微信小程序图片两栏显示
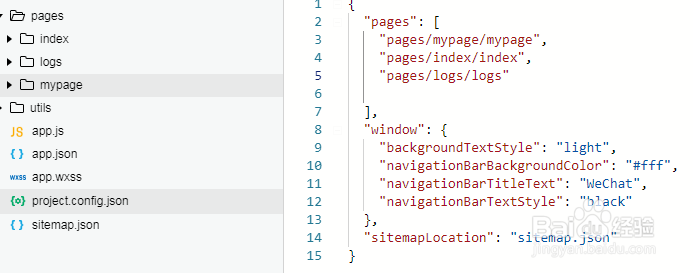
来源:网络收集 点击: 时间:2024-08-30打开开发者工具,在项目的pages下新建文件夹mypage,并在文件夹内新建页面mypage,并在app.json中将mypage设为第一页面
 2/8
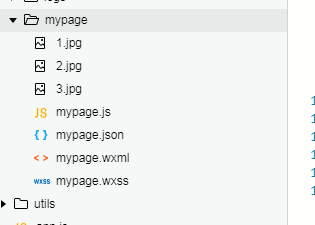
2/8在mypage文件夹下放入三张图片
 3/8
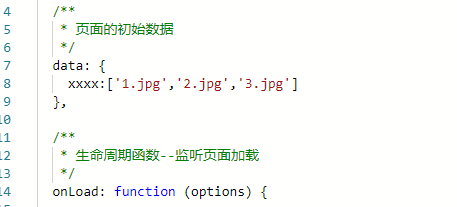
3/8在mypage.js文件中创建一个数组数据,代码如下:
data: {
xxxx:
},
 4/8
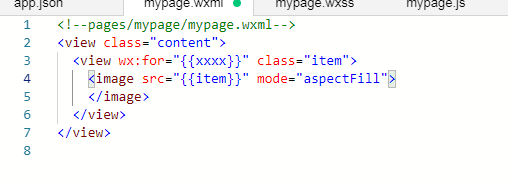
4/8在mpyage.wxml中写代码如下:
view class=content
view wx:for={{xxxx}} class=item
image src={{item}} mode=aspectFill
/image
/view
/view
 5/8
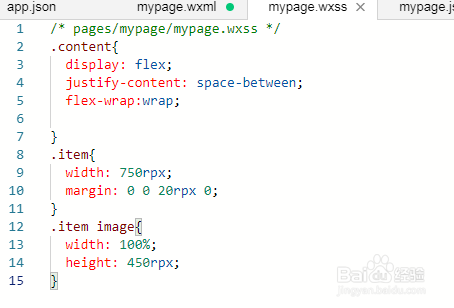
5/8在mypage.wxss中写代码如下:
.content{
display: flex;
justify-content: space-between;
flex-wrap:wrap;
}
.item{
width: 750rpx;
margin: 0 0 20rpx 0;
}
.item image{
width: 100%;
height: 450rpx;
}
750rpx就是全屏幕宽度
 6/8
6/8保存代码,编译运行模拟器效果如下图
 7/8
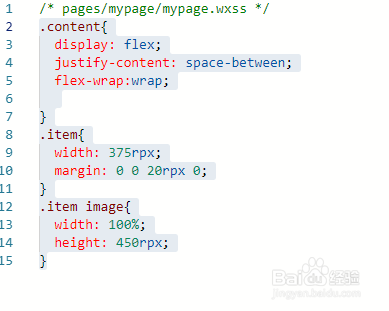
7/8知道了满屏状态,两栏显示就容易了,修改mypage.wxss代码如下:
.content{
display: flex;
justify-content: space-between;
flex-wrap:wrap;
}
.item{
width: 375rpx;
margin: 0 0 20rpx 0;
}
.item image{
width: 100%;
height: 450rpx;
}
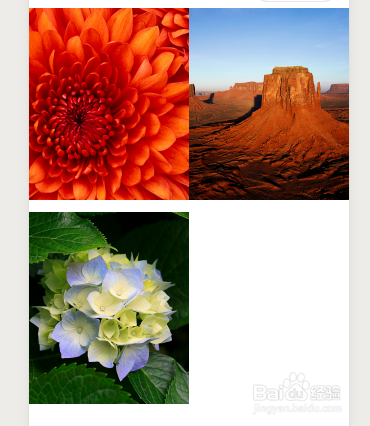
 8/8
8/8保存代码,模拟器效果如下图

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1172418.html
 订阅
订阅