APP Inventor如何将按钮替换成图片
来源:网络收集 点击: 时间:2024-08-28【导读】:
APP Inventor如何将按钮替换成图片工具/原料moreWindows7App Inventor2方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
首先打开APP Inventor2,从左侧拖出按钮组件放到中间的预览屏上.
 2/6
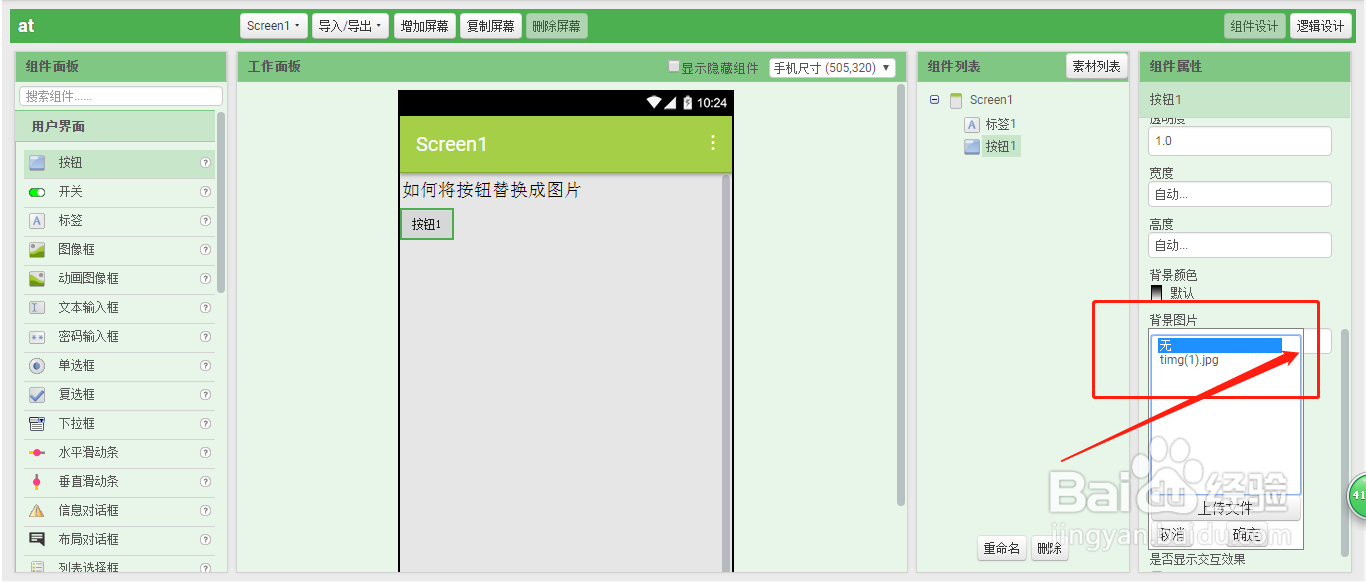
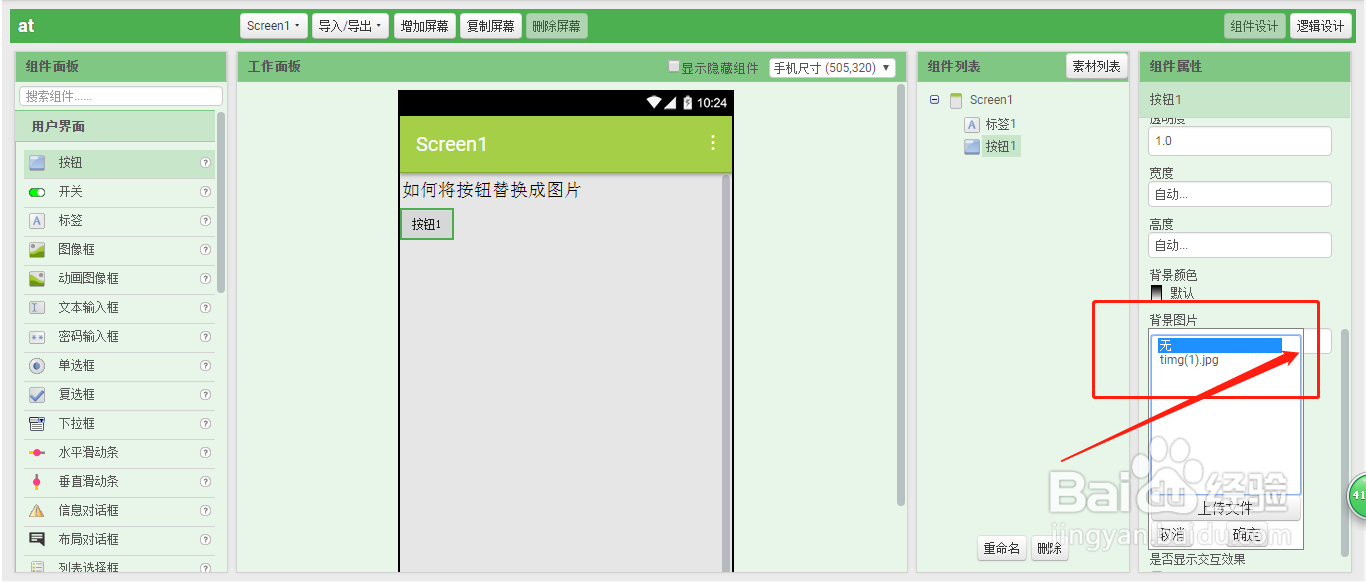
2/6然后在属性栏里找到背景图荡粒片.
 3/6
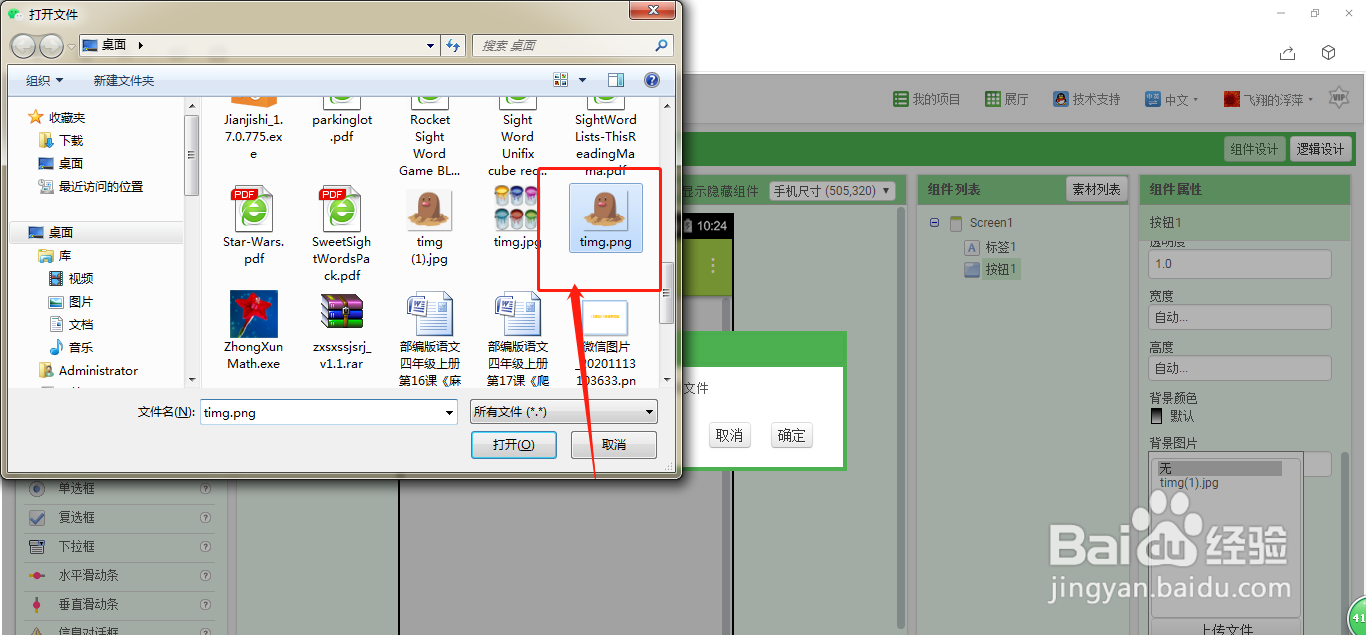
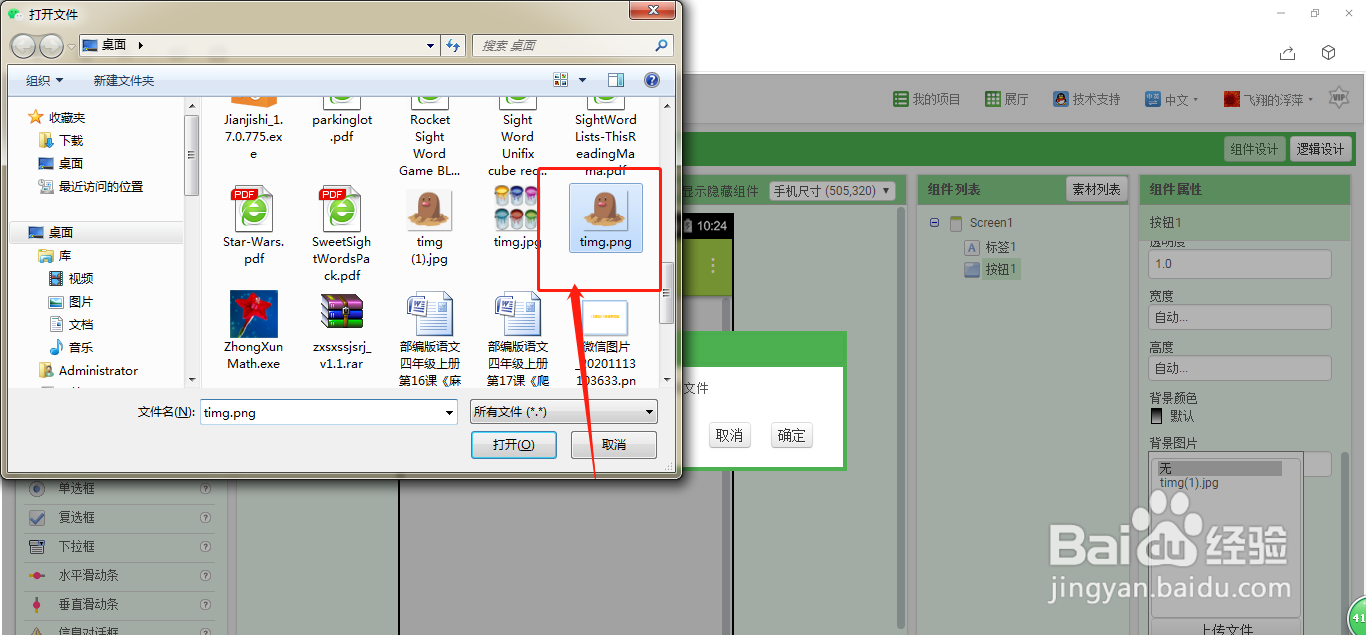
3/6接着点击上传在本地电脑里选择合适的图片.
 4/6
4/6上传成功后点击确定.
 5/6
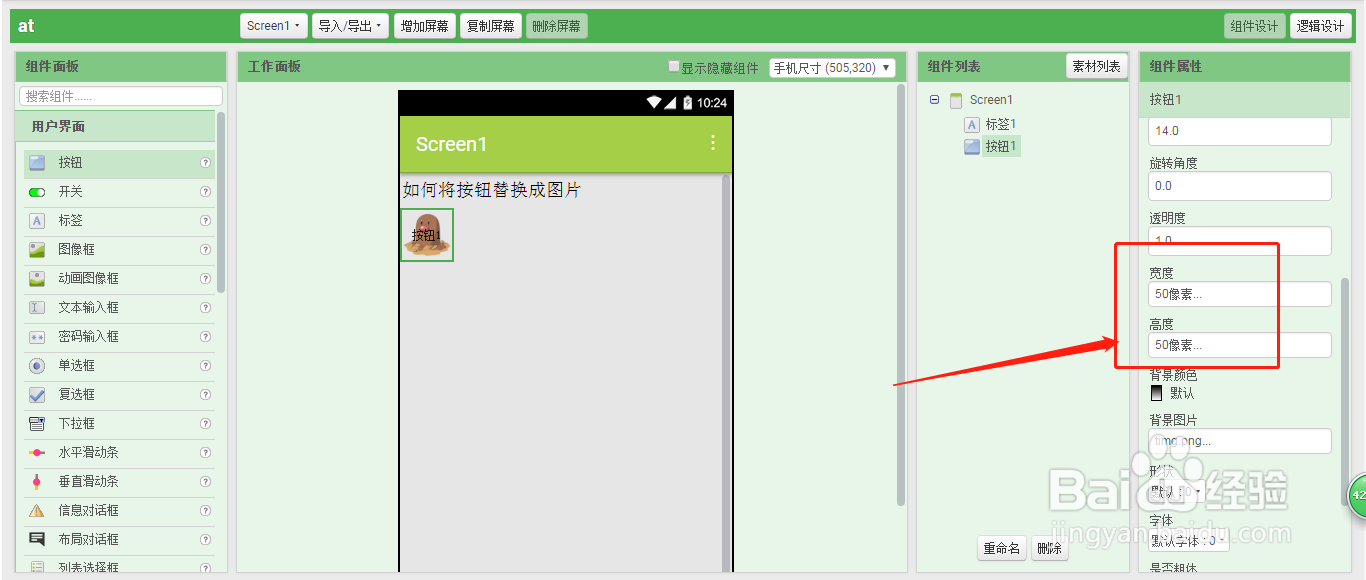
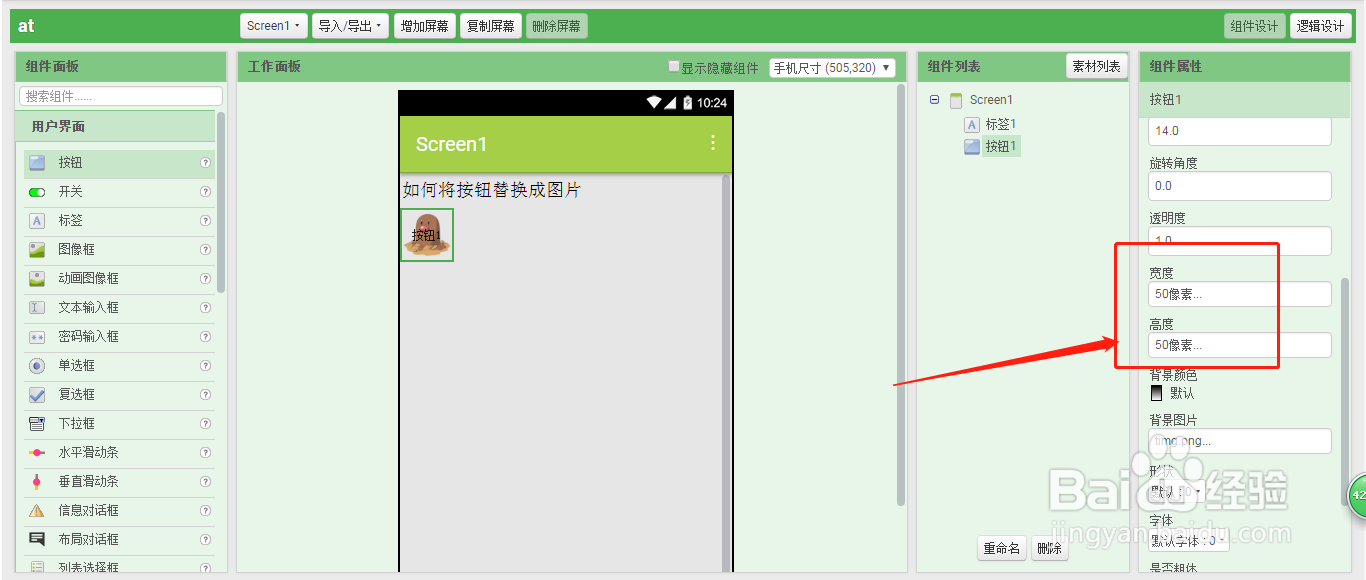
5/6最后在属性里设置好图片的宽度和高度为50像酱鬼素.
 6/6
6/6在文本属驾沟哨性里将文字删除.这样画面上就直接显示这个图片了.

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1161146.html
上一篇:花亦山心之月中如何获取桑葚糕
下一篇:pr导出mp4格式选哪个
 订阅
订阅