bootstrap怎么修改轮播速度
来源:网络收集 点击: 时间:2024-08-22打开vs2017
 2/8
2/8为了快速的搭建一个bootstrap环境
我们新建一个MVC的工程
 3/8
3/8选择MVC
生成的项目中,已经包含bootstrap了

 4/8
4/8轮播时bootstrap的carousel 插件
我们将home index改造一下,先添加一个轮播
div id=carousel-example-generic class=carousel slide data-ride=carousel
!-- Indicators --
ol class=carousel-indicators
li data-target=#carousel-example-generic data-slide-to=0 class=active /li
li data-target=#carousel-example-generic data-slide-to=1/li
li data-target=#carousel-example-generic data-slide-to=2/li
/ol
!-- Wrapper for slides --
div class=carousel-inner role=listbox
div class=item active style=height:150px;background-color:black
div class=carousel-caption
轮播1
/div
/div
div class=item style=height:150px; background-color:black
div class=carousel-caption
轮播2
/div
/div
...
/div
!-- Controls --
a class=left carousel-control href=#carousel-example-generic role=button data-slide=prev
span class=glyphicon glyphicon-chevron-left aria-hidden=true/span
span class=sr-onlyPrevious/span
/a
a class=right carousel-control href=#carousel-example-generic role=button data-slide=next
span class=glyphicon glyphicon-chevron-right aria-hidden=true/span
span class=sr-onlyNext/span
/a
/div
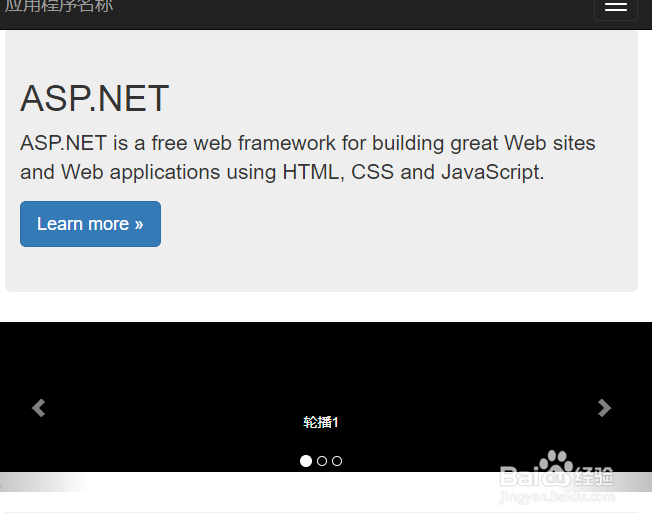
 5/8
5/8运行起来就能看到轮播的效果
 6/8
6/8这是一个最基本的轮播
要想控制轮播的速度需要写js来进行控制
 7/8
7/8控制轮播的速度是一个可设定的属性
interval 单位是毫秒
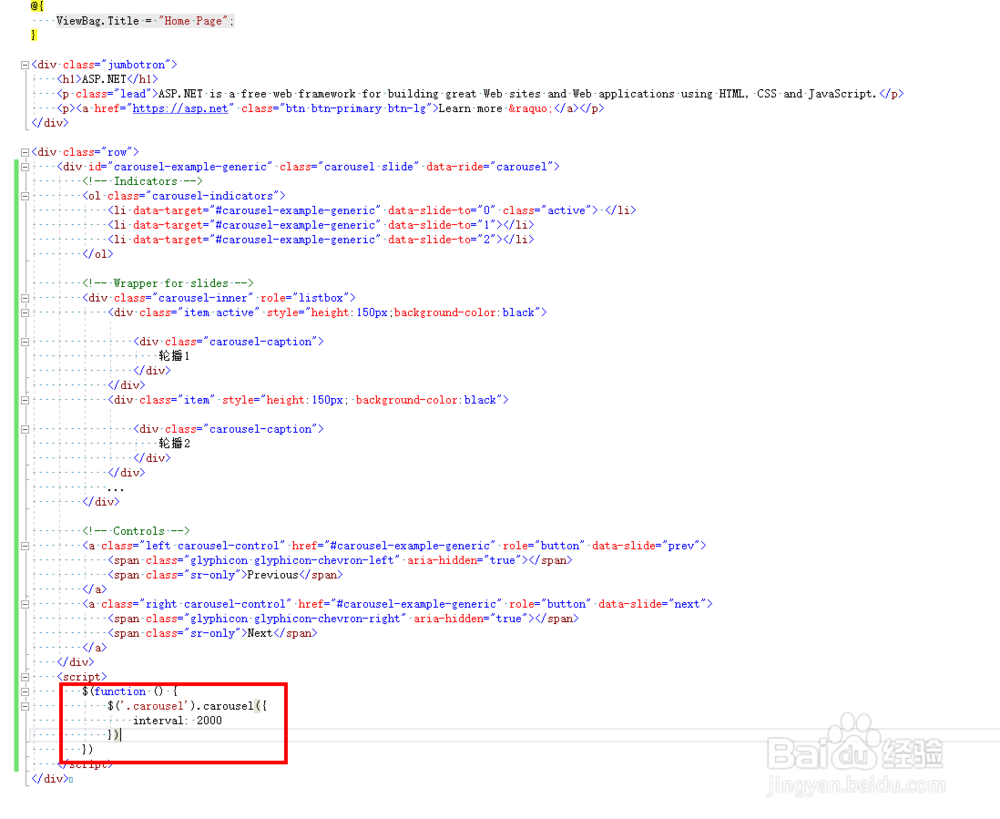
填入控制代码
$(.carousel).carousel({
interval: 2000
})
 8/8
8/8修改完成后,在运行画面
就可以看到轮播的间隔已经变了

 BOOTSTRAPCAROUSEL
BOOTSTRAPCAROUSEL 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1149481.html
 订阅
订阅