iH5高级教程:H5创意展示,对折翻书特效
来源:网络收集 点击: 时间:2024-08-23选择舞台,点击工具栏“滑动时间轴”,在舞台上画出一个框作为你滑动的区域,在这区域外滑动则无效。
在对象树选中滑动时间轴,点击工具栏图片按钮,添加4张图片,每张图片在其他图片工具处理后备对半分成两张图片,即上传8张图片。

 2/3
2/3时间轴设置
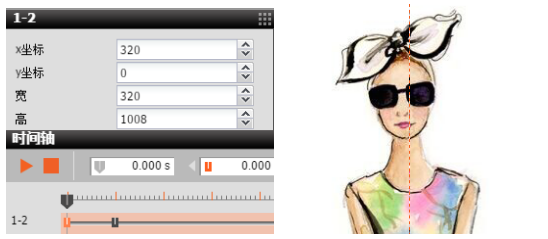
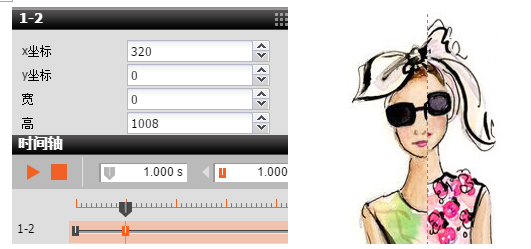
1、第一张图片的左侧与最后一张图片的右侧不需要加轨迹,其他图片下添加轨迹,每条轨迹设置两个关键帧,第一个关键帧的图片属性是正常宽度320,第二个的宽度是0,其他都不变。
2、在前一张图片宽度变成0的时候,下一张图片的宽要从0慢慢变成正常宽度,就是右边的图片(1-2)慢慢的变扁,左边的图片(2-1)慢慢由扁变宽。



 3/3
3/3滑动时间轴属性面板,滑动方向设置为左,自动跳转控制点为NO。
先行知识:滑动时间轴、轨迹
重点控件:滑动时间轴、轨迹、关键帧、滑动方向、自动跳转控制点
1、滑动放大比例:使用此参数来设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。
2、滑动方向:滑动方向是指设定一个滑动的方向,即手指或鼠标向此设定方向滑动时,滑动时间轴会正向的播放;注意,手指也可以向此设定的方向反向滑动,那么滑动时间轴会反向播放。
3、自动跳转控制点:自动跳转控制点是指滑动时滑动时间轴是否在滑动停止时自动播放至下一个控制点,如果将这个选项设为是,那么在滑动停止时,将会自动播放到下一控制点再停止,呈现出类似惯性滑动的效果。此案例中可设为否。
4、制作翻页效果,每个图片的轨迹设置两个关键帧,第一个关键帧的图片属性是正常宽度,第二个关键帧图片的宽度是0,其他都不变。在前一张图片宽度变成0的时候,下一张图片的宽要从0慢慢变成正常宽度,就是右边的图片慢慢的变扁,左边的图片慢慢由扁变宽。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1151212.html
 订阅
订阅