css如何定义表格内外边框颜色各不相同
来源:网络收集 点击: 时间:2024-02-23【导读】:
在css中,外边框可以设置table的颜色,内边框可以设置td单元格的颜色,从而实现内外边框不同的颜色。下面小编举例讲解css如何定义表格内外边框颜色各不相同。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何定义表格内外边框颜色各不相同。
 2/6
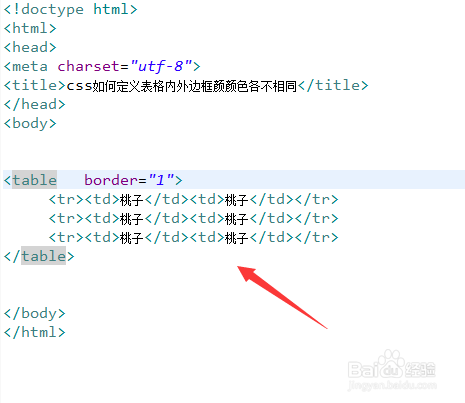
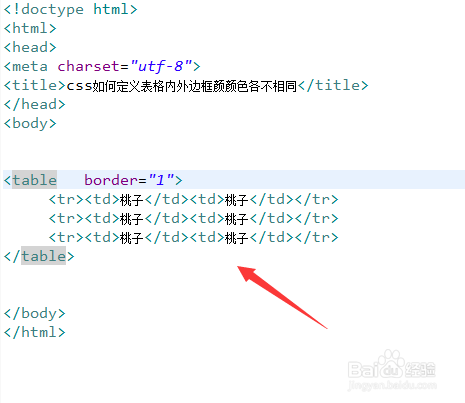
2/6在test.html文件内,使用table标签创建一个表格,用于测试。
 3/6
3/6在test.html文件内,设置table标签的class属性为otwo。
 4/6
4/6在css标签内,通过class定义表格的外边框的颜色,例如,这里使用border属性设置外边框颜色为红色。
 5/6
5/6在css标签内,再通过class定义表格内边框的颜色,即td单元格的颜色,例如,这里设置为蓝色。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个表格,设置table标签的class属性为otwo。2、在css标签内,通过class定义表格的外边框的颜色,例如,这里使用border属性设置外边框颜色为红色。3、在css标签内,再通过class定义表格内边框的颜色,即td单元格的颜色,例如,这里设置为蓝色。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_116210.html
上一篇:电子发票怎么打印a4纸的一半
下一篇:pr怎么让视频图像如相册一张一张向右滚动?
 订阅
订阅