jquery以滑动方式显示隐藏的元素
来源:网络收集 点击: 时间:2024-08-28【导读】:
为了帮助大家排忧解难,下面小编整理了相关教程,感兴趣的小伙伴一起来看看吧品牌型号:magicbook系统版本: Windows 10方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
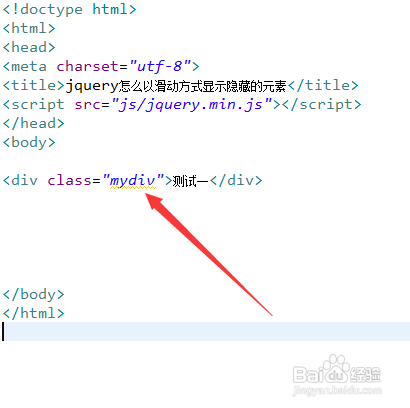
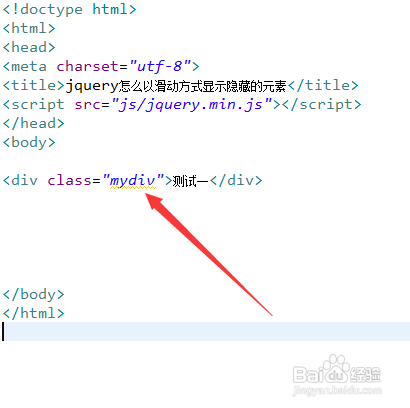
1、新建一个html文件,命名为test.html,用于讲解jquery怎么以滑动方式显示隐藏的元素。
 2/6
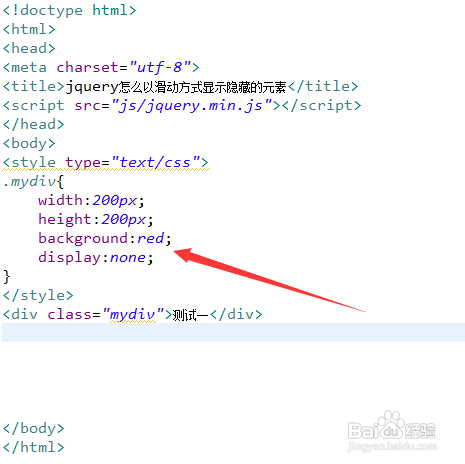
2/62、在test.html文件内,使用div标签创建一个模块,并给div添加一个class属性。
 3/6
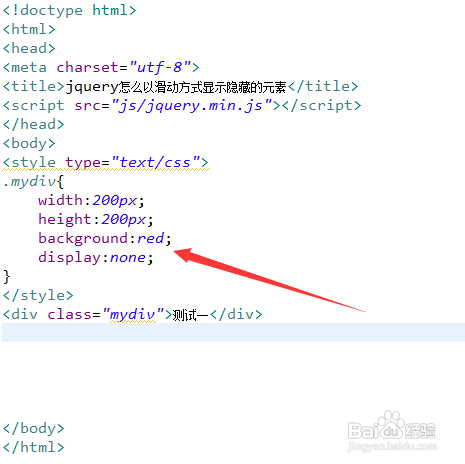
3/63、在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px,背景颜色为红色,同时,将display属性设置为none,实现div隐藏不可见。
 4/6
4/64、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行showdiv()函数。
 5/6
5/65、在函数内,通过class获得div对象,并使用slideDown()方法让它以滑动的方式显示出来。
 6/6
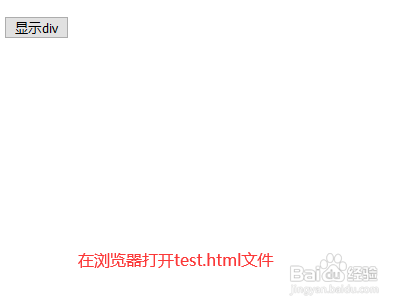
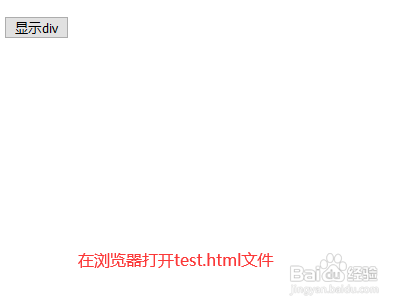
6/66、在浏览器打开test.html文件,点击按钮,查看实现的效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1161617.html
上一篇:荣耀商城APP怎么查看帐号中心
下一篇:手机被没收了如何找到它的位置
 订阅
订阅