如何使用Axure RP设计软件控制列表框显示选中值
来源:网络收集 点击: 时间:2024-08-20【导读】:
Axure RP工具包含了很多组件,有输入框、多选框、单选框、列表框、下拉框等。其中,列表框是可以展示多个项目,可以单选,也可以多选。下面利用一个实例说明列表框选中的值,输入框显示对应的值,操作如下:工具/原料moreAxure RP截图工具浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,双击打开Axure RP设计工具,在“表单元件”找到“列表框”,拖动一个到主页面上,如下图所示:
 2/6
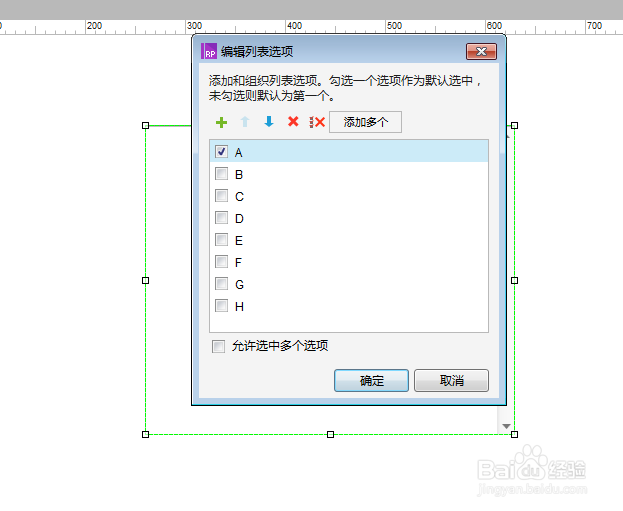
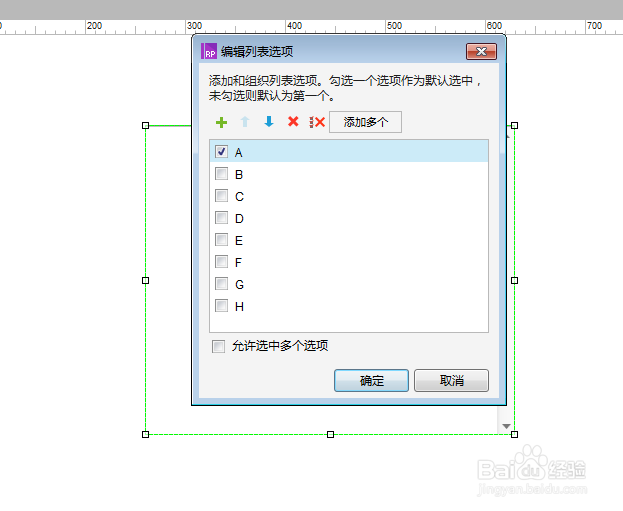
2/6第二步,选中列表框对象,鼠标右键选择“编辑列表项”,给列表框添加多个子项,如下图所示:
 3/6
3/6第三步,默认勾选列表框中的第一个子项,可以允许选中多个选项,如下图所示:
 4/6
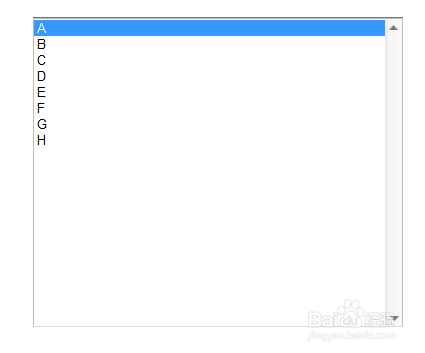
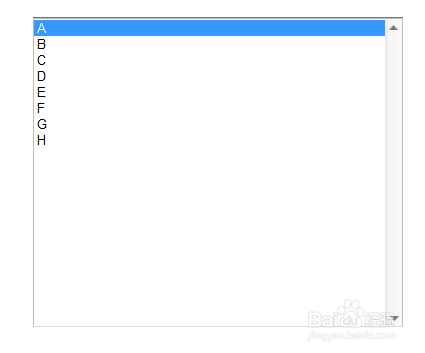
4/6第四步,然后点击“确定”按钮,这时列表框显示添加的多个子项,如下图所示:
 5/6
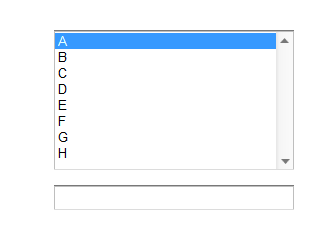
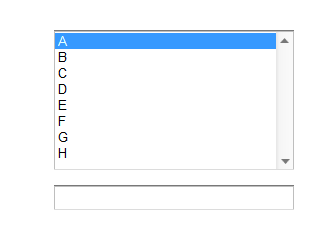
5/6第五步,在列表框下方添加一个输入框,让它的宽度跟列表框的一致,如下图所示:
 6/6
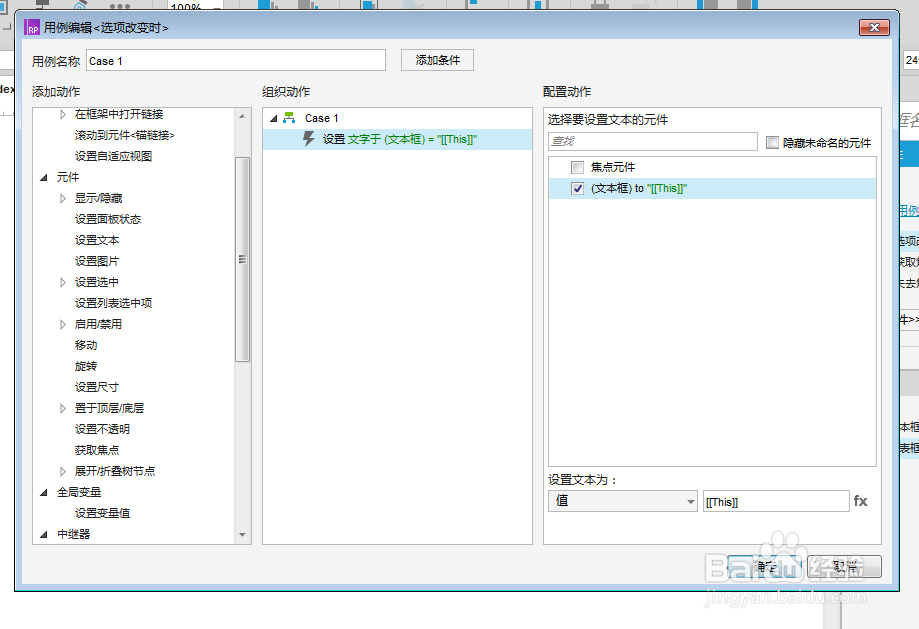
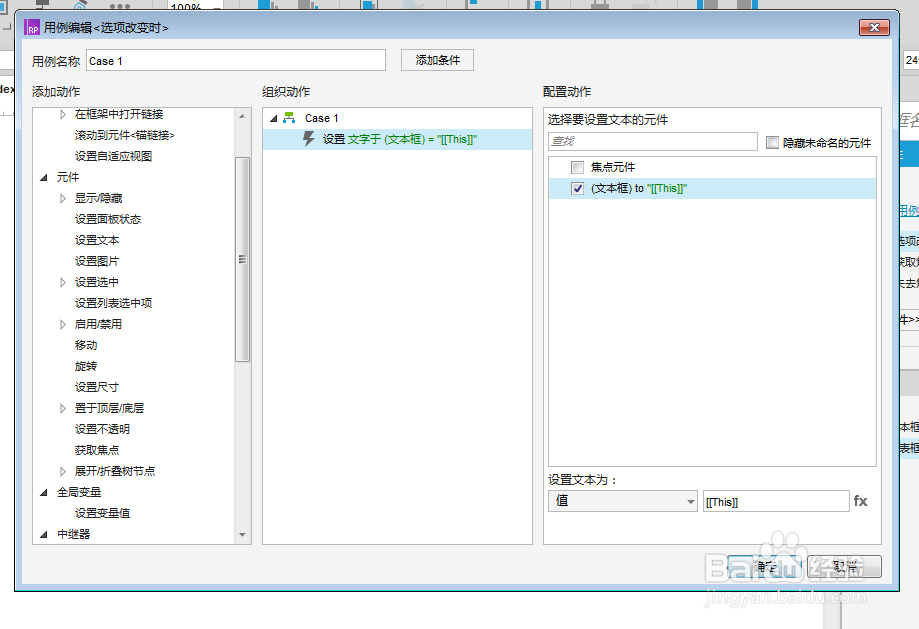
6/6第六步,选中列表框对象,添加用例;设置输入框显示的内容,若选中列表框中的子项,相应的显示在输入框中,如下图所示:
 注意事项
注意事项注意使用Axure RP工具控制列表框显示
注意添加事件控制列表框将值返回到输入框
软件列表框版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1145244.html
 订阅
订阅