在HTML 5中,如何利用Canvas元素绘制圆形
来源:网络收集 点击: 时间:2024-02-23【导读】:
我们赶紧来看看,在HTML 5中,如何利用Canvas元素绘制圆形。品牌型号:联想2020系统版本:Win10方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
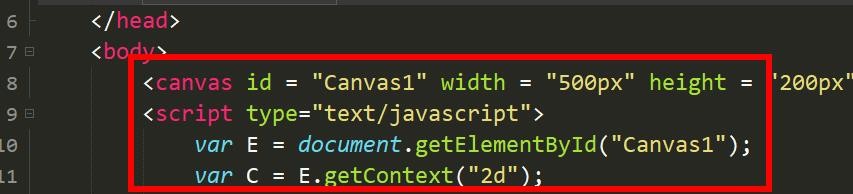
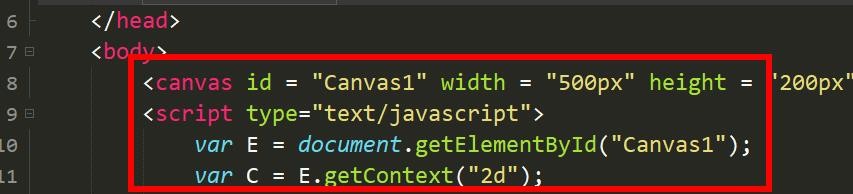
首先,我们建立Canvas和Script元素,并在Script元素中获取Canvas的ID。
 2/6
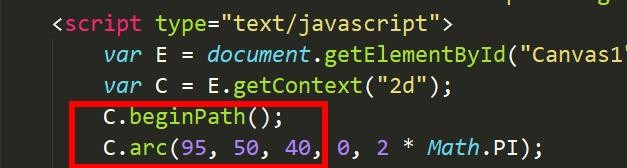
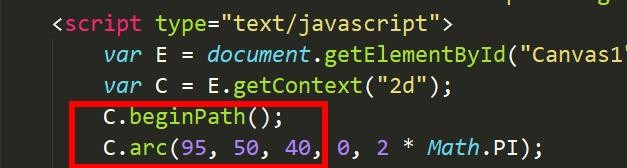
2/6然后我们就能为元素添加新路径和调用arc方法。
 3/6
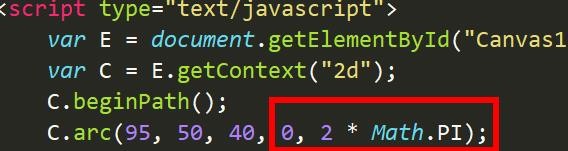
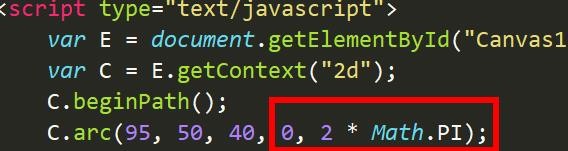
3/6此时,我们指定圆的起始角度和终止角度。
 4/6
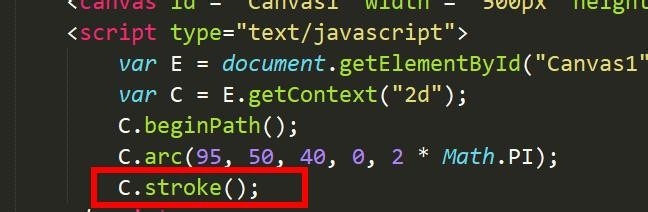
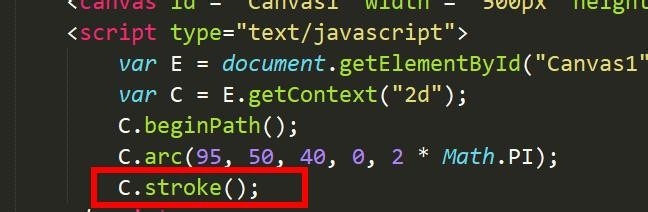
4/6然后我们利用Canvas元素的stroke方法就能绘制圆形了。
 5/6
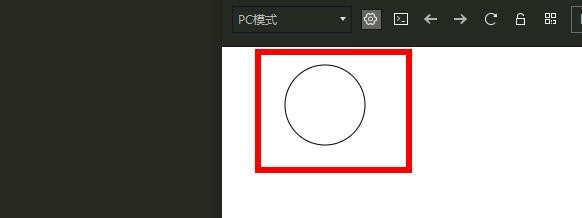
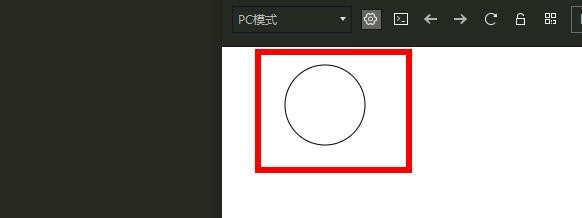
5/6此时我们在浏览应用中,就能看到我们利用Canvas元素绘制的圆形了。
 6/6
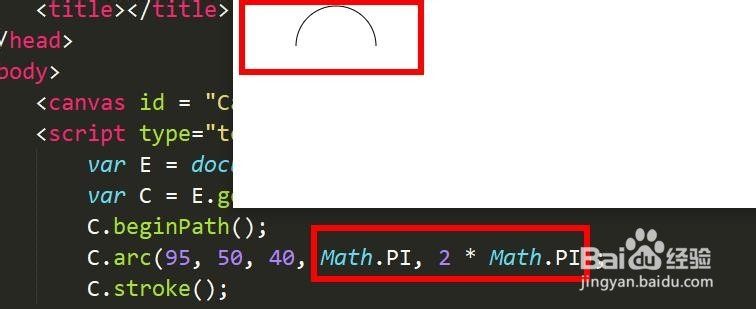
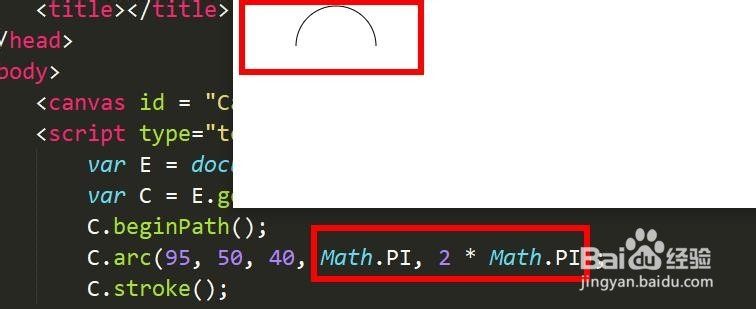
6/6如果你想要半圆等内容,还可以通过这种方式绘制。
 注意事项
注意事项不会使用的童鞋可以给我留言。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_115818.html
上一篇:小丑怎么画呢?
下一篇:ps怎么填充渐变色到选中区域
 订阅
订阅