h5 返回如何才能不刷新
来源:网络收集 点击: 时间:2024-08-27【导读】:
可能很多朋友返回按钮使用的是history.back(-1),这样返回效果虽然实现了,但是会刷新返回后的页面,那么h5 返回如何才能不刷新?工具/原料moreSublime编辑器,浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7
 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
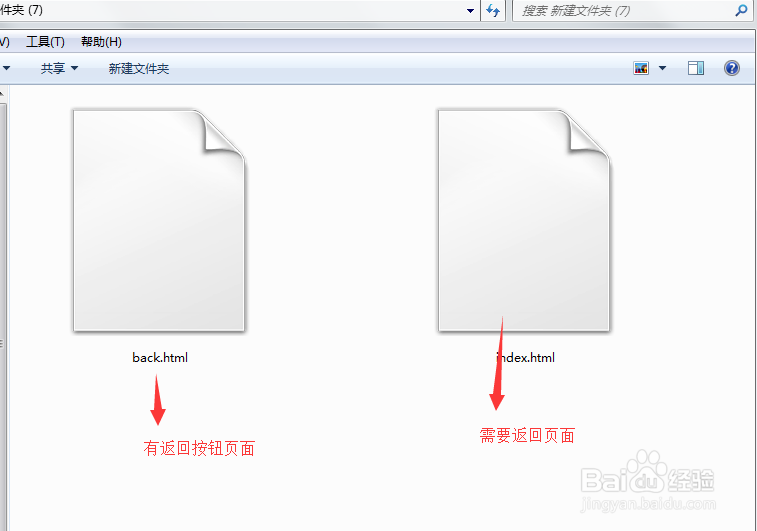
在同一文件夹下新建两个html文件,分别为“index.html和“back.html”,其中index.html为返回后的页面,back.html是含有返回按钮的页面。
 2/7
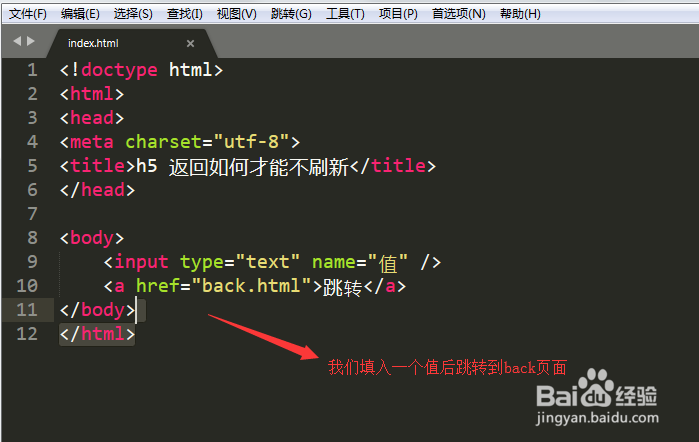
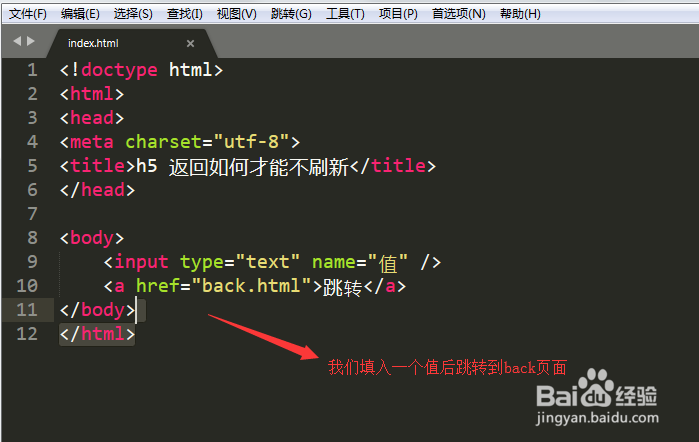
2/7我们先完善index.html代码,填写html5标准代码,然后新建一个input输入框标签(用于查看返回后是否刷新)和一个a标签,a标签用于跳转到back.html.
 3/7
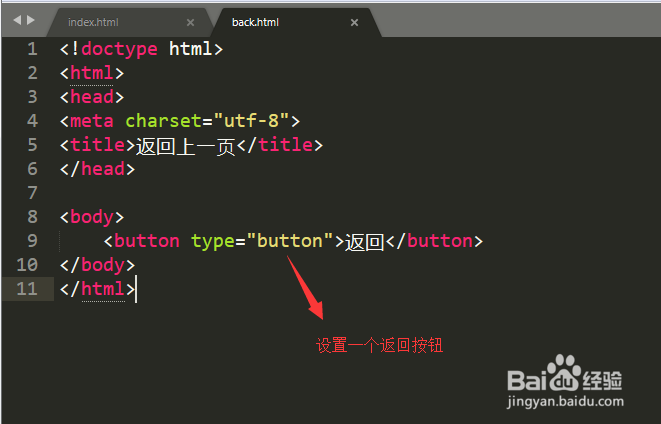
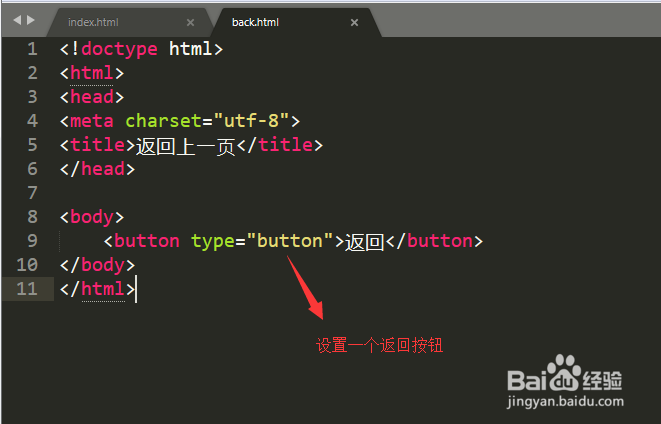
3/7back.html我们编写一个返回的button按钮。
 4/7
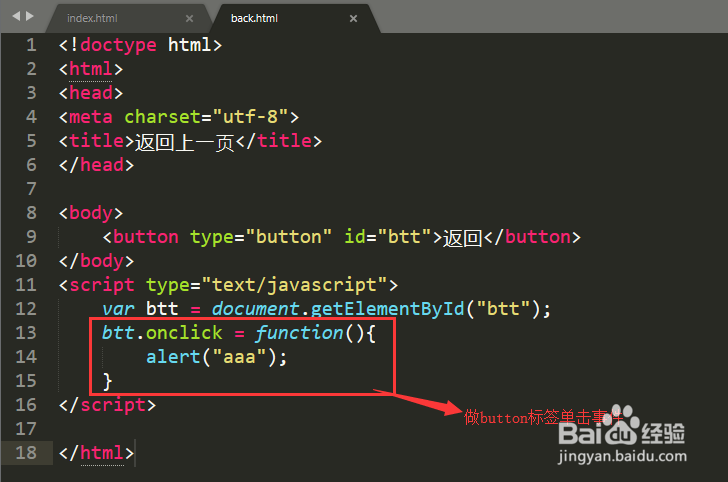
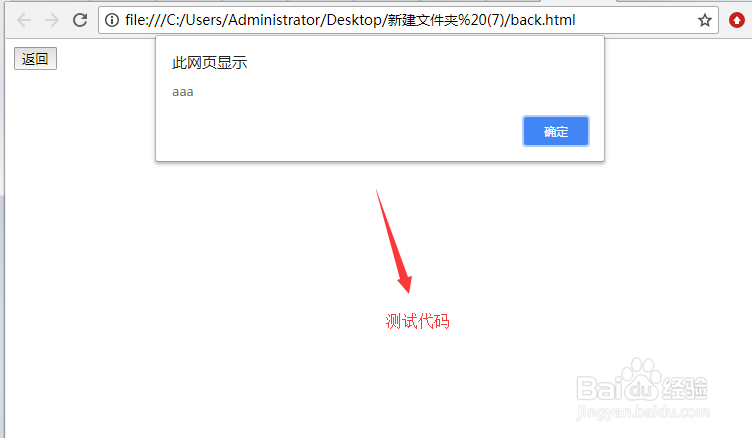
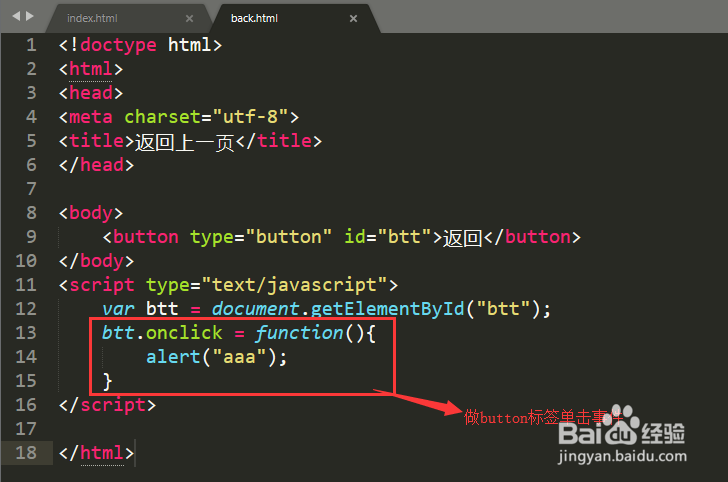
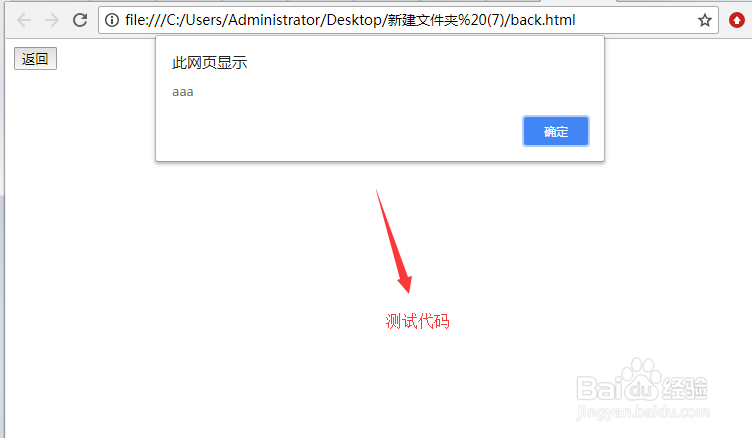
4/7通过js获取button标签元素,然后做button标签的点击事件函数,并通过alert()方法测试点击事件是否生效。

 5/7
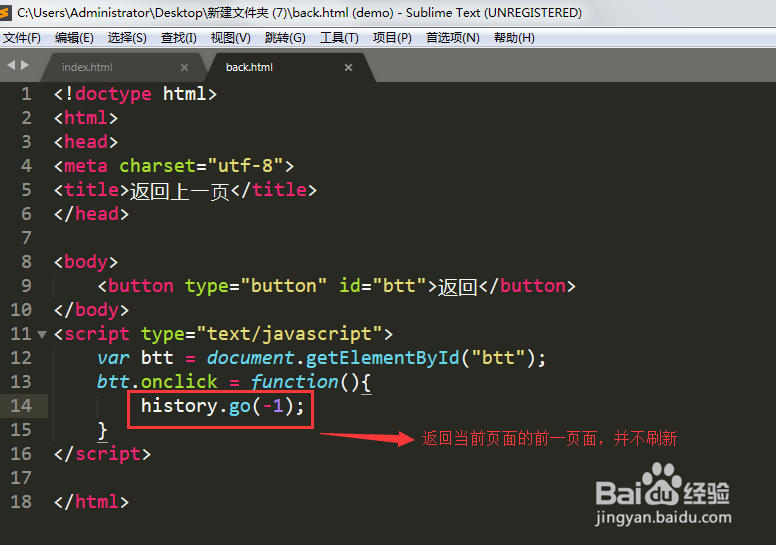
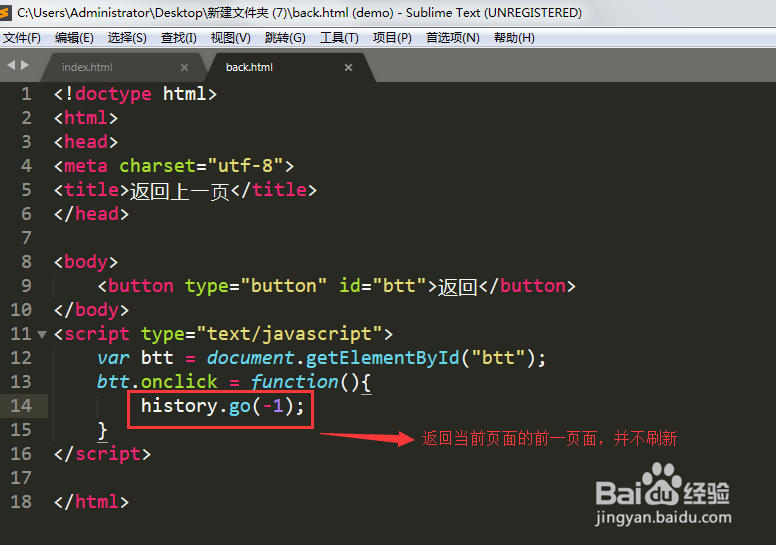
5/7测试生效后,我们删除alert(),写入history.go(-1);这段代码的意思是返回当前页面的前一页面,但是不刷新前一页面。
 6/7
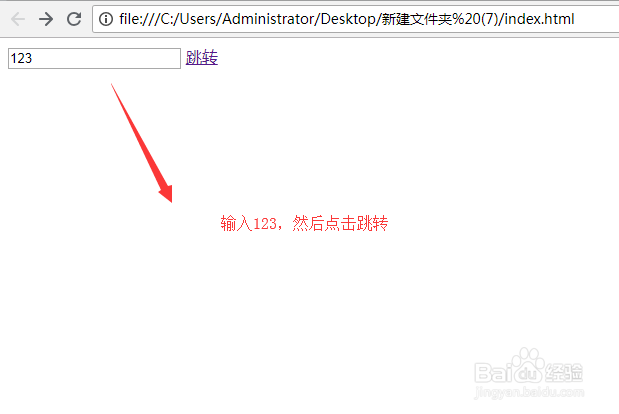
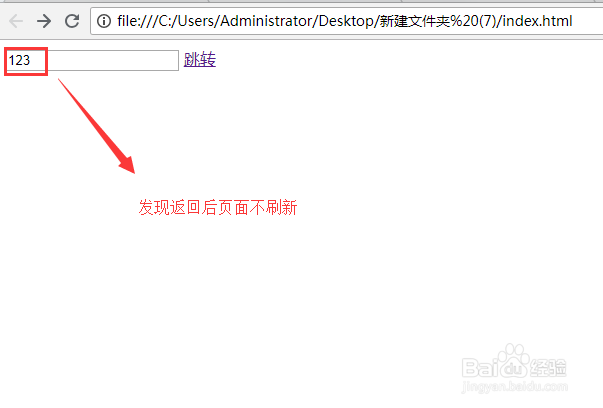
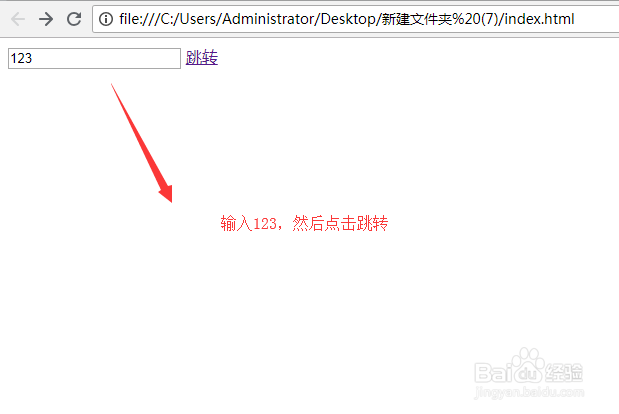
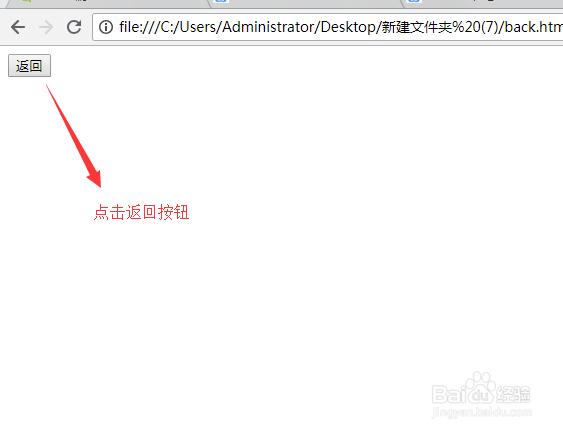
6/7用浏览器打开index.html页面,输入“123”后点击跳转。
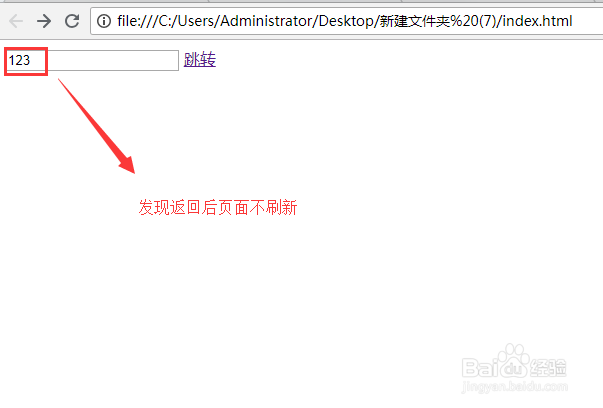
 7/7
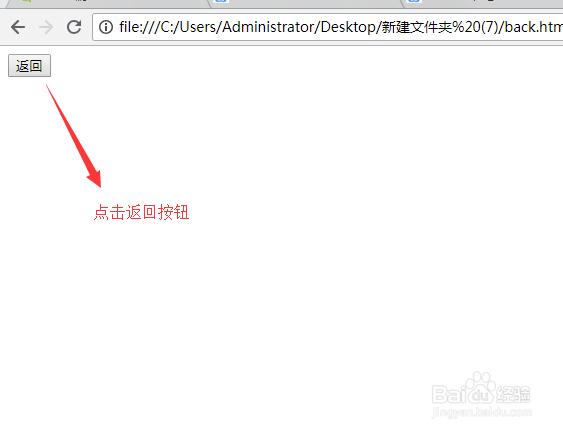
7/7跳转到back.html页面后,我们点击返回按钮,可以发现,点击按钮后,页面直接返回index.html其输入框中带有数字“123”,这样我们就实现了h5 返回且不刷新。

 注意事项
注意事项以上为小编编程经验总结,希望对你有所帮助!
手机返回功能版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1159506.html
上一篇:10元350克怎么算多少钱一斤
下一篇:如何添加本地打印机
 订阅
订阅