iOS 设置label的行间距教程
来源:网络收集 点击: 时间:2024-08-28创建一个普通的label用来对比效果
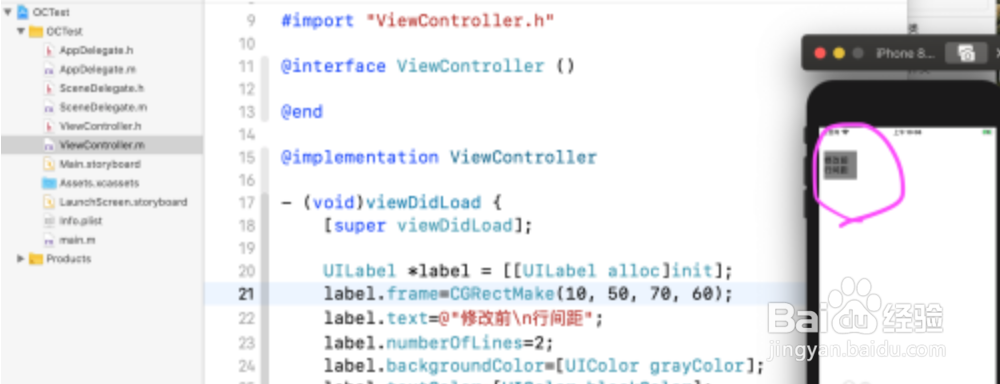
UILabel *label = init];
label.frame=CGRectMake(10, 50, 70, 60);
label.text=@修改前\n行间距;
label.numberOfLines=2;
label.backgroundColor=;
label.textColor=;
;

//方式一
UILabel *label2 = init];
label2.frame=CGRectMake(100, 50, 70, 60);
label2.text=@修改后\n行间距;
label2.numberOfLines=2;
label2.backgroundColor=;
label2.textColor=;
;
;

//方式二
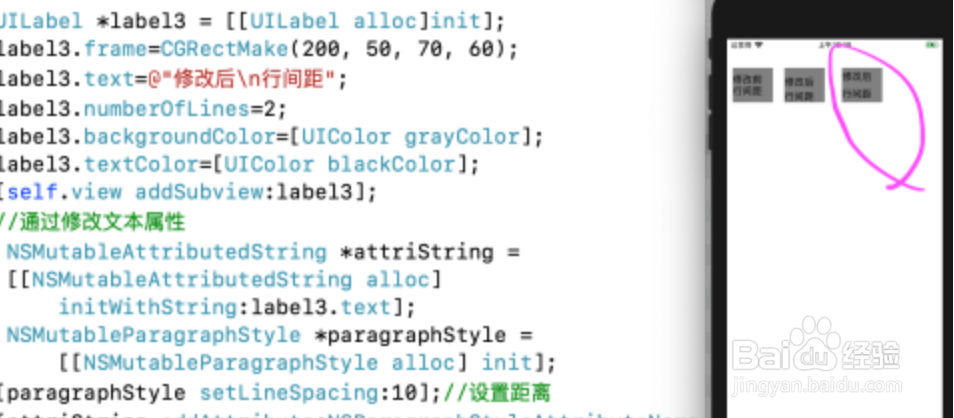
UILabel *label3 = init];
label3.frame=CGRectMake(200, 50, 70, 60);
label3.text=@修改后\n行间距;
label3.numberOfLines=2;
label3.backgroundColor=;
label3.textColor=;
;
//通过修改文本属性
NSMutableAttributedString *attriString =
initWithString:label3.text];
NSMutableParagraphStyle *paragraphStyle = init];
;//设置距离
)];
label3.attributedText = attriString;

方式一和方式二均可以调整行间距,但通过修改文本属性调整行间距效果更好些

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1165450.html
 订阅
订阅