Axure中如何设计手机充值界面原型?
来源:网络收集 点击: 时间:2024-08-30【导读】:
Axure是一款设计原型很好的软件,今天我们就一起来看看如何用这款软件实现选中状态随数字变动而变化。工具/原料more电脑Axure方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
首先搭好一个大致框架,我这里用的是一个浅色底。
 2/7
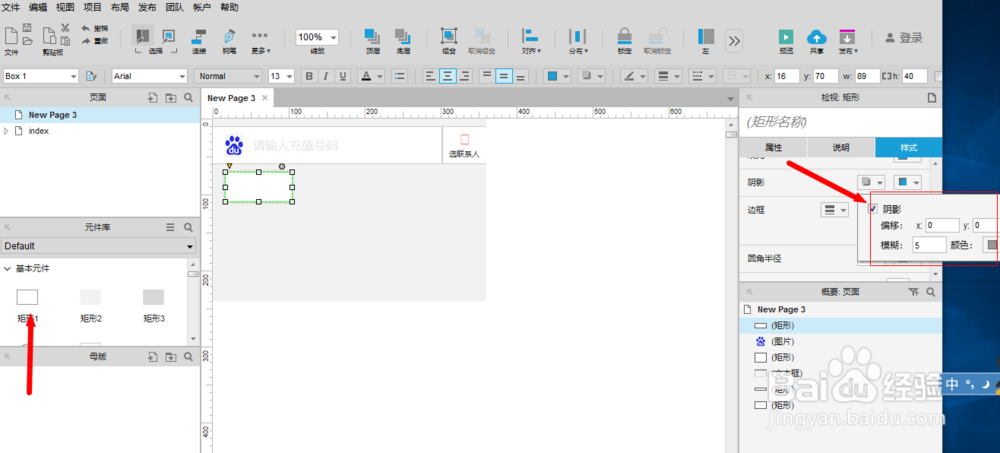
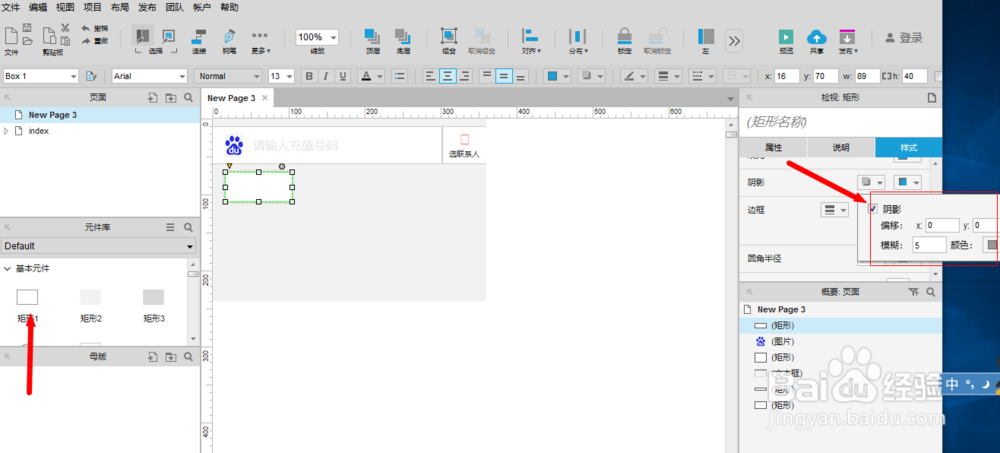
2/7拖入矩形框,开始设置每一个按钮。在按钮里输入“5元”,大小自定,设置外部阴影,不选择偏移,模糊5,增加按钮的美观度。圆角半径设置为5。
 3/7
3/7开始对拖入的按钮进行交互样式设置,设定选中时字体颜色为白色(FFFFFF),填充颜色为橙色(FE624E)。
 4/7
4/7设置交互,鼠标单击时,选中当前原件的状态为“TURE”。至此一个按钮的设置完毕。
 5/7
5/7选中设置完成的按钮,点击辅助,然后粘贴处一个一模一样的按钮,拖动到合适的位置,把里面的文字“5元”改为适当的文字。
 6/7
6/7按照步骤5完成所有充值界面的按钮设置,每一个按钮的所有交互如图所示。为首个按钮,我这里是“5元”在属性界面为选中打上勾,确保第一个按钮为默认选中状态。为每一个按钮设置选项组名称,假设都为“金额”。这一设置是为了确保选中不同按钮时,按钮的选中状态发生变化。
 7/7
7/7效果如图所示。

 注意事项
注意事项每个按钮的设置都可以有自己的理解!
软件AXURE版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1170420.html
 订阅
订阅