div内放两张背景图片,一个最左边,一个最右边
来源:网络收集 点击: 时间:2024-08-31【导读】:
在css中,可以通过background属性中的left和right来设置背景图片的位置。下面小编举例讲解div内放两张背景图片,一个最左边,一个最右边。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解div内放两张背景图片,一个最左边,一个最右边。
 2/6
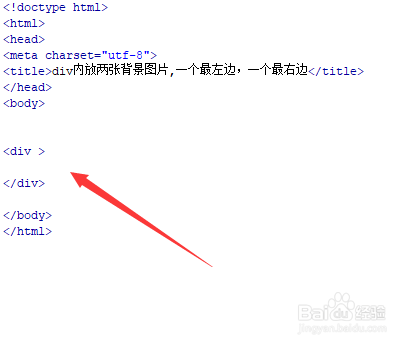
2/6在test.html文件内,使用div标签创建一个模块,用于测试。
 3/6
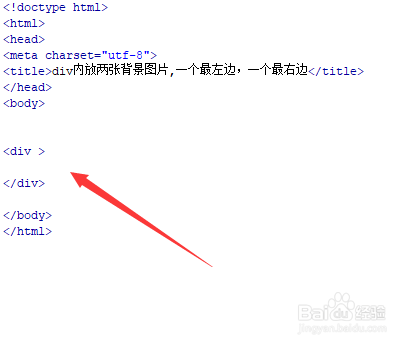
3/6在test.html文件内,设置div的class为myclass,用于下面设置div的样式。
 4/6
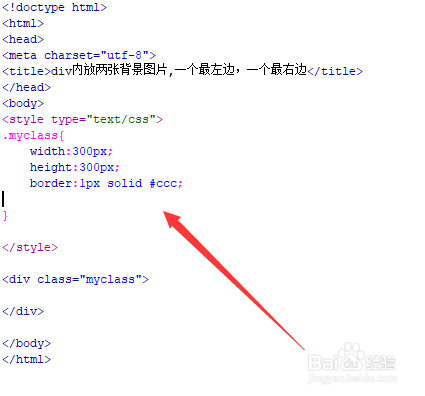
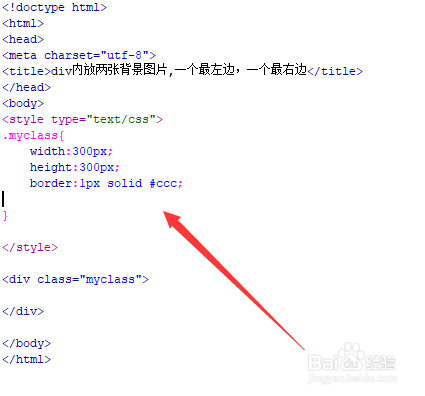
4/6在css标签内,通过class设置div的样式,设置其宽度为300px,高度为300px,边框1px。
 5/6
5/6在css标签内,再使用background设置div的背景图片,在设置背景图片的同时,使用left top设置第一张背景图片在左上角,使用right top设置第二张背景图片在右上角。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,设置div的class为myclass。
2、在css标签内,使用background设置div的背景图片,在设置背景图片的同时,使用left top设置第一张背景图片在左上角,使用right top设置第二张背景图片在右上角。
注意事项背景图片的位置可以使用left,right,top,bottom属性来设置。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1175680.html
上一篇:Win10找不到WiFi网络怎么办
下一篇:ie9怎么升级到ie11
 订阅
订阅