Axure原型工具如何制作翻转效果的手机引导页
来源:网络收集 点击: 时间:2024-08-28【导读】:
小编在上一篇经验中,介绍了Axure原型工具如何制作滑动效果的引导页,其实引导页还有一种效果是翻转的效果,下面我来介绍一个翻转效果的引导页如何制作。工具/原料more电脑Axure方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 注意事项
注意事项
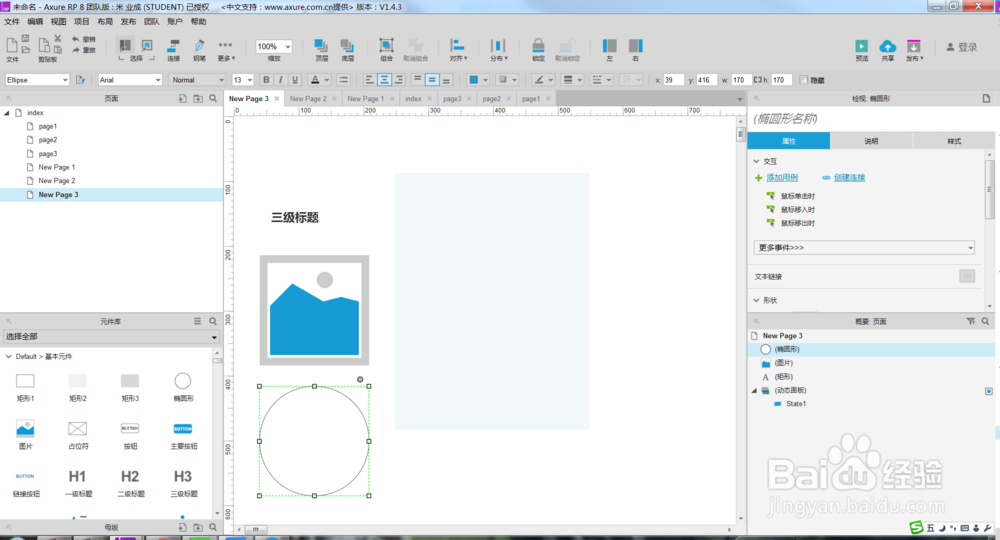
首先创建一个空白的页面,在工作区域拖入要使用的元件元素,如下图所示,主要是动态面板。
 2/6
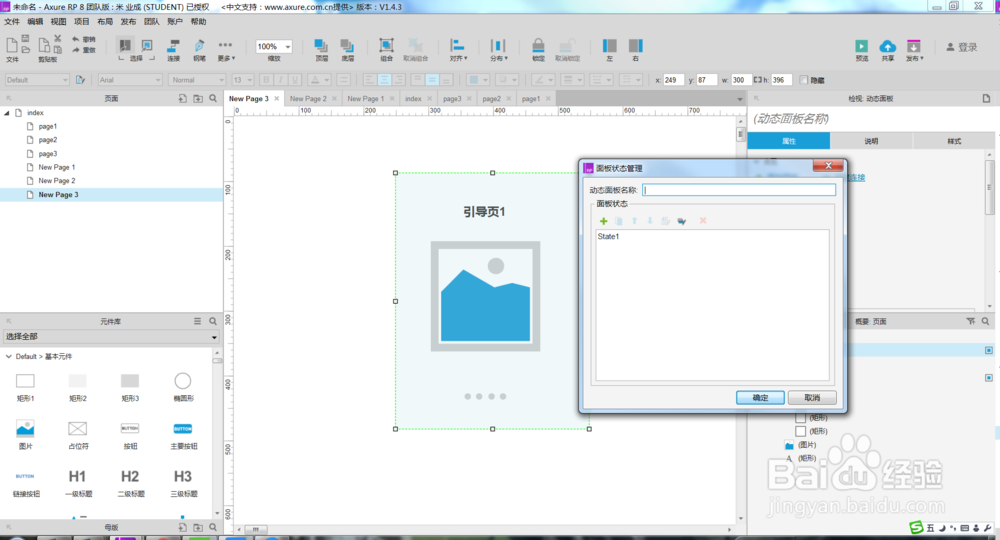
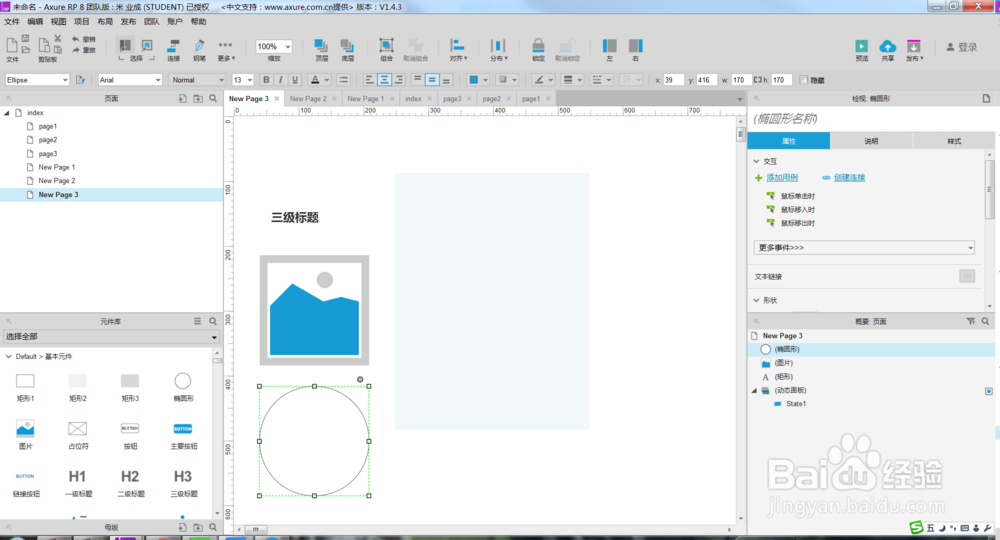
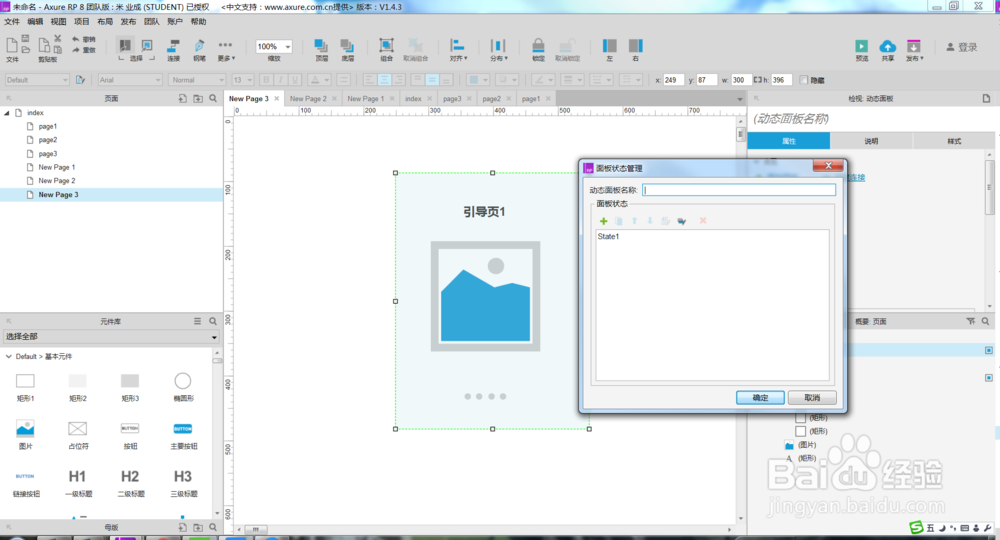
2/6对页面中的元件进行样式的调整,并将其放入到准备好的动态面板中,如下图所示。
 3/6
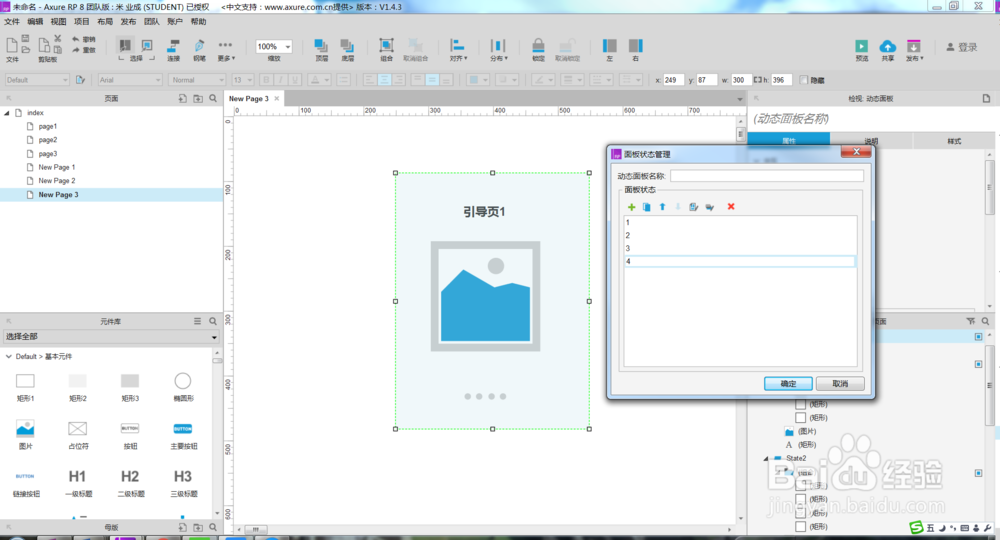
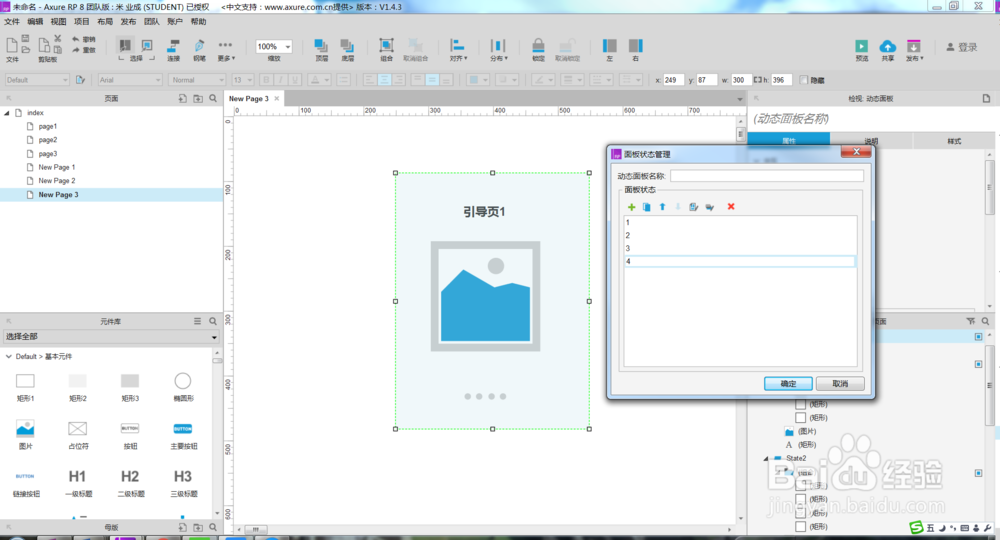
3/6同样的方式,复制四个state页面,并对每一个页面中的样式进行调整,如下图所示。
 4/6
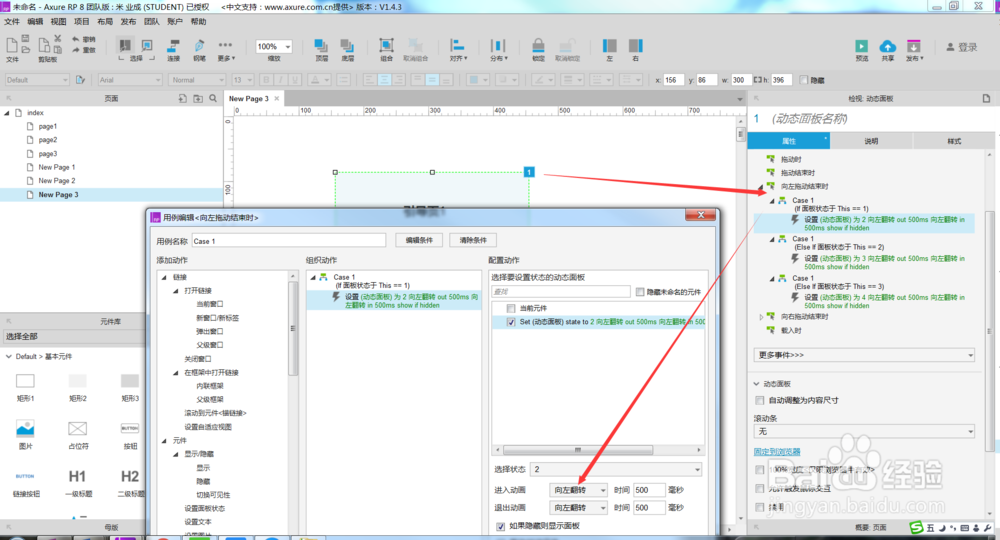
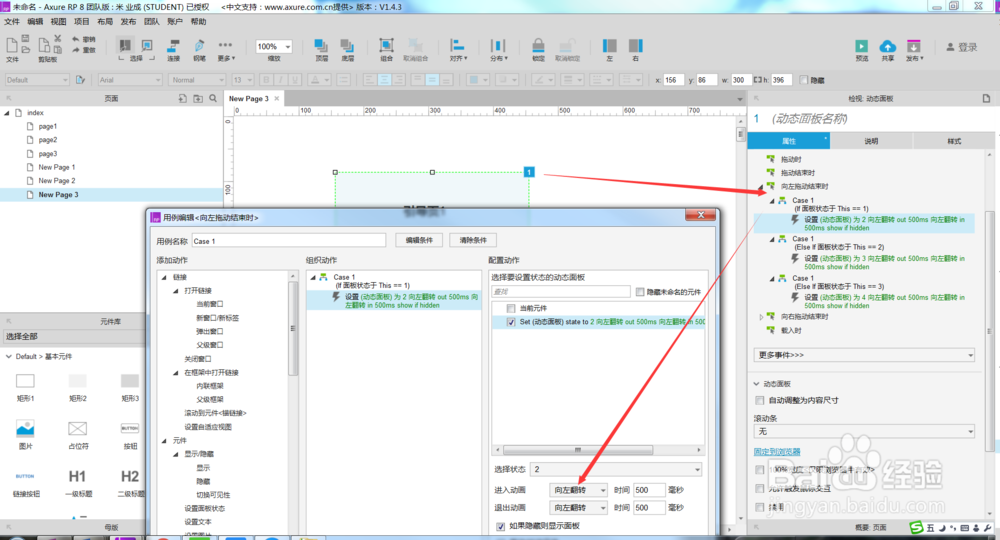
4/6下面开始对动态面板的交互事件进行设置,首先是向左拖动结束时,这里需要注意的是,与滑动效果不同,在动画中要选择向左翻转的效果,如下图所示。
 5/6
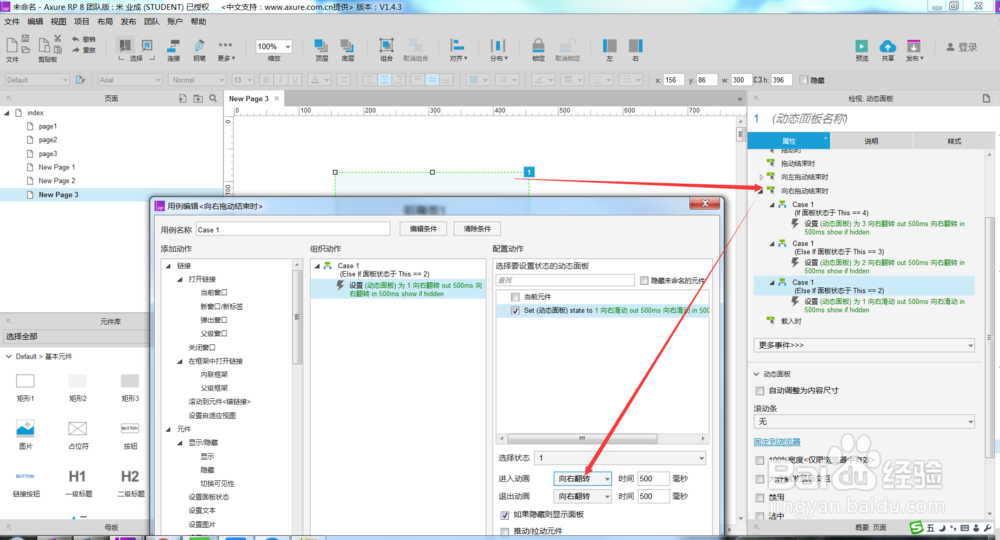
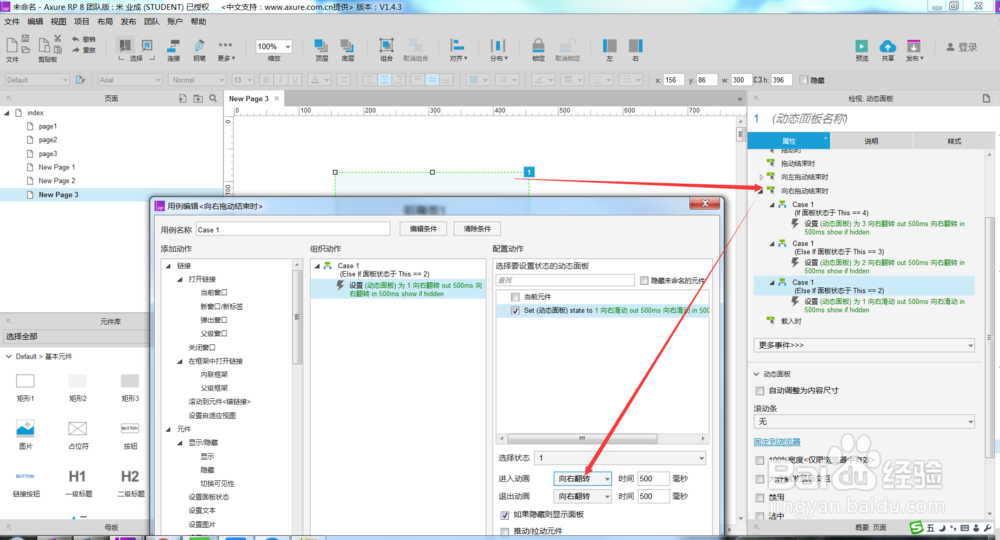
5/6同样的方式,我们对向右拖动结束时的交互事件进行设置,如下图所示。
 6/6
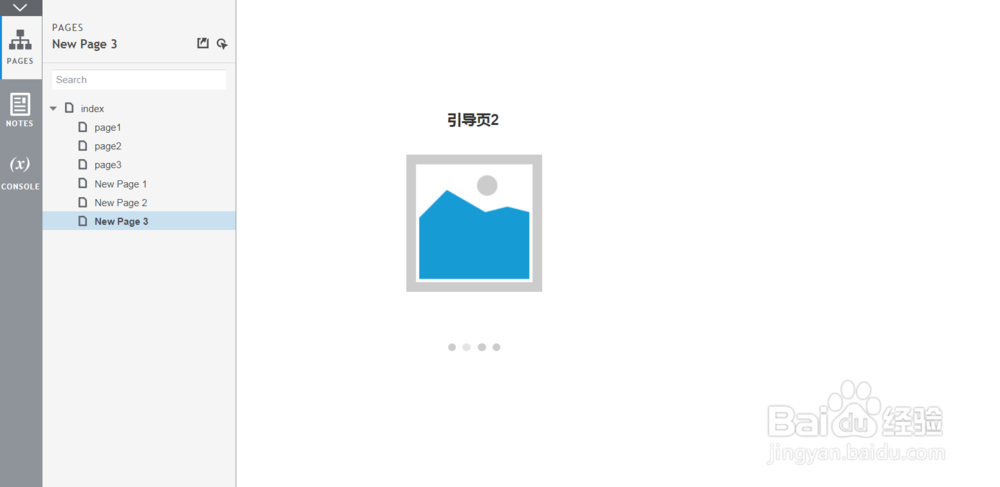
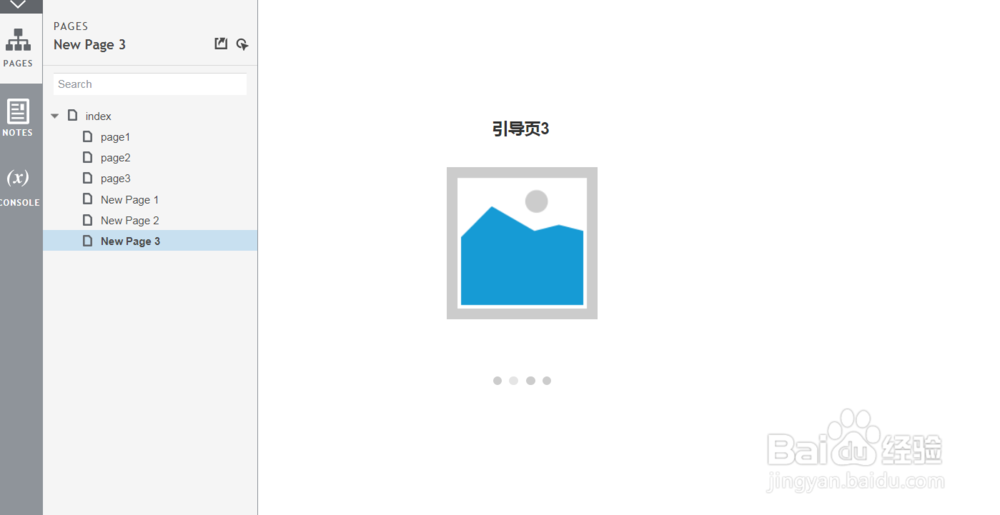
6/6好了,F5预览一下效果,拖动页面,此时效果是翻转的效果,如下图所示。

 注意事项
注意事项小编也在学习中
欢迎关注学习
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1163935.html
上一篇:夸克浏览器如何关闭消息推送呢?
下一篇:方思明怎么死的
 订阅
订阅