html怎么让一行文字一部分靠左显示,另外一部分靠右显示~~
来源:网络收集 点击: 时间:2024-02-23【导读】:
html让文字一部分靠左显示,另外一部分靠右显示的代码如下:
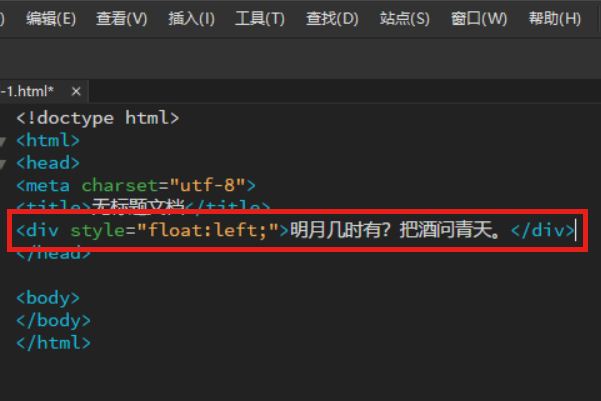
1.使用float样式,让文字左右浮动即可,先输入向左浮动的文字,示例代码如下:
div style=float:left;明月几时有?把酒问青天。/div

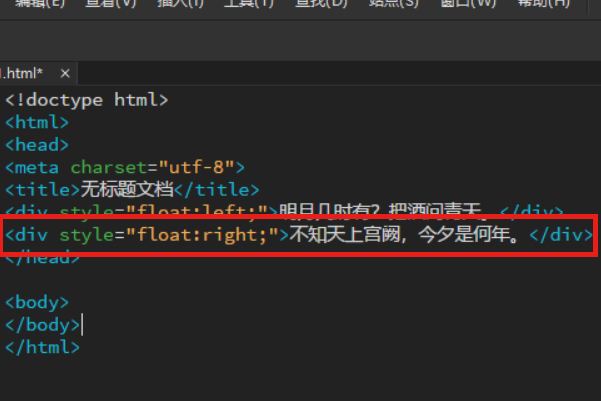
2.然后输入向右浮动的文字,示例代码如下:
div style=float:right;不知天上宫阙,今夕是何年。/div

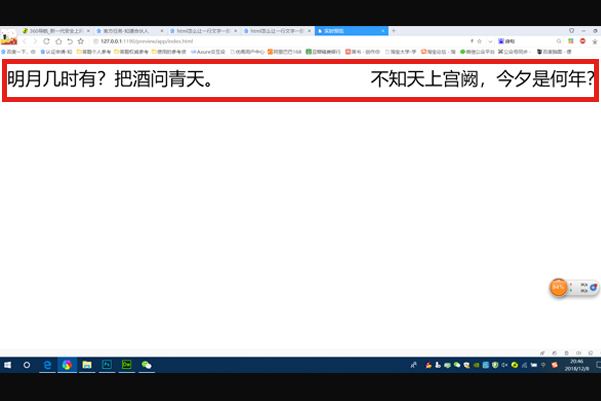
3.在浏览器中预览效果如下,文字一左一右分别显示;

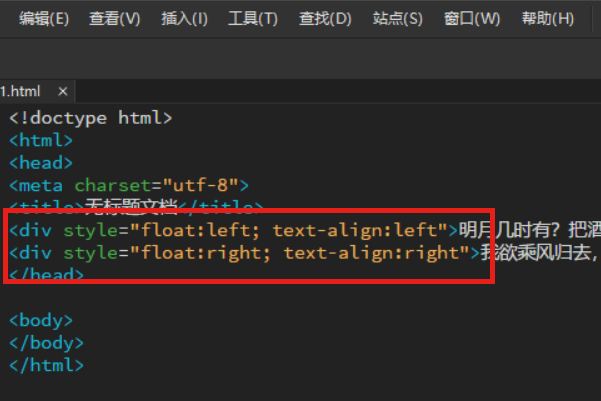
4.通过设置text-align:right/text-align:left,改变文字居右和居左,示例代码如下:
div style=float:left; text-align:left明月几时有?把酒问青天。br不知天上宫阙,今夕是何年。/div
div style=float:right; text-align:right我欲乘风归去,又恐琼楼玉宇,高处不胜寒。br起舞弄清影,何似在人间。/div

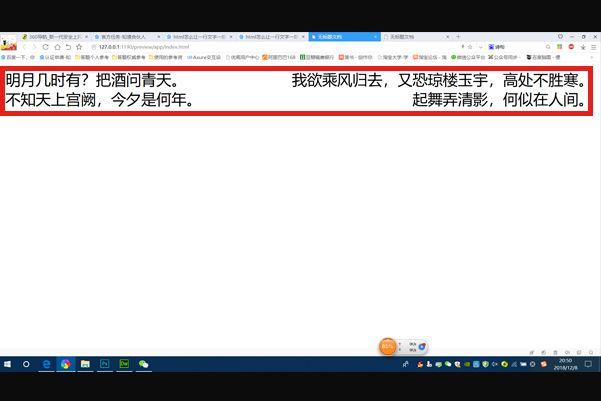
5.预览效果如下,也实现了一左一右的显示,根据需要,选择以上两种方法中一种或组合使用。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_115621.html
上一篇:简单绘画蚊子
下一篇:高德地图如何找到电子狗
 订阅
订阅