如何用FLASH制作简单的下雪动画?
来源:网络收集 点击: 时间:2024-08-24新建一个2.0的flash文档...
 2/9
2/9在舞台上,绘制出一个 北极或其他适合下雪动画的场景,那么,由于本经验的重点在于如何制作简单的下雪动画,所以绘制的过程,在这里不作详细的说明,还请大家谅解!




 3/9
3/9新建一个 影片剪辑 元件,在图层1中绘制出一个 雪花 ,并重命名图层为“雪花”图层...
 4/9
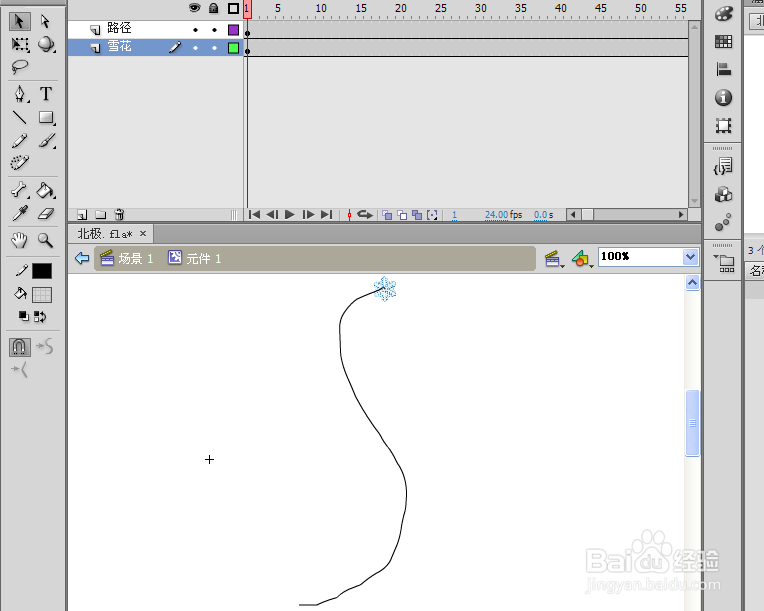
4/9在 元件1 中 新建 路径 图层(图层二),用铅笔工具 绘制出一个“S”形状的路径,并在80帧处插入关键帧...
将图层1中的雪花(第一帧),拖动到绘制完的路径的顶端,在80帧处插入关键帧,同样移动雪花,将它拖拽到路径的底部,具体如图所示:

 5/9
5/9在 雪花 图层中,创建传统补间动画,并将图层二,设置为引导层,创建引导层动画...
 6/9
6/9返回场景,新建 雪花2 图层,将元件1 的雪花,拖拽到舞台的这个位置,并在每一个图层的第七帧处,插入帧...
 7/9
7/9重命名 雪花 元件,这里我命名为 a_mc ...
 8/9
8/9新建AS图层,在第四、五、六、七帧处,分别添加以下动作代码:
用文字简单的解释:就是复制雪花的影片剪辑,然后在不同的X、Y轴(舞台位置)中生成,当然这里也设置了一些雪花生成的属性(setProperty),如代码中的alpha(透明度)和rotation(旋转值)等等...
代码中的i++,其实就是i+1,这里为简写...
因为都是一些简单的代码,所以这里不再作多的解释...相信学过flash2.0代码的朋友们能很快的理解...




 9/9
9/9点击 测试场景 ,可以测试动画的效果...
这里由于将它强制的转换成GIF,出现了跳帧失真的问题,还望大家谅解...
 注意事项
注意事项切记:一定要选择2.0的flash文档,选择3.0的文档的话,上述代码是无效的...
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1155107.html
 订阅
订阅