鼠标放在div上延迟改变宽度效果
来源:网络收集 点击: 时间:2024-08-29【导读】:
在CSS3中,增加了很多新特性来实现元素的动态效果,下面使用transition来实现鼠标放在div上延迟改变宽度效果。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
 CSS
CSS
新建一个html文件,命名为test.html,用于实现鼠标放在div上延迟改变宽度效果。
 2/8
2/8在test.html页面,创建一个宽度和高度为100px的div元素,为了展示明显的效果,div元素里面加入文字,并设置其背景颜色为黄色。代码如下:
 3/8
3/8再使用CSS中的hover属性,设置鼠标放上去时,改变其原始样式,设置宽度为300px。
 4/8
4/8使用CSS中的transition-property设置要改变的div属性名称,这里要改其宽度属性,所以设置为width。
 5/8
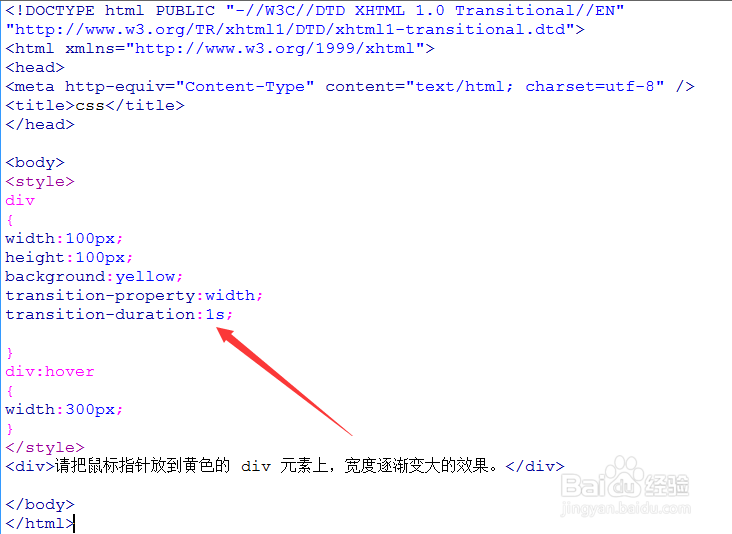
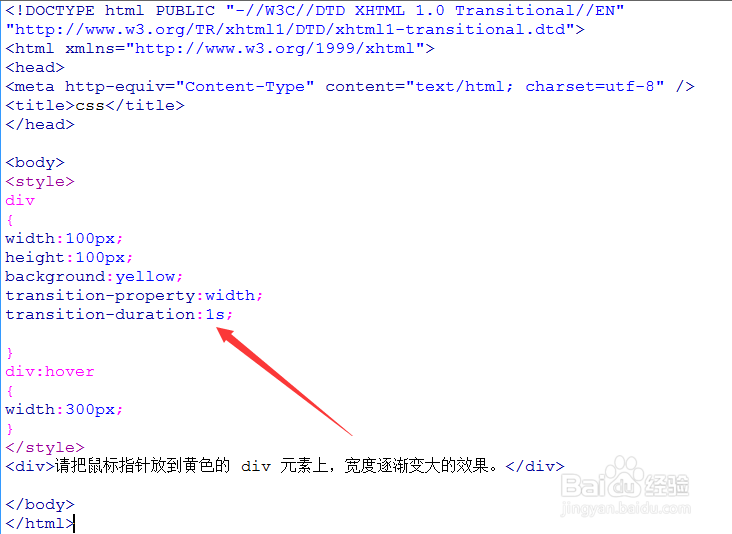
5/8使用CSS中的transition-duration设置要改变div宽度的过渡时间,这里设置为1秒。
 6/8
6/8使用CSS中的transition-timing-function设置要改变div宽度的过渡效果,常用的效果有linear、ease、ease-out等,这里设置为linear效果。
 7/8
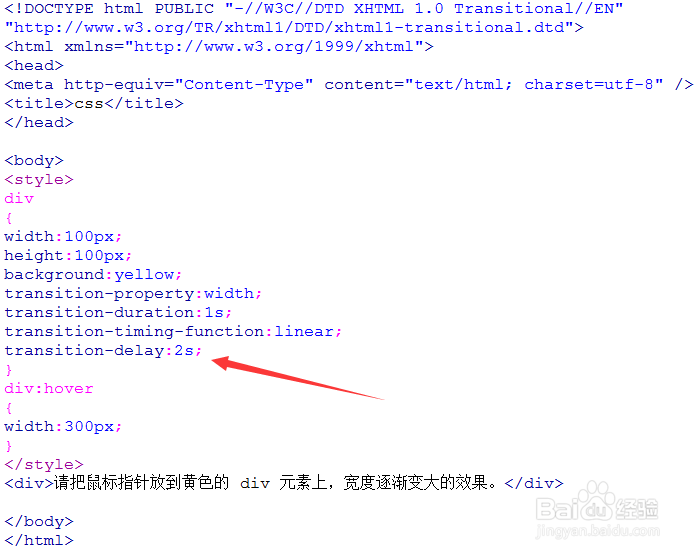
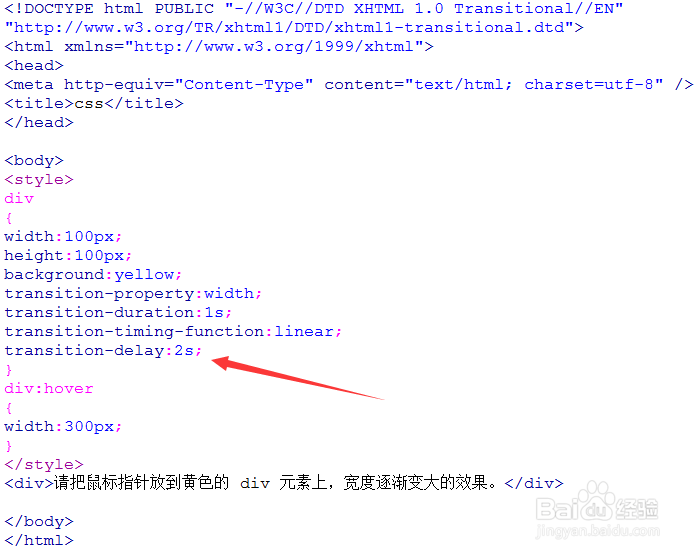
7/8最后,使用CSS中的transition-delay设置改变div宽度的延迟时间,这里设置为2秒后再改变div的宽度。
 8/8
8/8在浏览器运行test.html文件,查看实现的效果。

 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1167012.html
上一篇:行车记录仪ACC、B+常电、GND地线的区别和接法
下一篇:快手号怎么修改第二次
 订阅
订阅