如何使用jquery实现淡入淡出效果
来源:网络收集 点击: 时间:2024-08-22【导读】:
淡入淡出效果,其实也就是显示和隐藏的效果,不过是赋予了动态效果,更加生动而已,下面我们就来看一下如何使用jquery实现淡入淡出效果吧;方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JQUERY
JQUERY
新建文本文档,用于代码展示和书写,如图所示;
 2/7
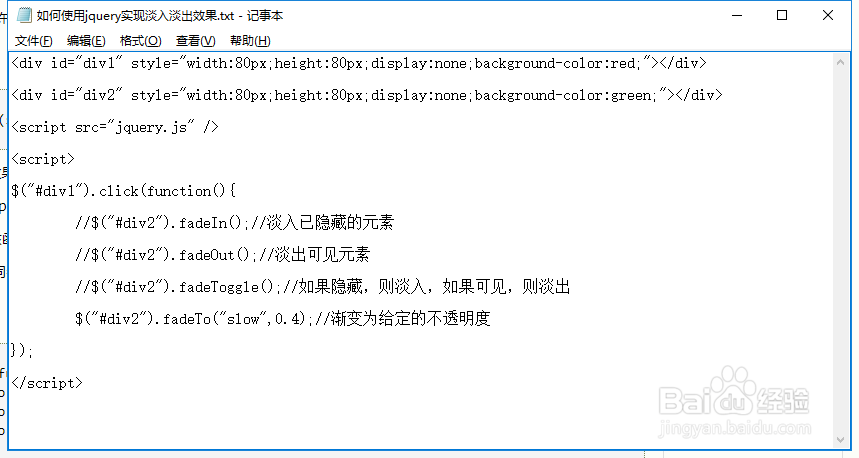
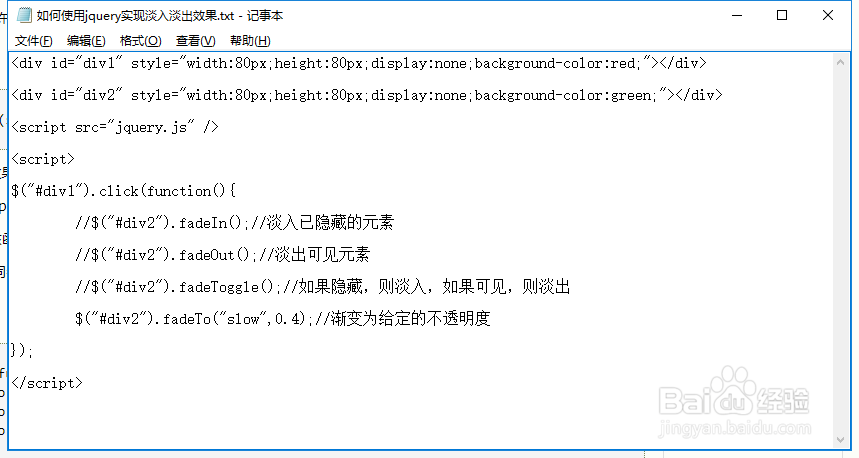
2/7创建两个div,id为div1,div2,如图所示;
 3/7
3/7引入jquery.js,接下来要用到,如图所示;
 4/7
4/7fadeIn()方法,可以淡入已隐藏的元素,如图所示;
 5/7
5/7fadeOut()方法,可以淡出可见的元素,如图所示;
 6/7
6/7fadeToggle()方法,如果隐藏,则淡入,如果可见,则淡出;
 7/7
7/7fadeTo(slow,0.4),如图所示,可以渐变为给定的不透明度
 JQUERY
JQUERY 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1149931.html
上一篇:身份证到期异地怎么办理补领申请
下一篇:上海燃气怎么绑定账号
 订阅
订阅