Dreamweaver软件怎么设置CSS字体格式
来源:网络收集 点击: 时间:2024-02-23【导读】:
在用Dreamweaver软件做网站的时候,总是要设置字体的大小,所以今天就由小编来为大家介绍Dreamweaver软件怎么设置CSS字体格式。工具/原料moreDreamweaver软件电脑方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
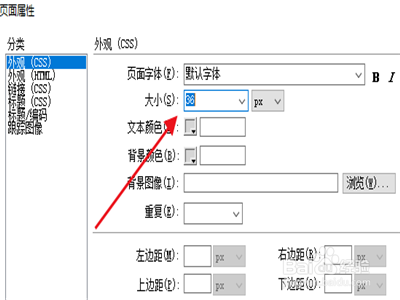
第一首先在Dreamweaver软件的编辑栏输入字段。
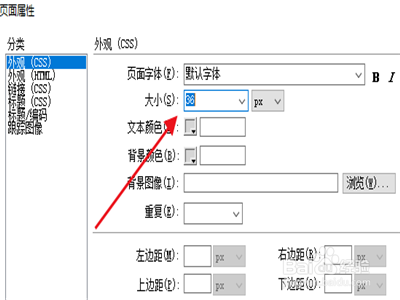
然后点击页面设置,设置字体的大小。
 2/6
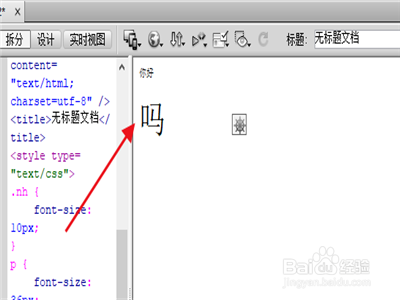
2/6第二然后输入的字体就会统一大小。
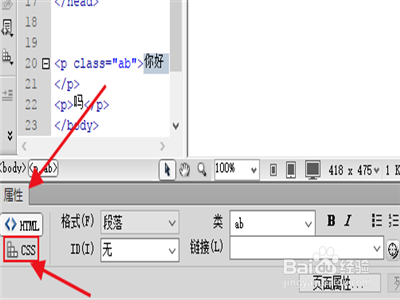
再点击选中字段。
 3/6
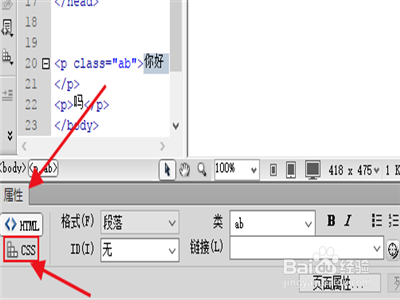
3/6第三然后在下面的属性页面。
再点击选择CSS窗口。
 4/6
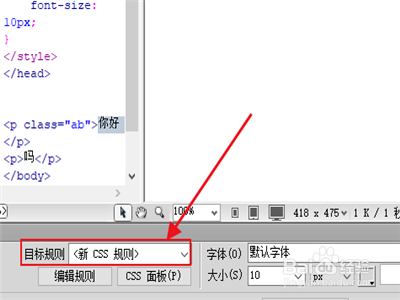
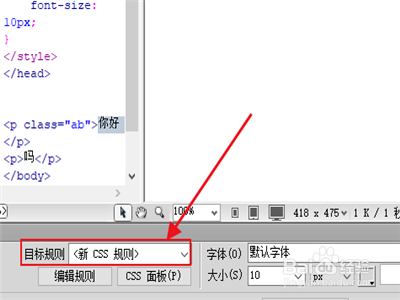
4/6第四然后点击新建CSS规则。
再选择字体的大小。
 5/6
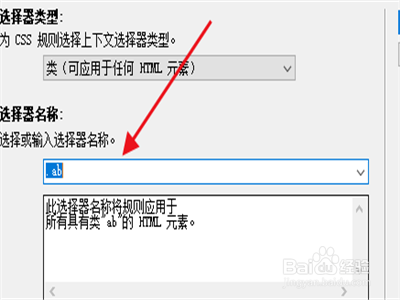
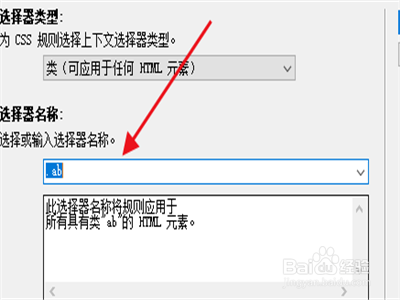
5/6第五然后就会弹出的一个新建CSS规则窗口。
再选择器名称框中,输入一个名称,回车键确定。
 6/6
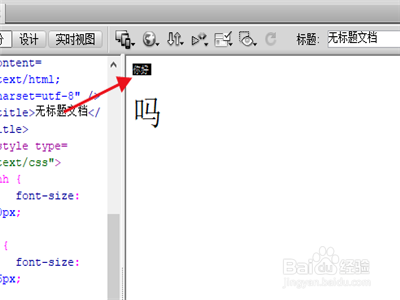
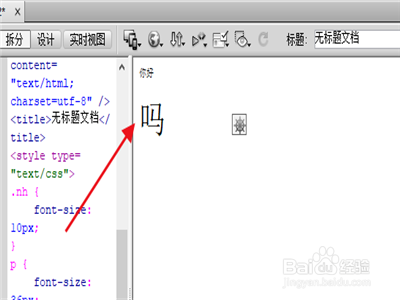
6/6第六然后在选择另一个字段。
再通过新建CSS规则,改变字体的大小,就可以实现字体有大有小。
 注意事项
注意事项个人经验,仅供参考。
CSSDREAMWEAVER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_114561.html
上一篇:用毛线织发箍怎么织
下一篇:Excel怎么调整单元格文字行距?
 订阅
订阅