阿里图标库怎么使用
来源:网络收集 点击: 时间:2024-08-30【导读】:
阿里矢量字体图标库是国内功能强大且图标内容丰富的矢量图标库,可以下载SVG,PNG,AI等格式的图标,还可以生成自定义的字体图标,极大的方便了UI设计人员及前端开发人员对图标素材的使用。接下来通过两个常见的问题,为大家分享如何使用阿里图标库:1、如何下载PNG/SVG/AI等格式的图标?2、如何生成自定义字体图标?如何下载PNG/SVG/AI等格式的图标?1/4分步阅读 2/4
2/4
 3/4
3/4

 4/4
4/4


 如何生成自定义字体图标库?1/4
如何生成自定义字体图标库?1/4

 2/4
2/4
 3/4
3/4
 4/4
4/4

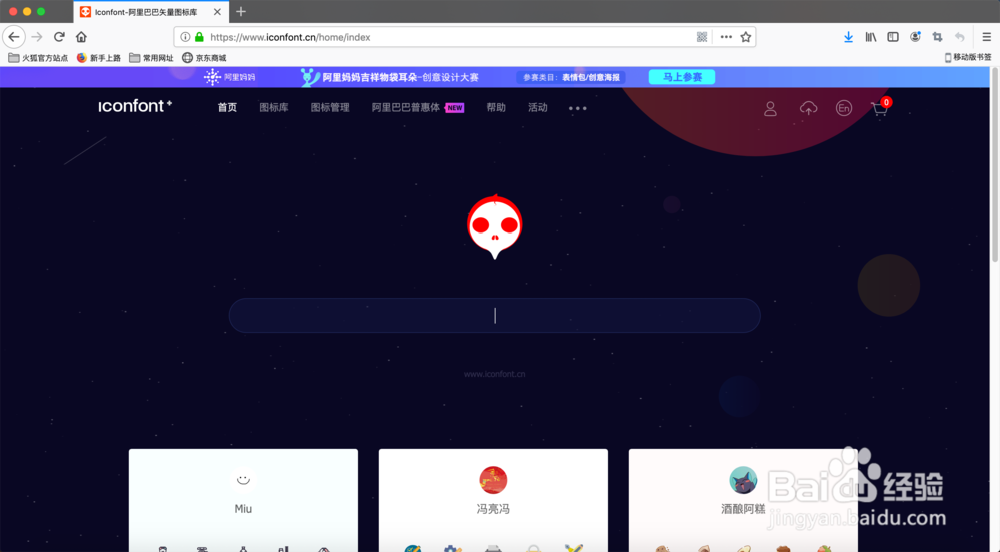
打开百度,搜索“iconfont”或“阿里图标库”,点击进入官网。
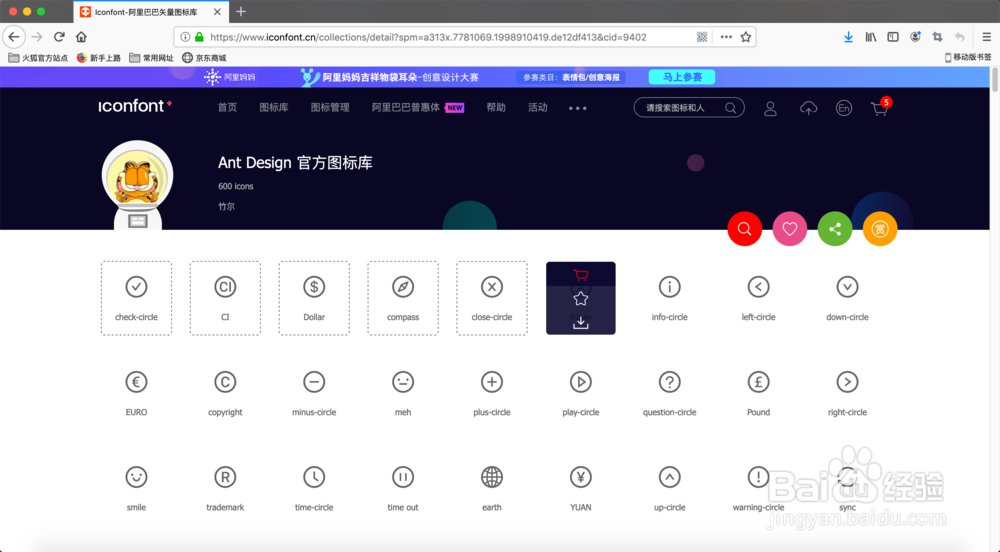
 2/4
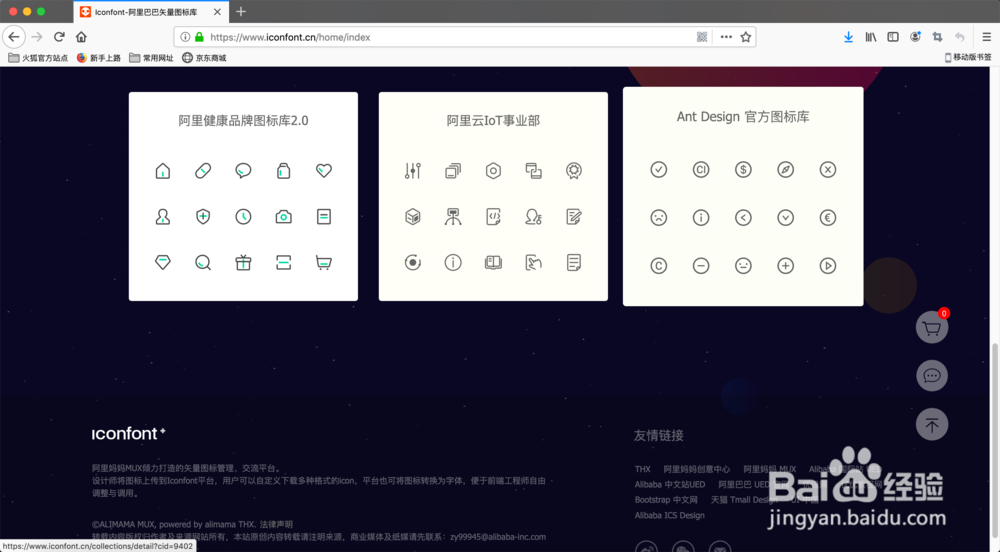
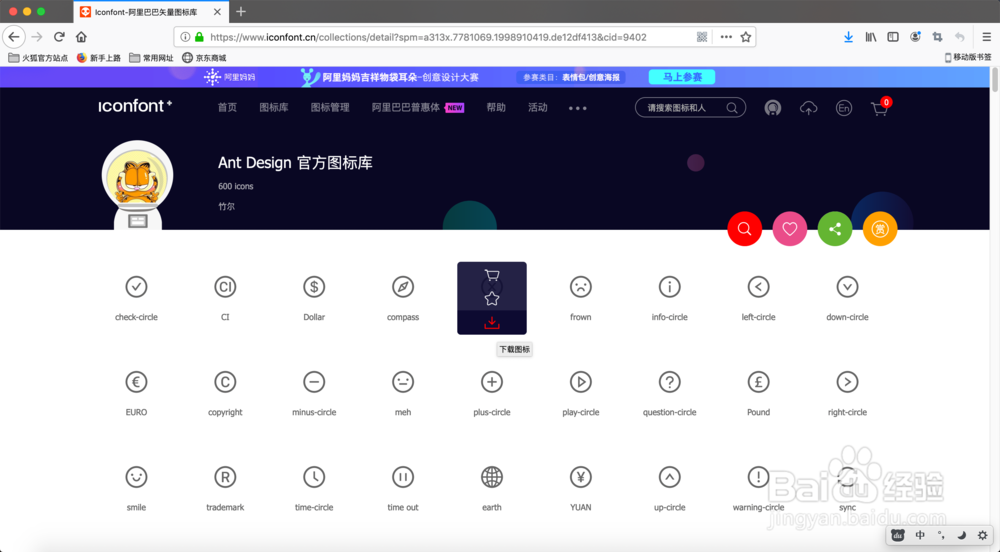
2/4进入官网后,可以在搜索框中输入关键字搜索想要的图标,也可以点击下方已有的字体图标库,选择一套自己喜欢的图标库。

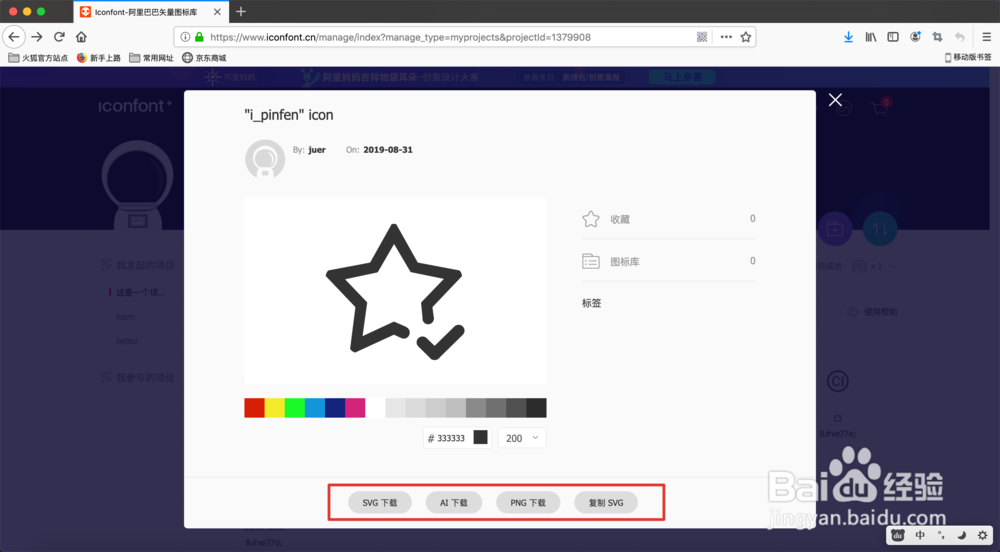
 3/4
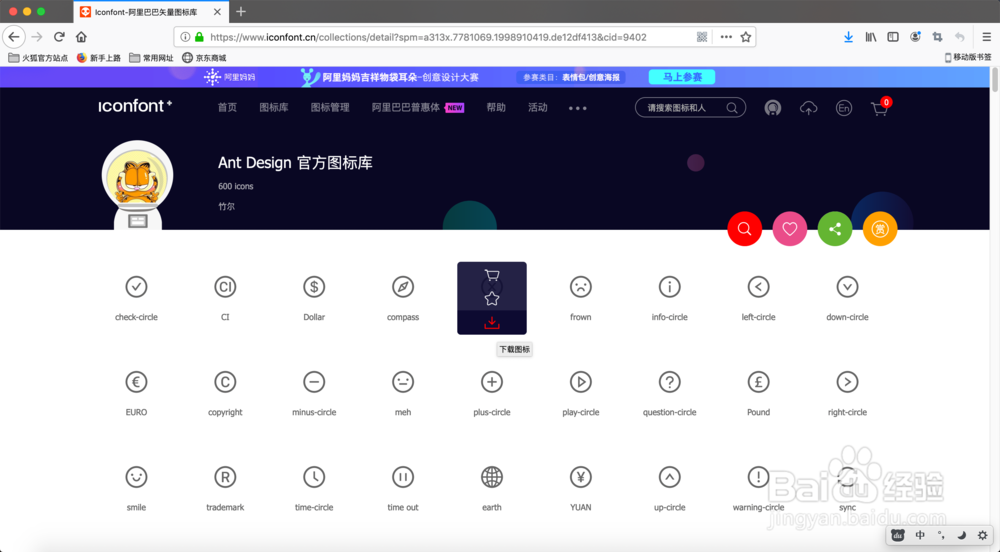
3/4单个图标下载:
1、在图标列表中,将鼠标放在图标上,会显示“下载”图标,点击“下载”
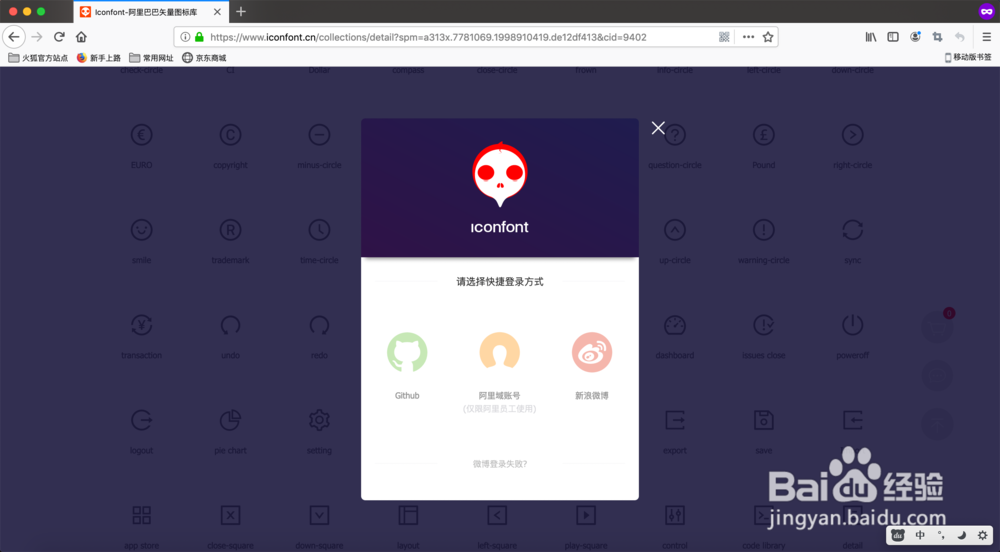
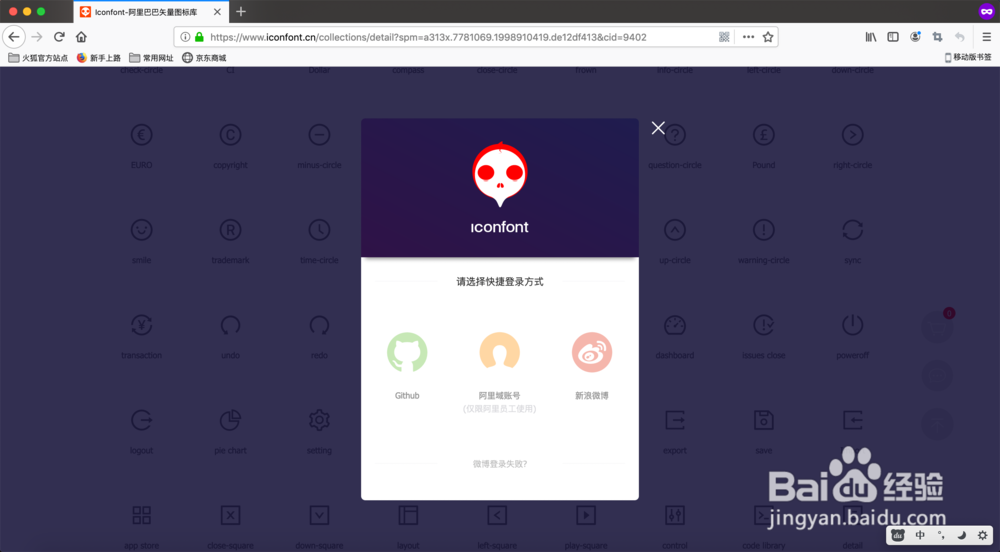
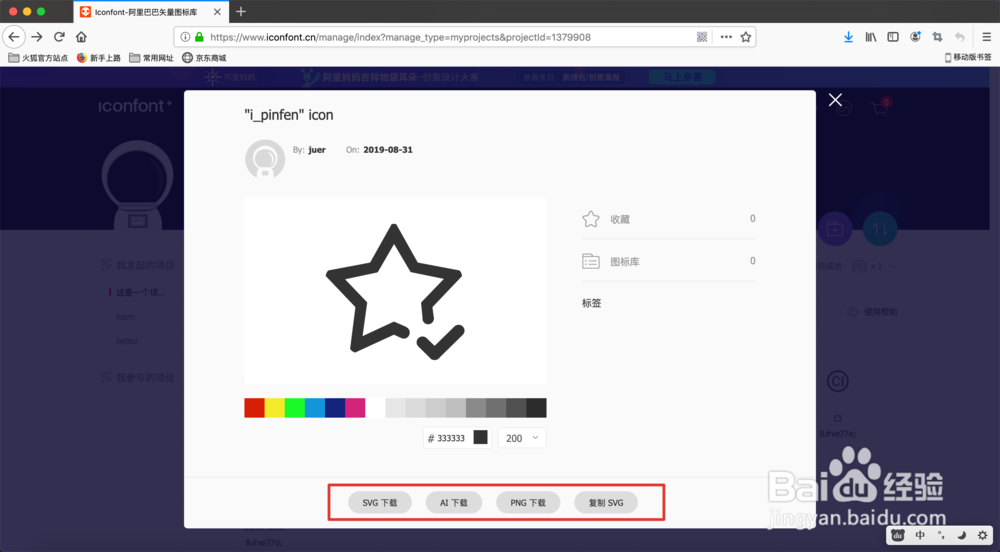
2、在弹窗中选择想要的格式下载。若未登录会显示登录弹窗,登录后下载即可。


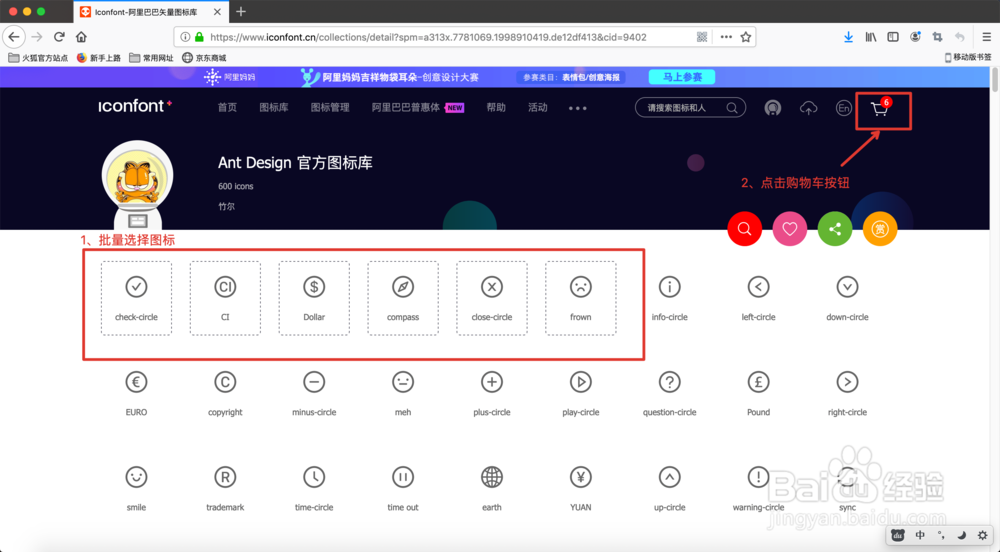
 4/4
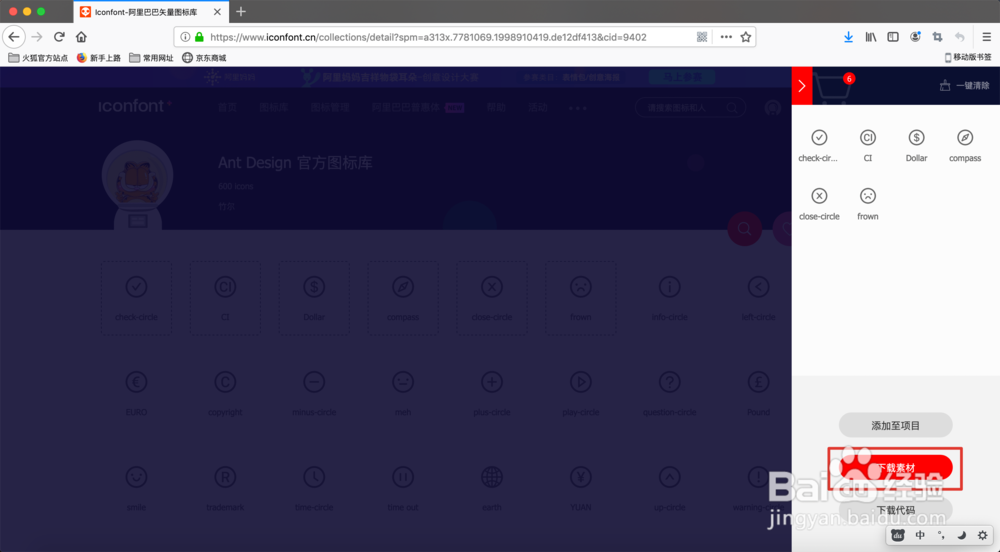
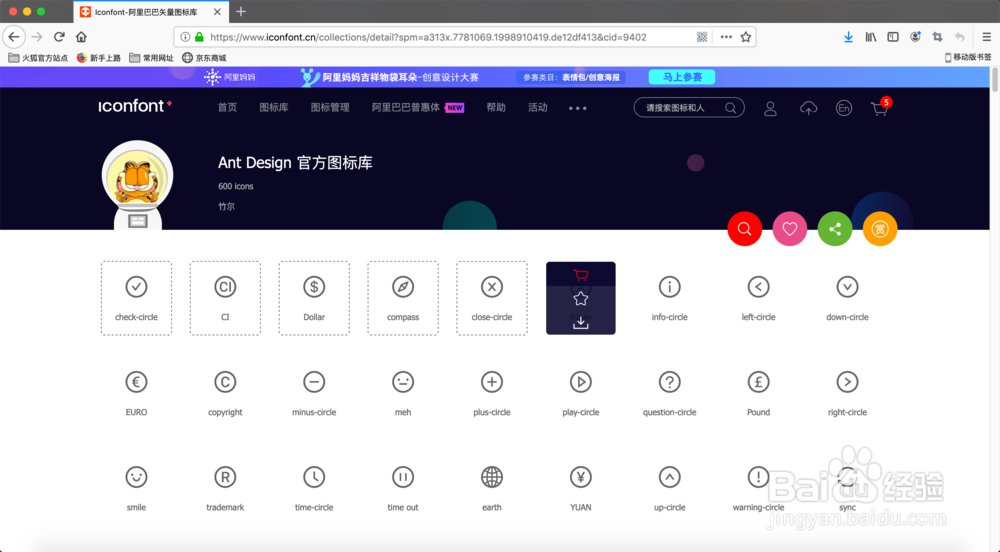
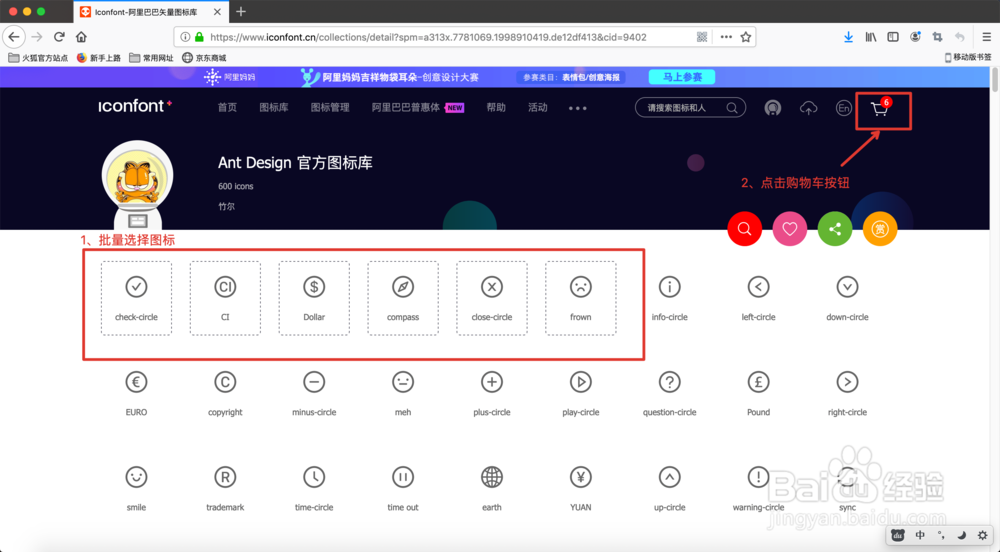
4/4批量图标下载:
1、将鼠标放在图标上,点击“添加入库”按钮,将喜欢的图标加入购物车中;
2、点击右上角购物车图标;
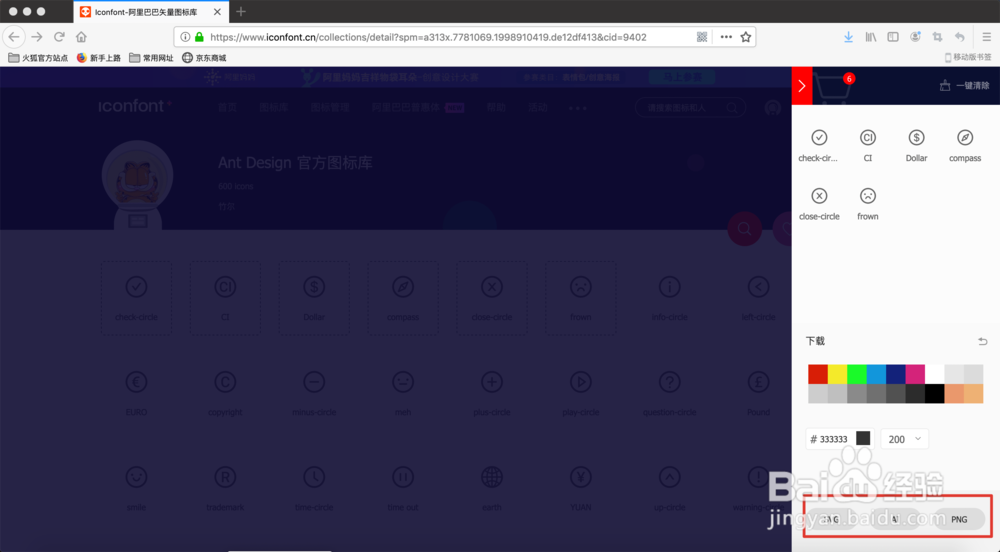
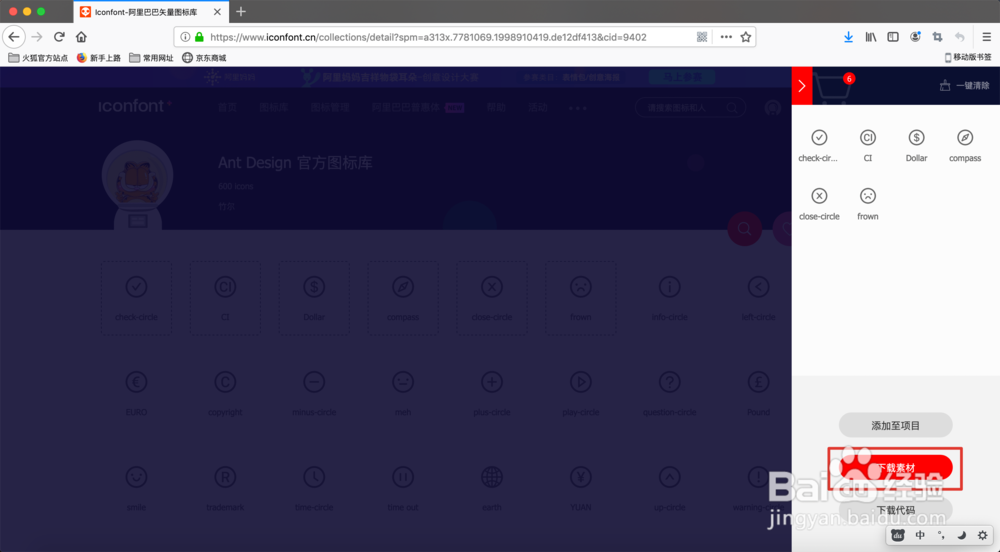
3、在展开的侧栏中点击“下载素材”;
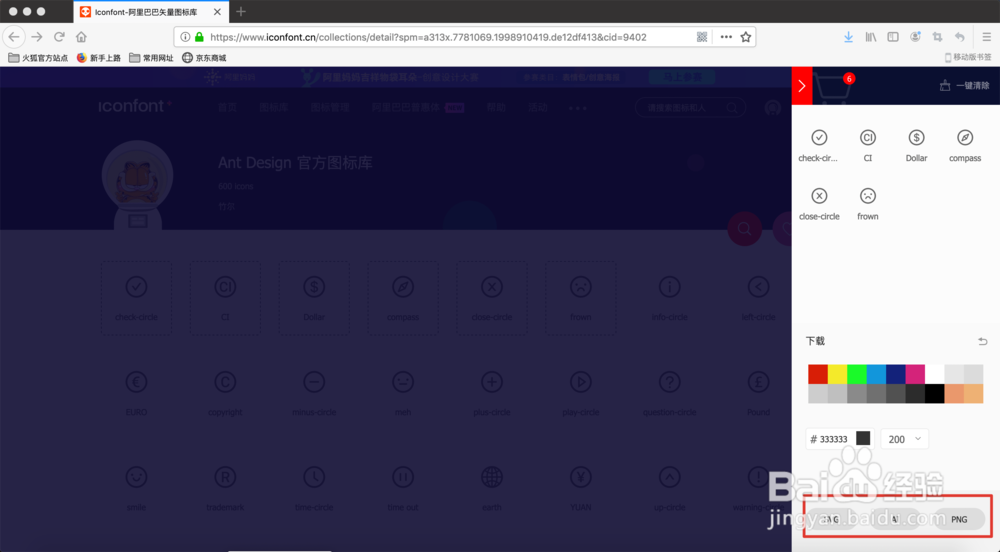
4、点击所需要的格式按钮,下载即可。



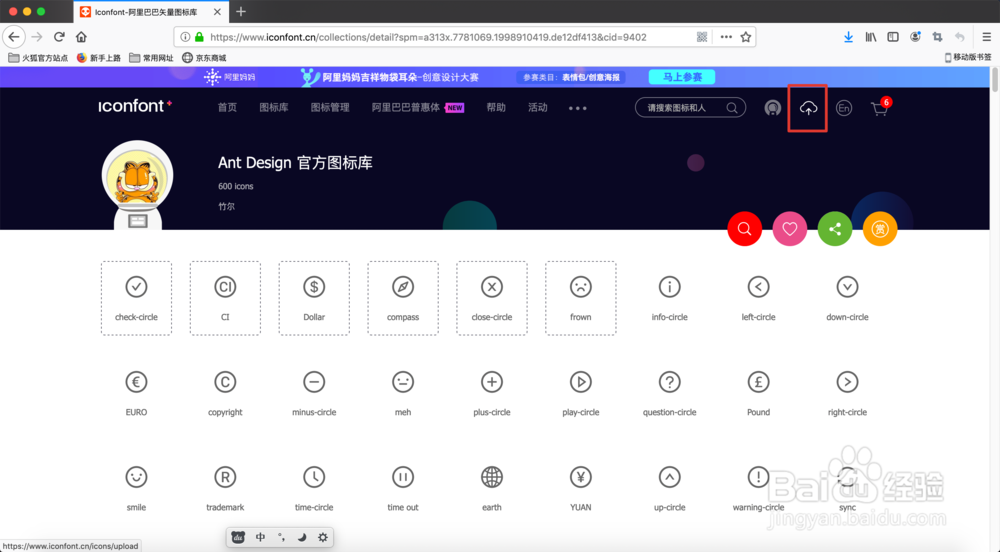
 如何生成自定义字体图标库?1/4
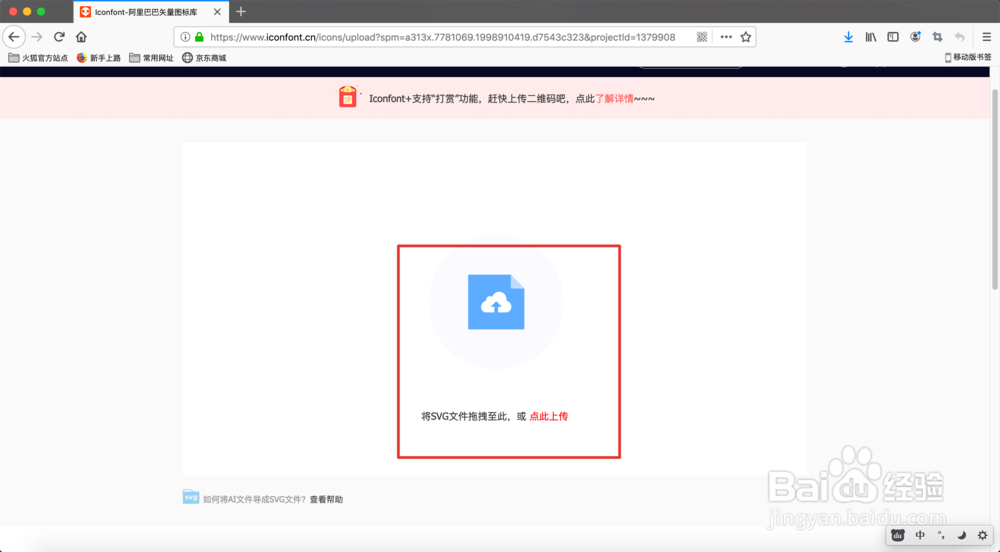
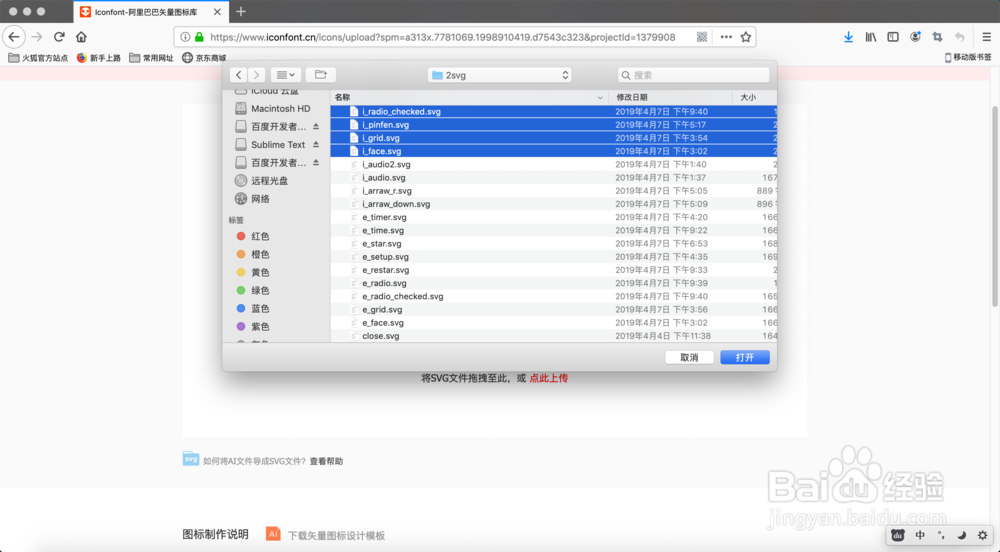
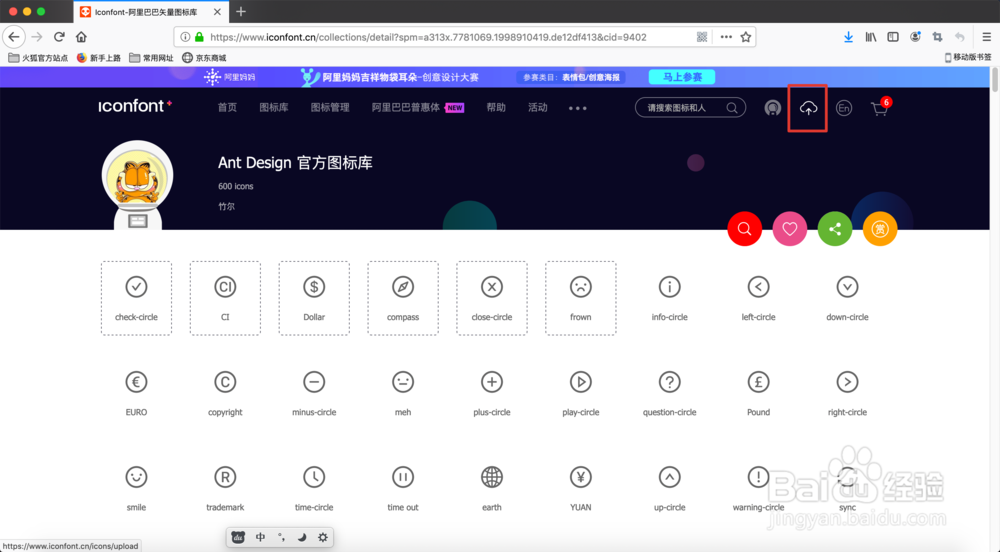
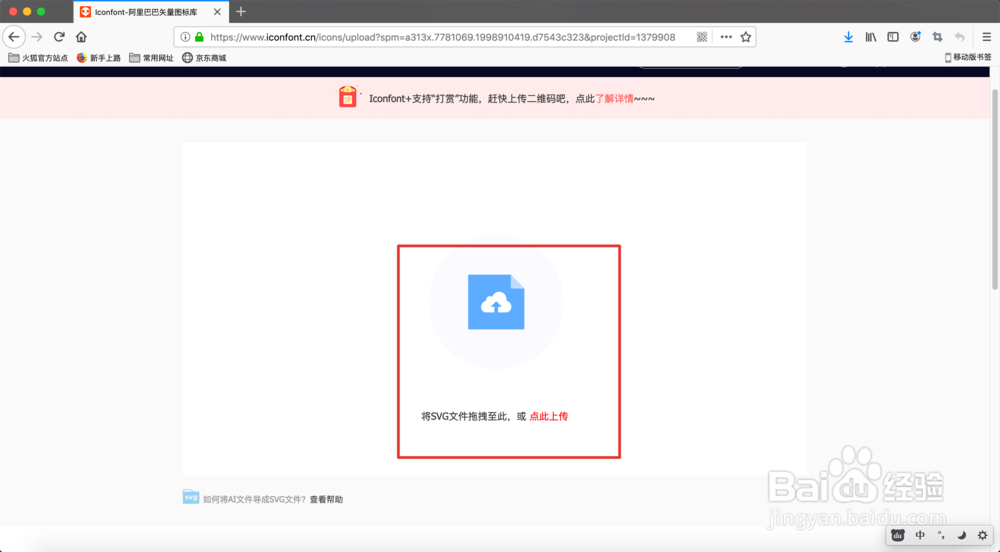
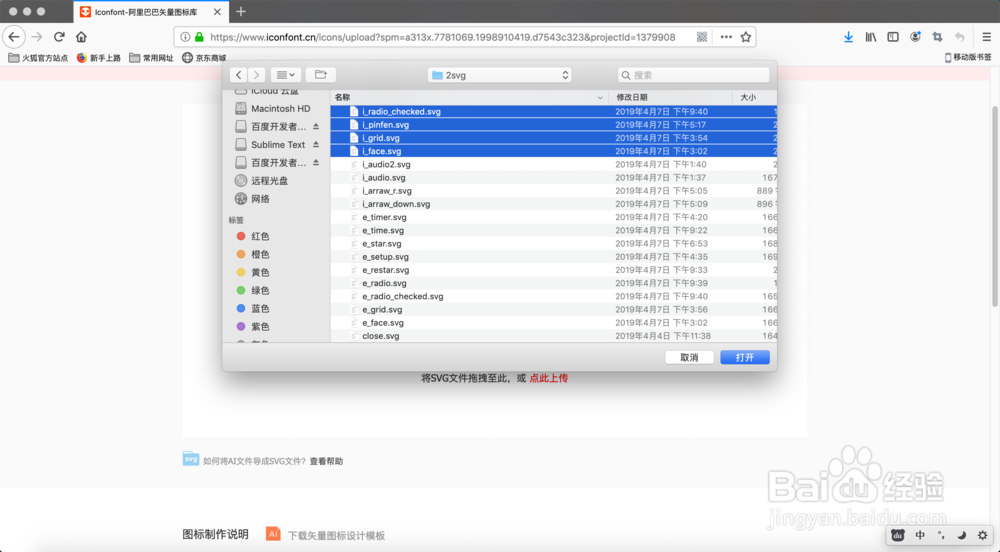
如何生成自定义字体图标库?1/4点击右上角的“上传”按钮,选择本地.svg格式的图标,点击提交。
(上传页下方有矢量图文件制作要求,为保证图标能生成成功,制作前一定要看下相关要求哦。)


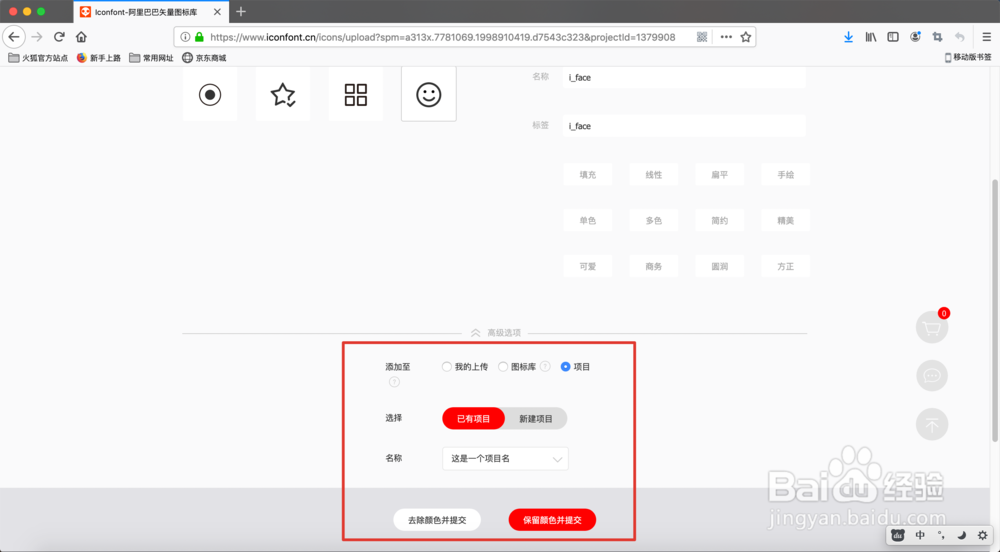
 2/4
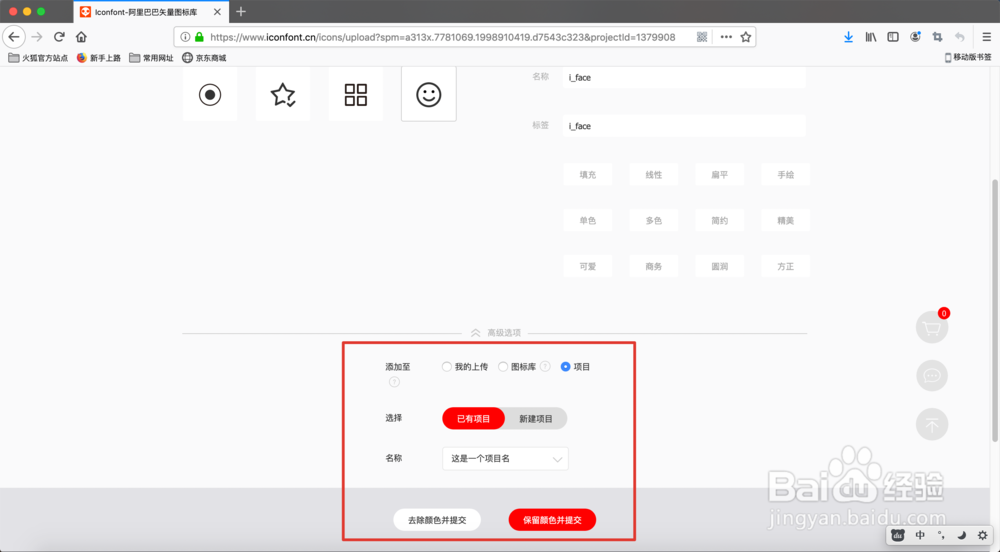
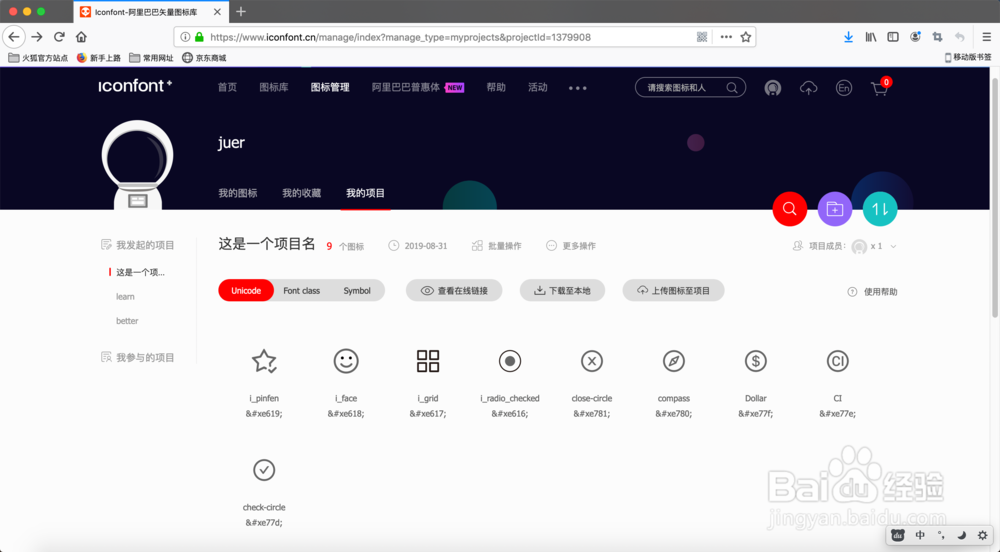
2/4设置并保存,即可将svg文件生成为字体图标。
字体图标生成成功后如何在前端项目中使用呢,官方提供了两种方法:
1、下载至本地;
2、生成在线链接。

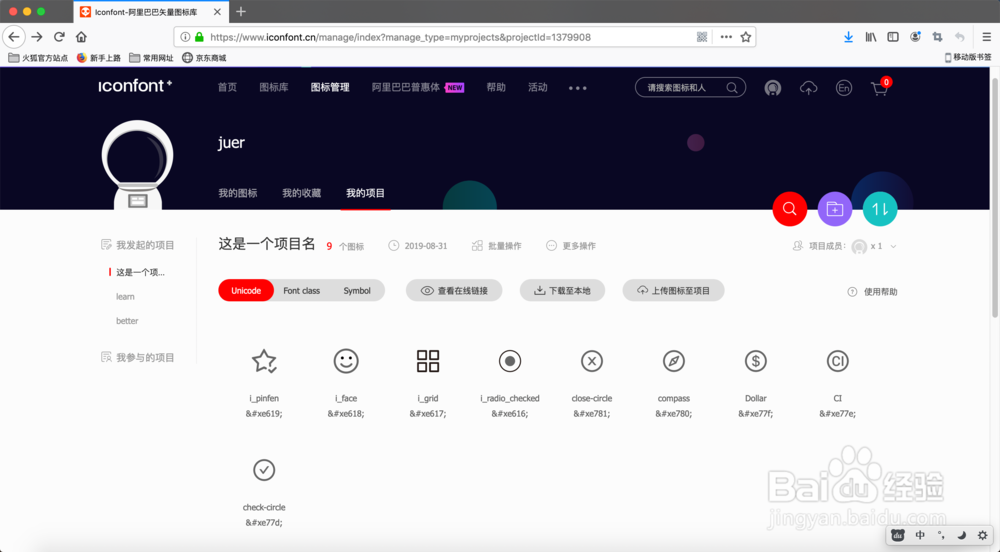
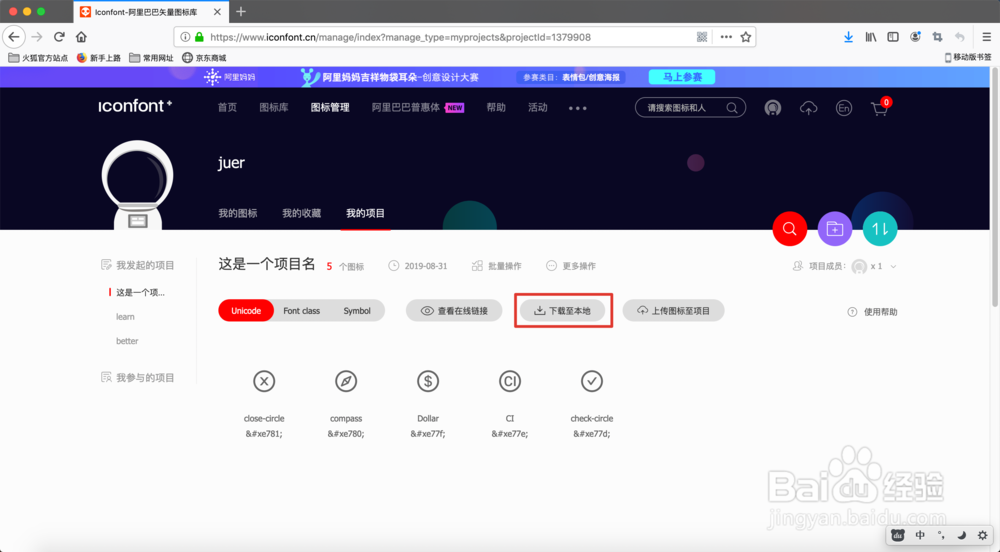
 3/4
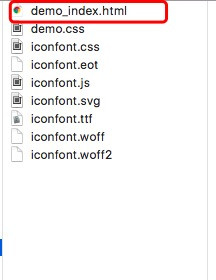
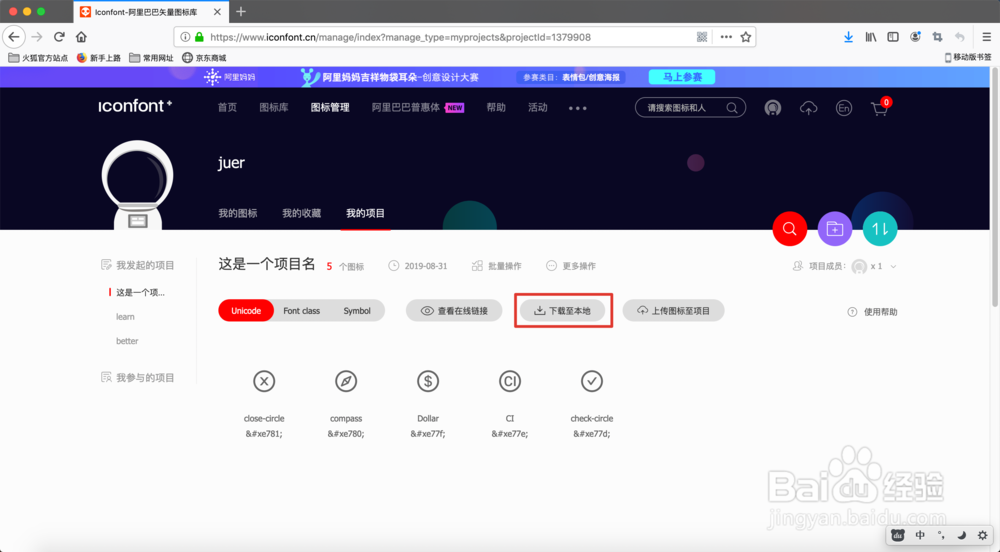
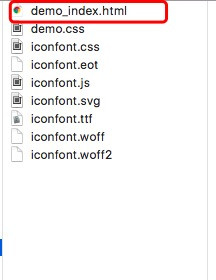
3/4下载至本地:
点击“下载至本地”按钮,将下载的文件解压后,打开demo_index.html文件,页面显示了详细引用步骤,按要求把相关代码引入项目里就可以使用了。

 4/4
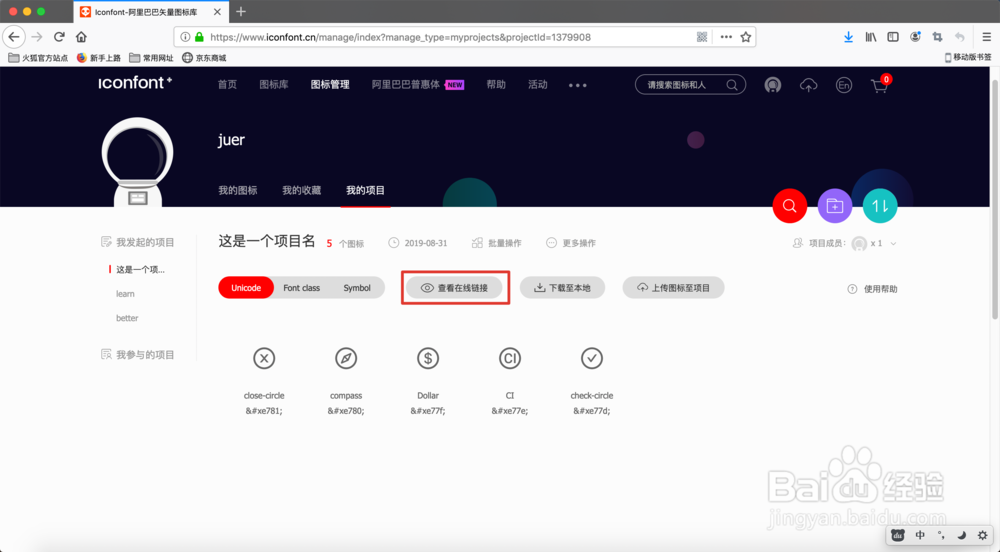
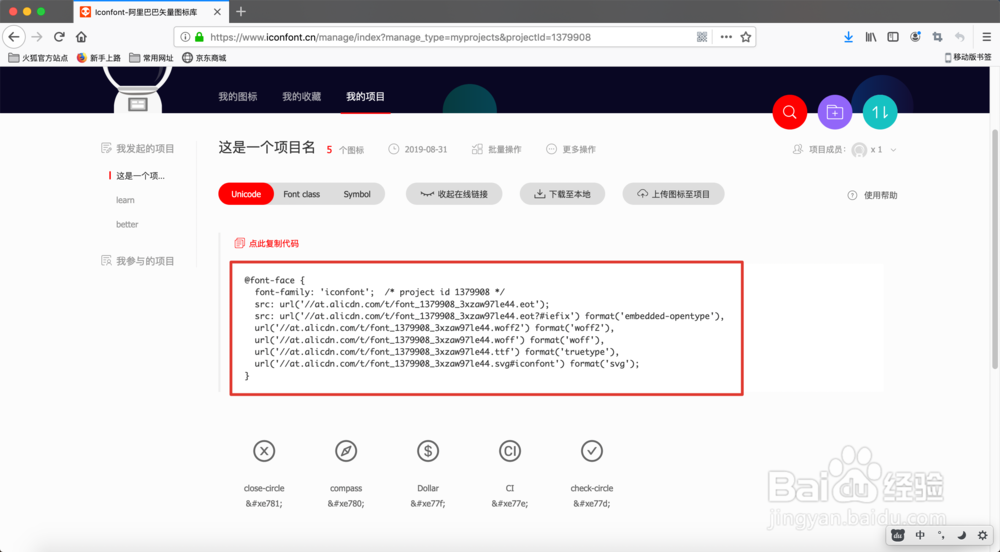
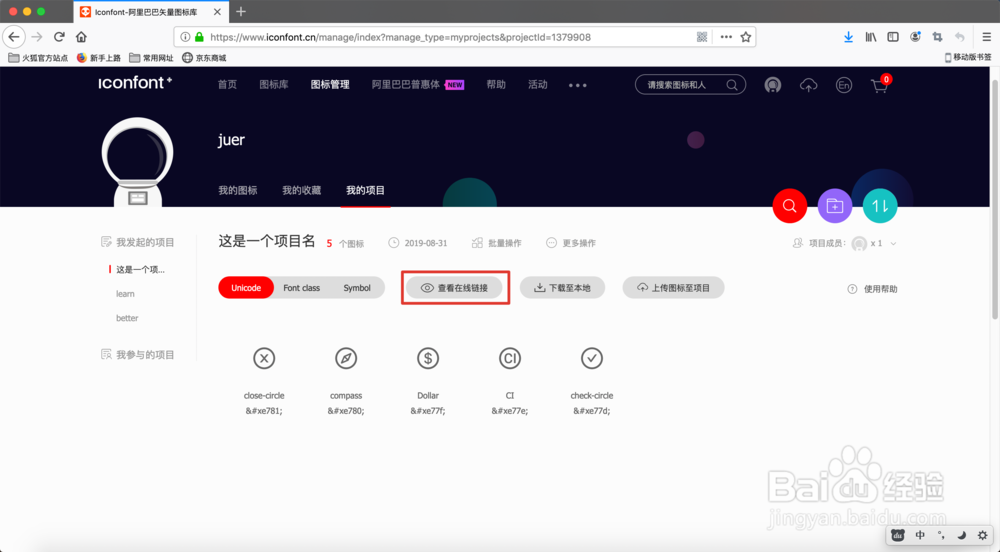
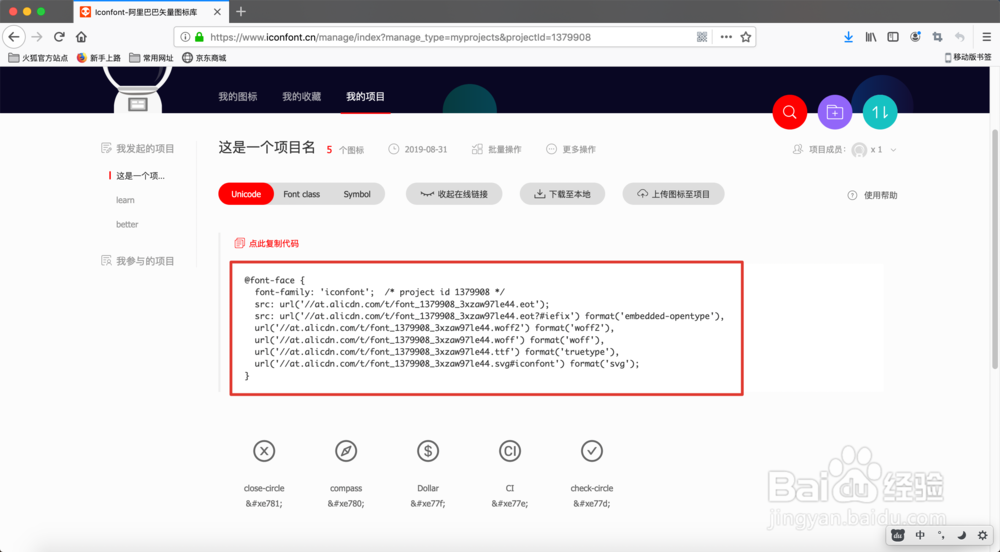
4/4生成在线链接:
点击“查看在线链接”,直接将生成的代码复制到项目中即可使用。
以上,希望能帮到大家~


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1170878.html
上一篇:芒果tv怎么收藏看单及查看看单内容
下一篇:酸辣脆爽腌萝卜怎么腌制?
 订阅
订阅