js中怎么更改transform的值
来源:网络收集 点击: 时间:2024-08-27【导读】:
js中怎么更改transform的值,transoform是其中一种CSS样式,可以进行对图形或者文字旋转,如果我们要修改这个值,可以用JS,因为JS可以动态来修改,这样更加丰富页面的功能。工具/原料morechrome浏览器windows7sublime text3方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6
 4/6
4/6
 5/6
5/6 6/6
6/6

 注意事项
注意事项
打开sublime text3编辑器,新建一个HTML文档。
 2/6
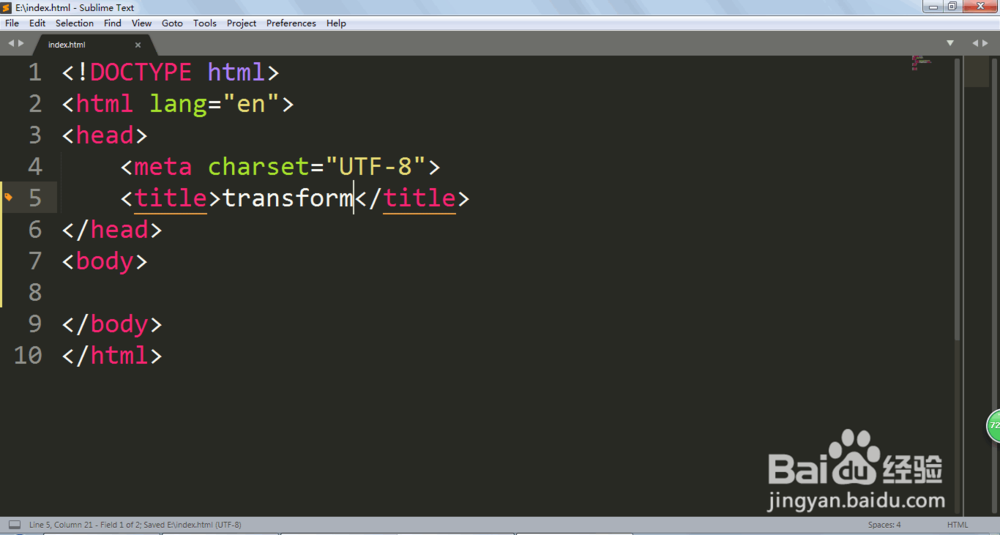
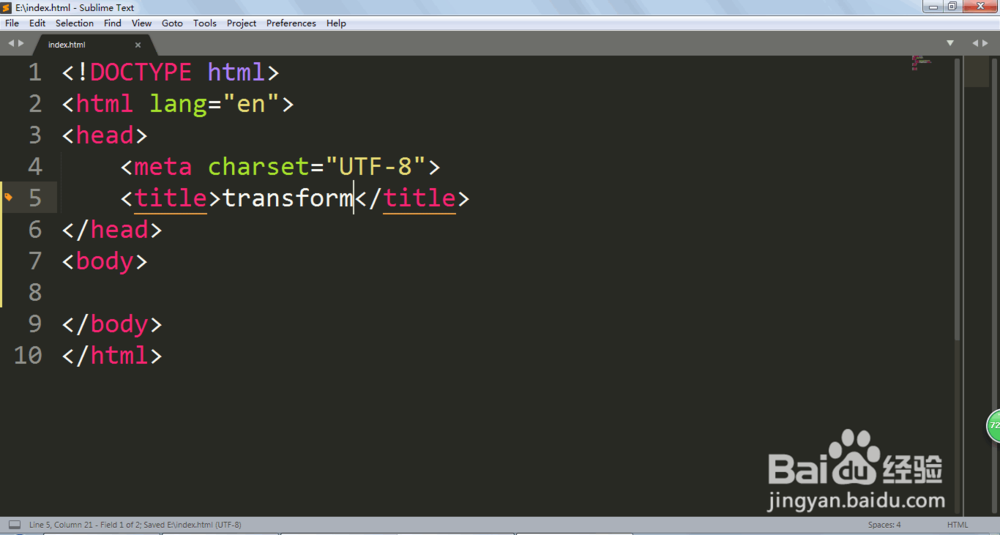
2/6建造一下HTML的基本架构。
 3/6
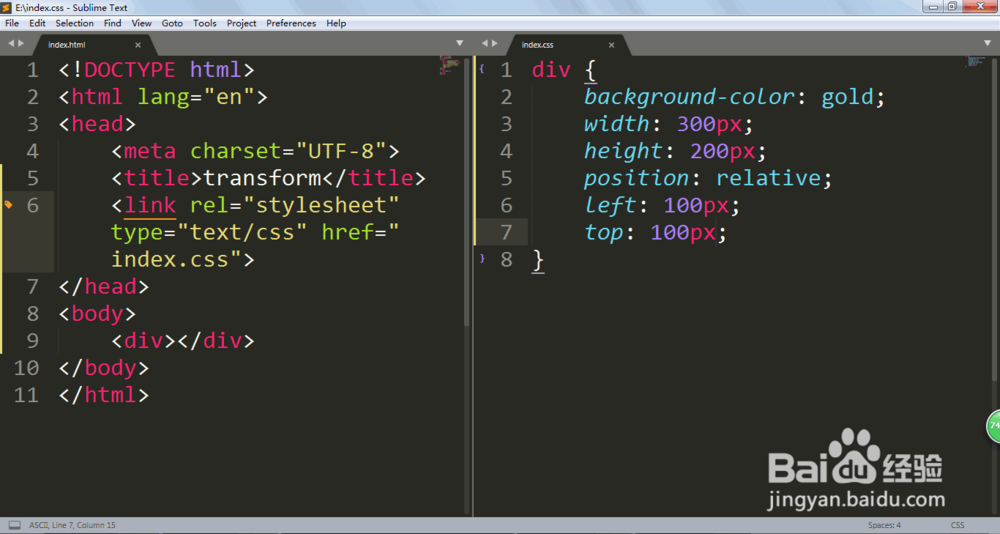
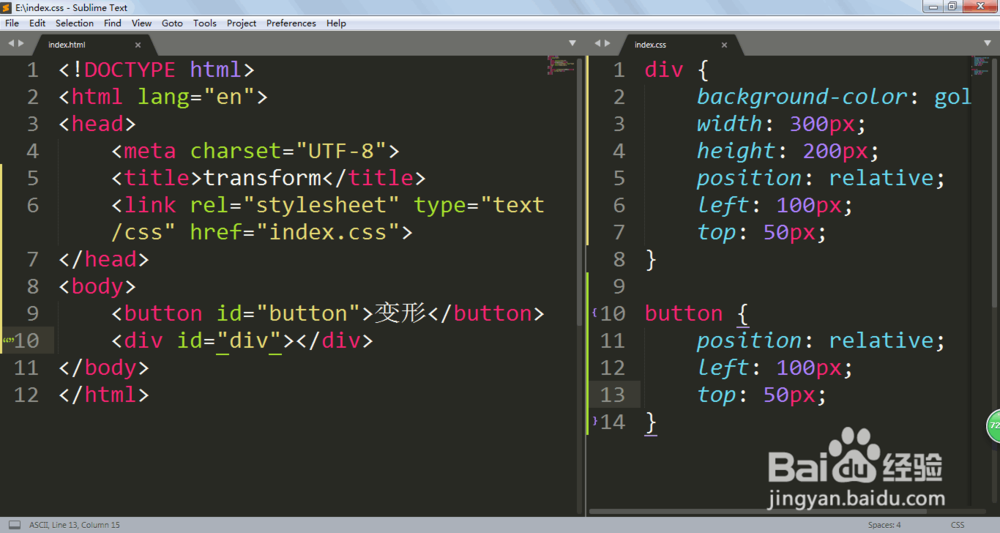
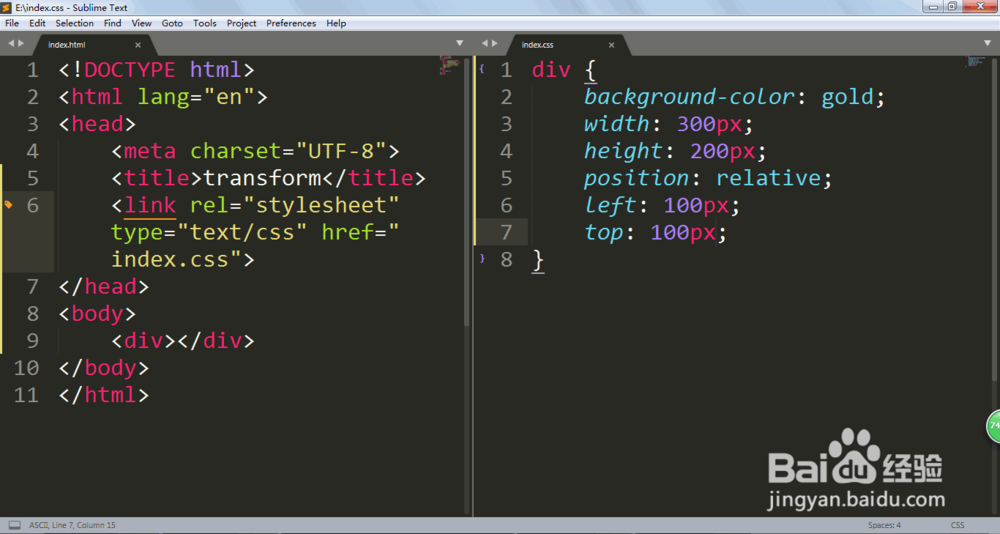
3/6创建一个CSS文档,并且关联HTML文档。
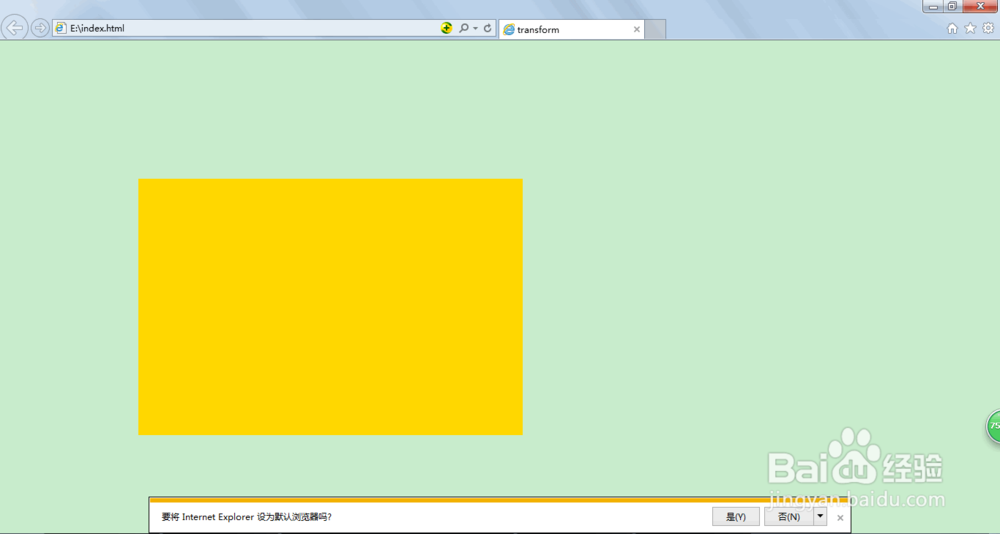
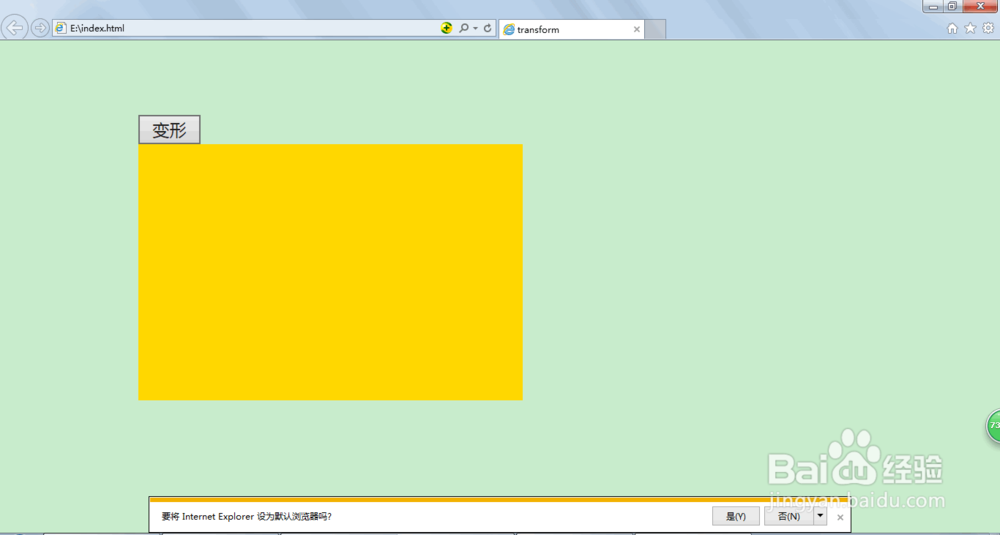
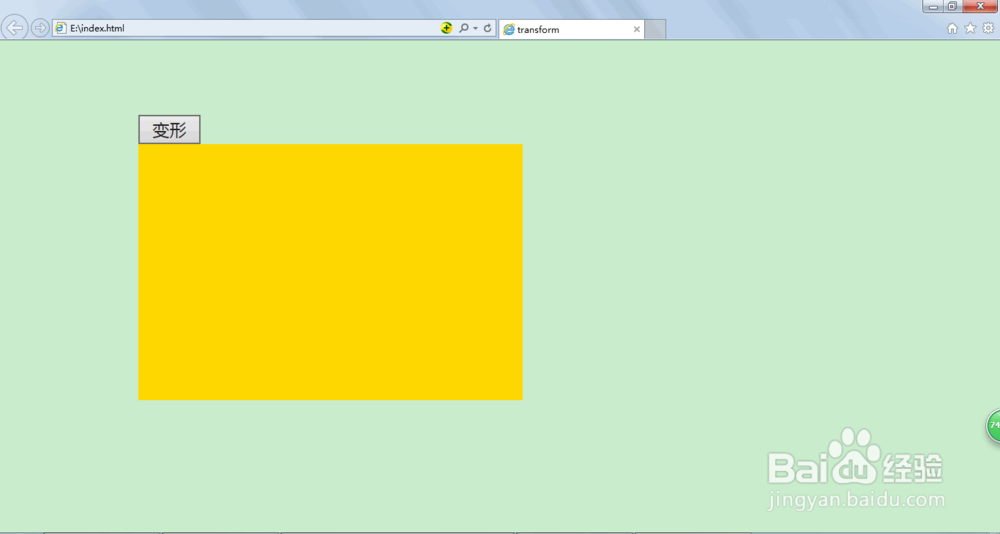
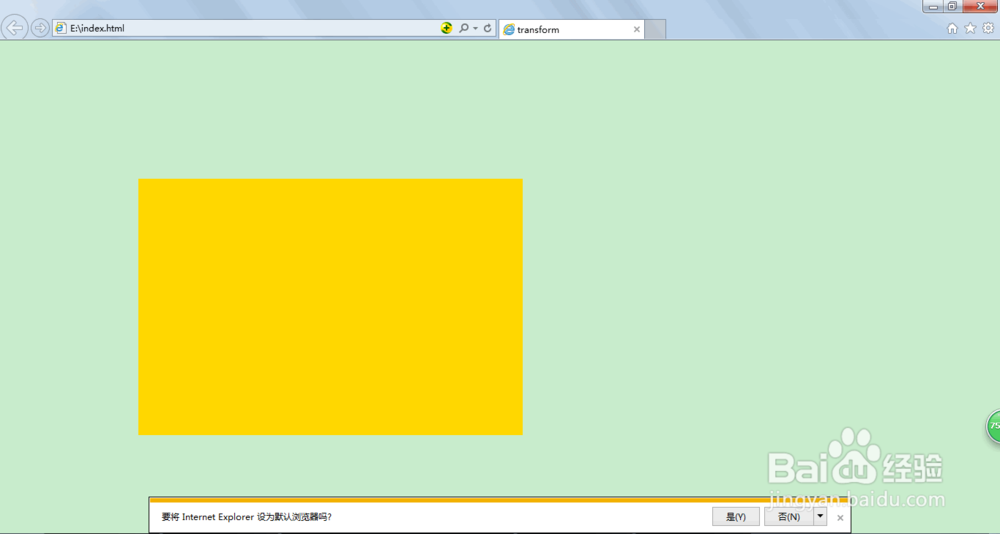
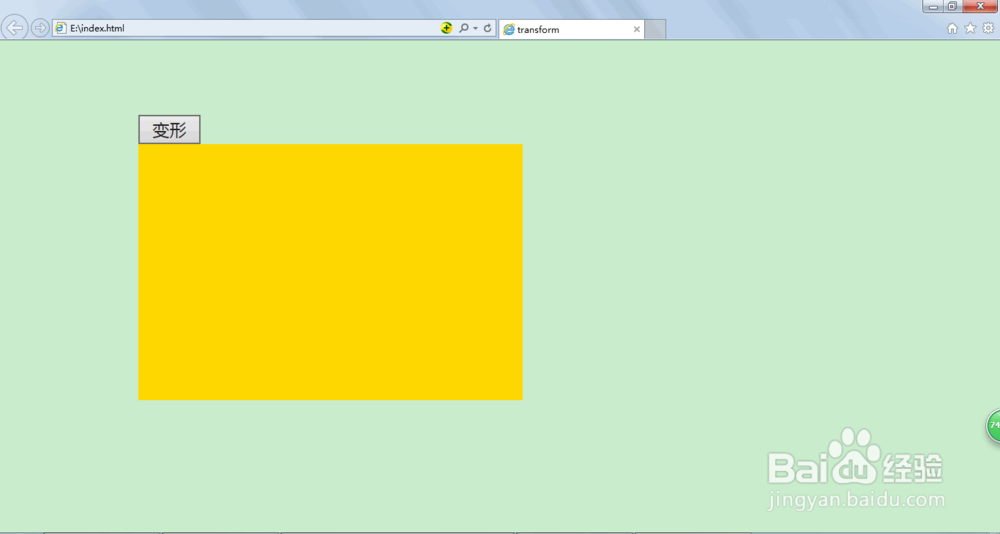
现在我们为DIV设置样式。

 4/6
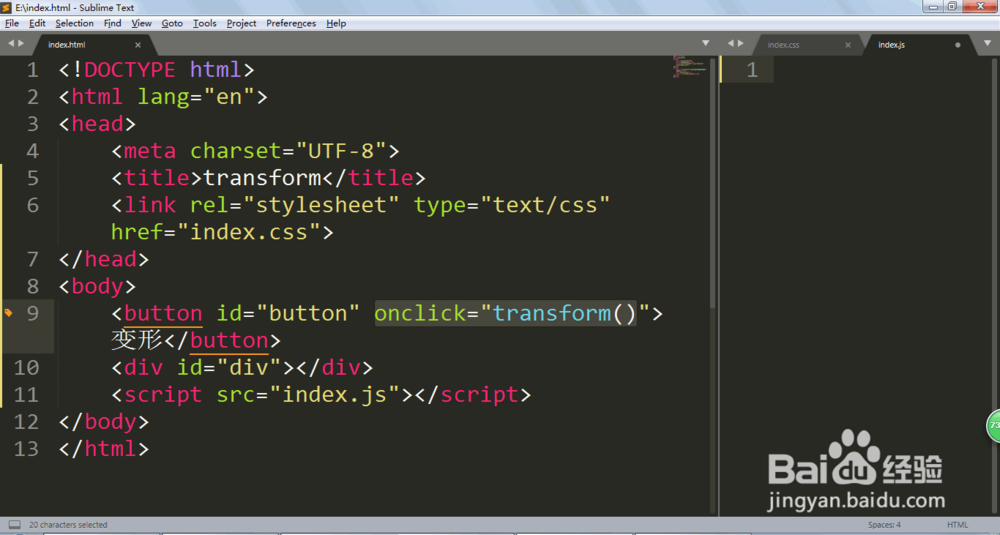
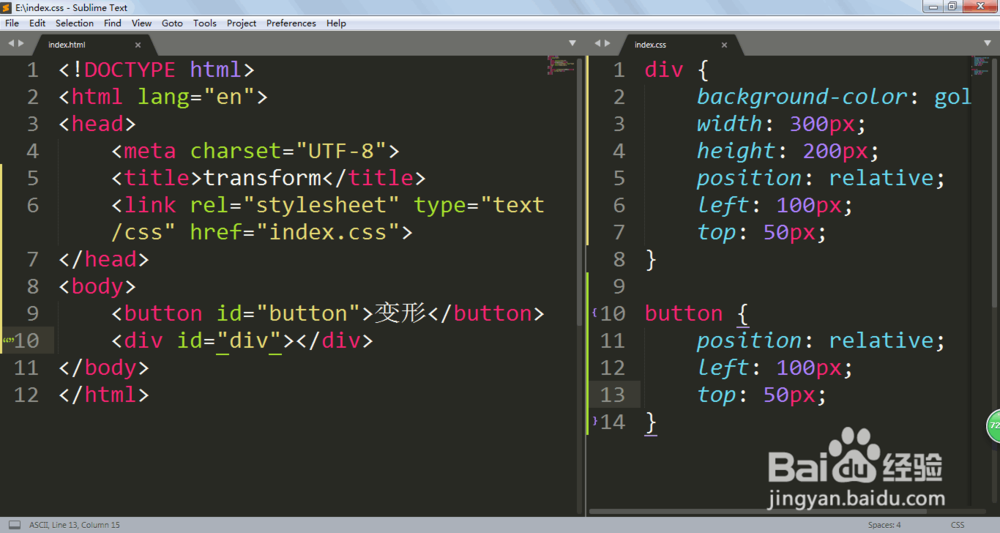
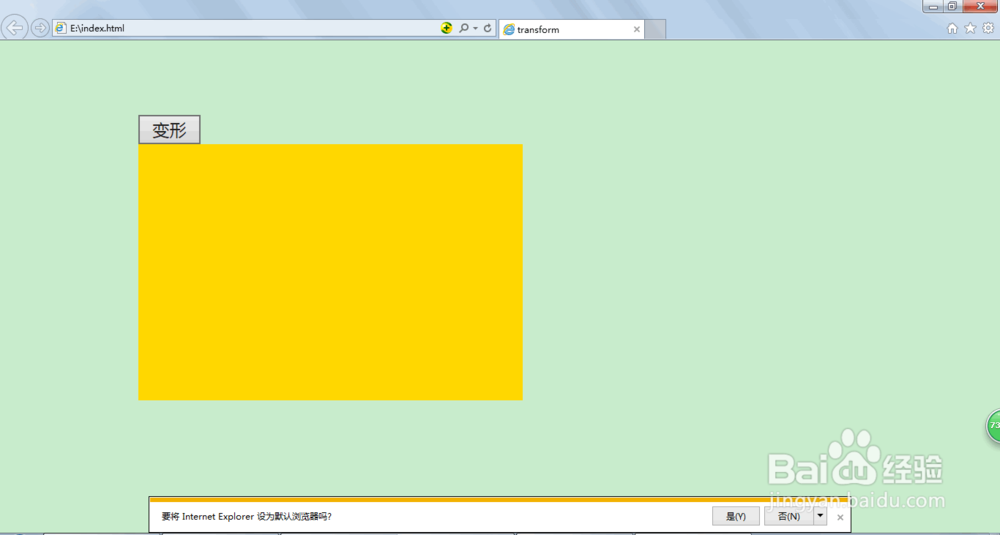
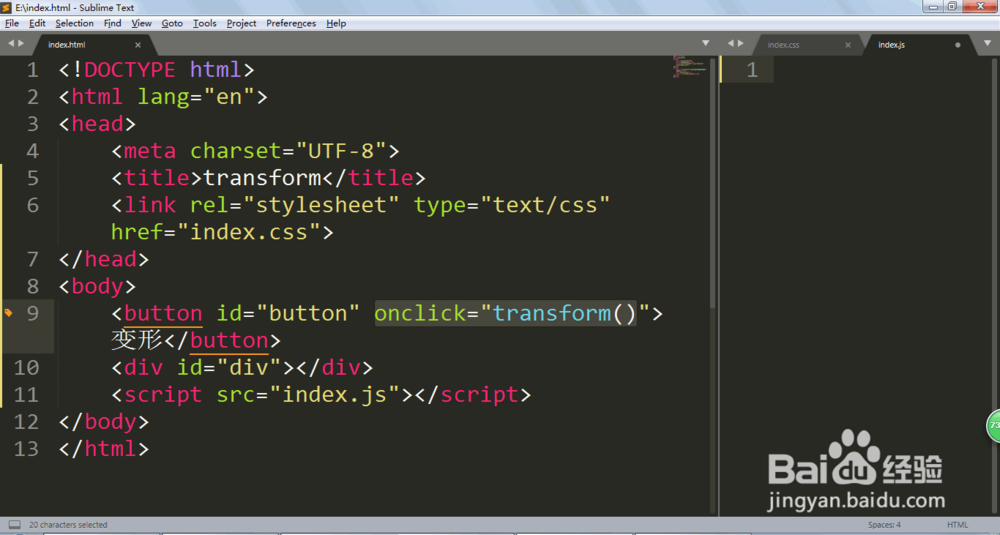
4/6现在我们创建一个按钮,要求按钮按了以后图形会变形。

 5/6
5/6新建一个JS文档,并且关联HTML文档,再在BUTTON标签里面加入onclick=transform()监听事件。
 6/6
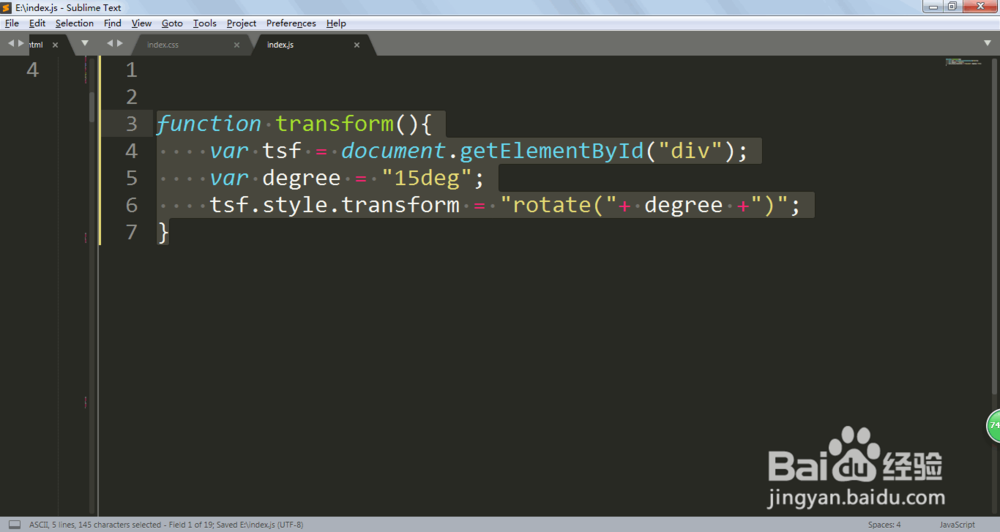
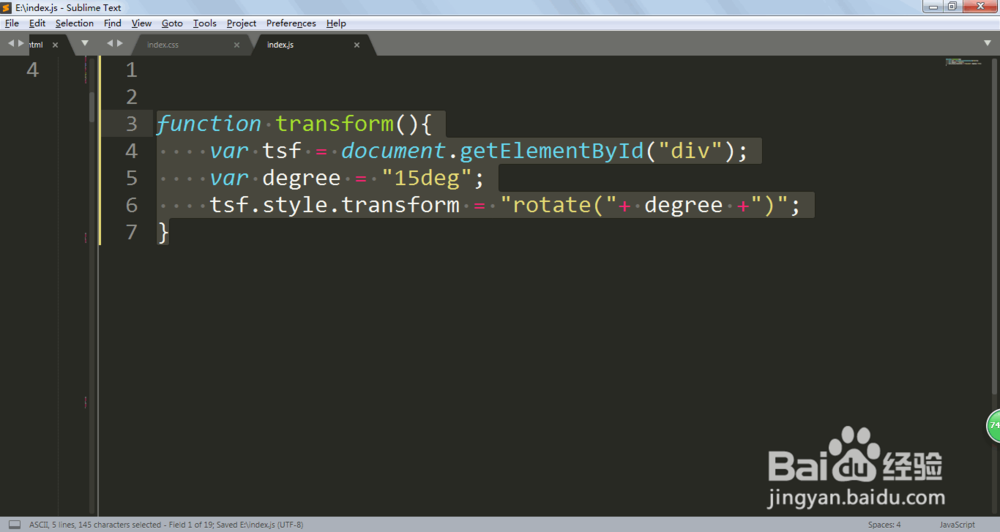
6/6function transform(){
var tsf = document.getElementById(div);
var degree = 15deg;
tsf.style.transform = rotate(+ degree +);
}
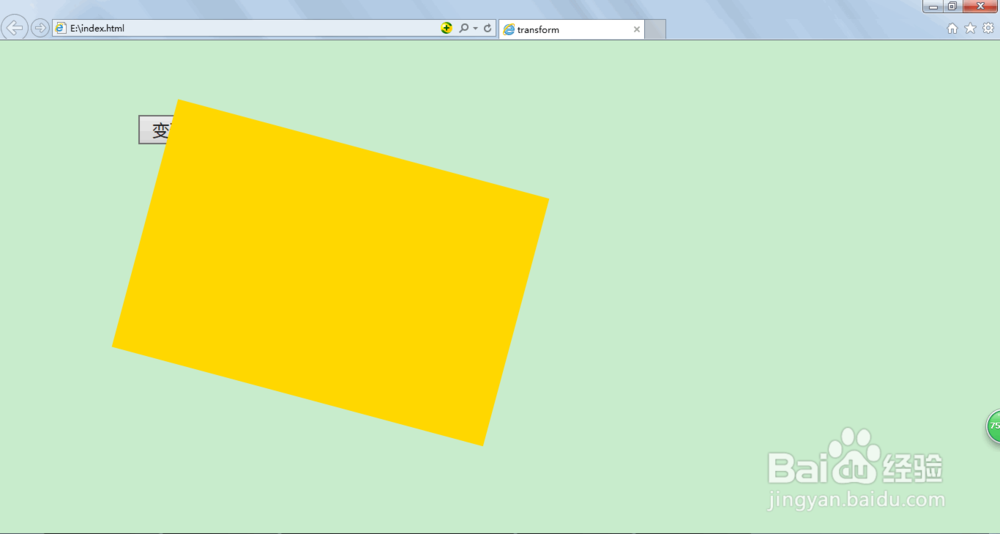
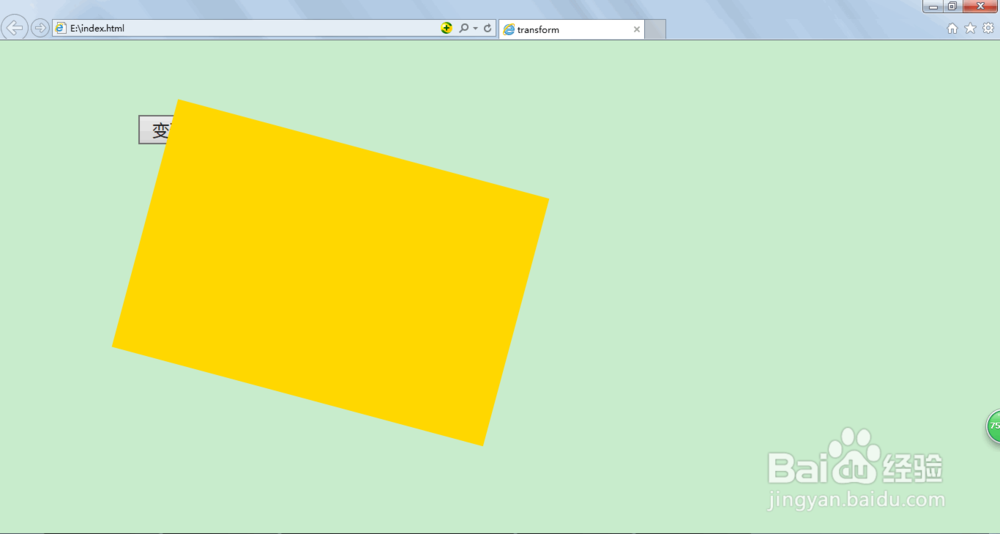
这个时候我们完善一下函数,现在点击一下就能更改transform的值了。


 注意事项
注意事项注意选择ID的时候名字要加上引号
JSJAVASCRIPTTRANSFORMHTML函数版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1159341.html
上一篇:保卫萝卜4阿波道长第25关攻略(完整版)
下一篇:怎么关闭小睡眠无痛唤醒功能
 订阅
订阅