css如何去掉li前面的符号
来源:网络收集 点击: 时间:2024-08-24【导读】:
使用li标签编辑列表时,如何去掉li标签列表项标记符号呢?如图方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 去掉LI的符号去掉LI的标记去掉LI自带符号LIST-STYLE
去掉LI的符号去掉LI的标记去掉LI自带符号LIST-STYLE
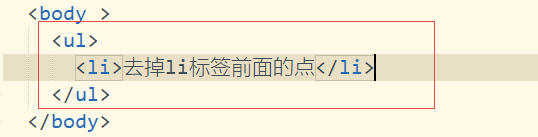
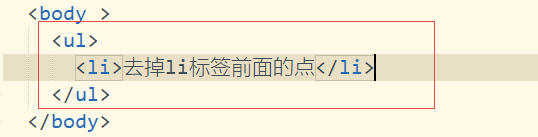
打开一个html代码页面,创建一个带有内容的li标签。如图
 2/3
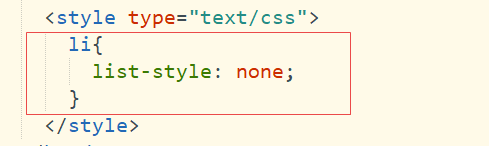
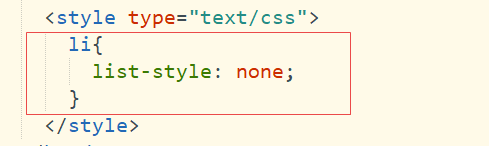
2/3使用css的list-style属性设置li标签去掉标记符号。如图
 3/3
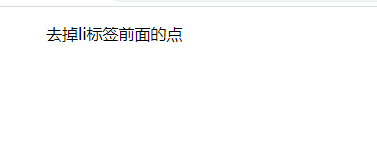
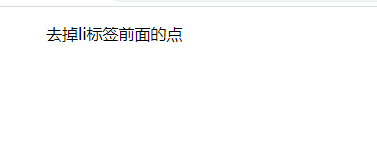
3/3保存html代码后使用浏览器打开,这时候就可以看到li标签前面默认的标记符号已经去掉了。如图
 去掉LI的符号去掉LI的标记去掉LI自带符号LIST-STYLE
去掉LI的符号去掉LI的标记去掉LI自带符号LIST-STYLE 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1153463.html
上一篇:小米手机浏览器缓存的视频在哪
下一篇:lost-properrty英语怎么读
 订阅
订阅