如何使用firebug网页定位元素,firepath的使用
来源:网络收集 点击: 时间:2024-08-20【导读】:
在软件的开发中,或者软件的测试的过程中都有可能对开发完成的web网页,进行对网页元素上定位,而现在很多的浏览器是可以看到网页上相关的元素信息,可以查看某一个网页的元素信息,通过定位的方式查找元素。工具/原料moreMozilla Firefox方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
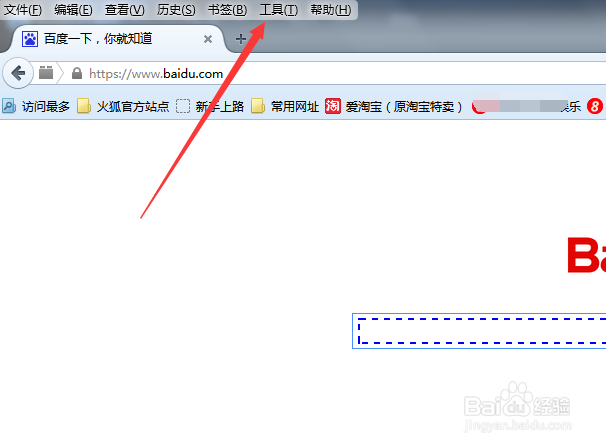
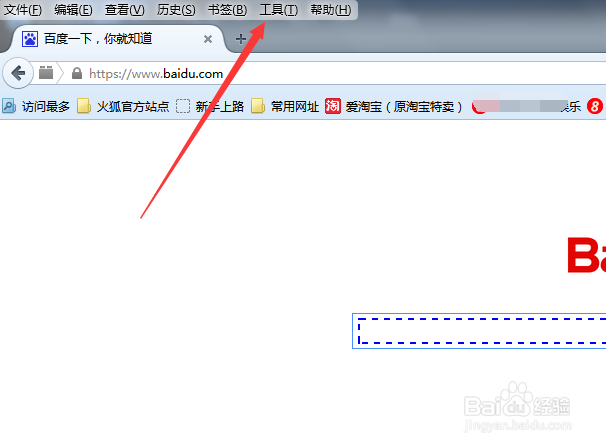
要使用Mozilla Firefox的火狐浏览器,需要电脑上安装,然后打开Mozilla Firefox浏览器,选中菜单中的“工具”的选项。
 2/7
2/7选中完菜单中工具后,弹出了一个下拉的菜单中进行选中web开发者。
 3/7
3/7进入到下一级的菜单中,可以看到firebug的选项,点击进入。
 4/7
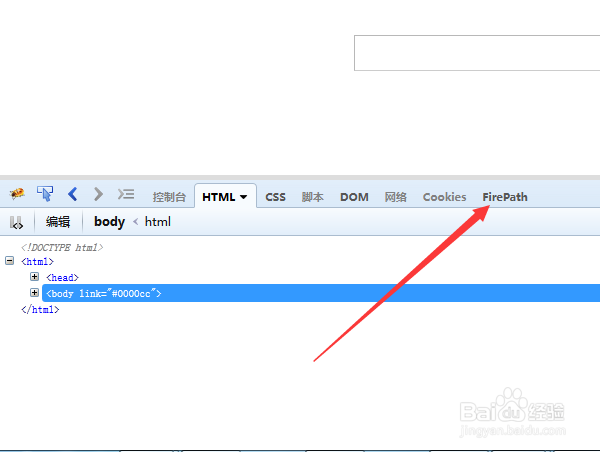
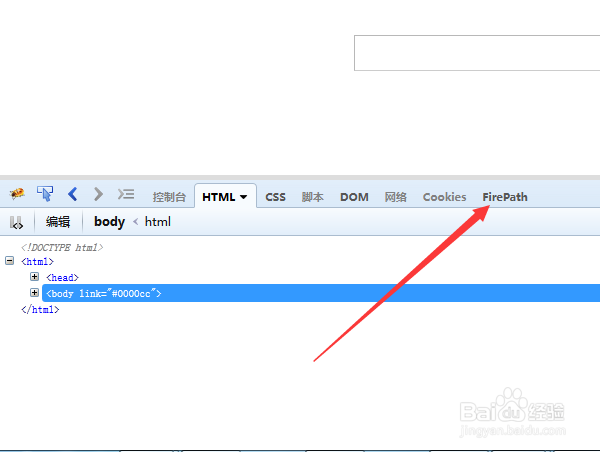
4/7这样就直接打开firebug工具,定位元素使用firepath的精确定位到路径元素,可点击firepath的选项。
 5/7
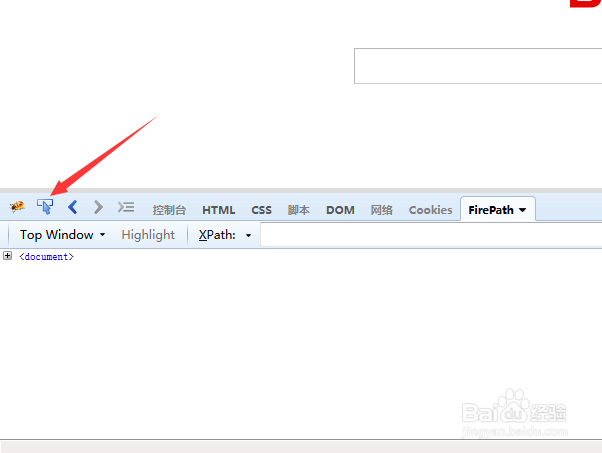
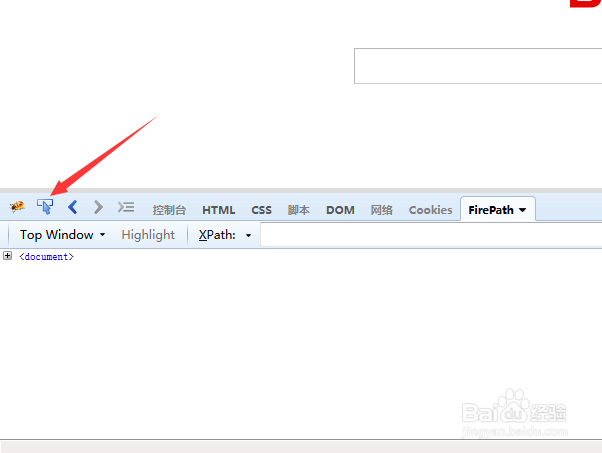
5/7这样开始定位元素,选中firebug的左上角位置中箭头后。
 6/7
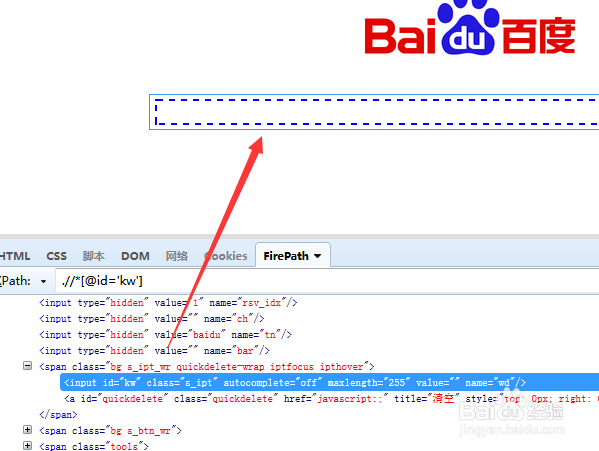
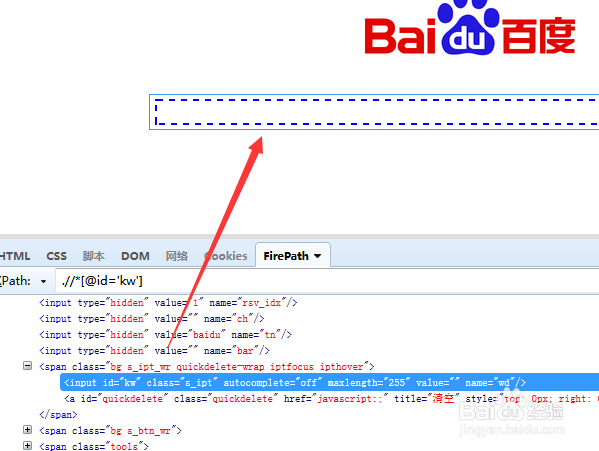
6/7把鼠标移动到百度一下的输入框中,会提示已捕捉到输入框中,然后进行点击下输入框。
 7/7
7/7选中完输入框之后,在网页的源代码中会精确定位元素的信息,根据查看具体信息内容来对元素上的操作。
 注意事项
注意事项希望对你有帮助,相互对经验学习。
喜欢的点个赞,已对小编的支持一下。
网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1144579.html
上一篇:东方财富怎么开启自动旋转?
下一篇:同程旅行如何查看营业执照
 订阅
订阅