AXURE9怎么让菜单宽度自适应屏幕
来源:网络收集 点击: 时间:2024-08-31【导读】:
在设计系统后台的时候,我们总希望我们的菜单栏背景宽度铺满整个屏幕,这样不仅美观而且还很实用,下面我们就来看一下怎么实现吧。工具/原料moreaxure9pc、Mac电脑方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 AXURE9AXURE菜单AXURE怎么AXURE自适应菜单自适应
AXURE9AXURE菜单AXURE怎么AXURE自适应菜单自适应
首先我们打开软件,在元件库中选择动态面板(如图)。
 2/6
2/6在画布中绘制好菜单宽度,高度,绘制好后在交互栏给元件命名为“侧边菜单”(如图)。
 3/6
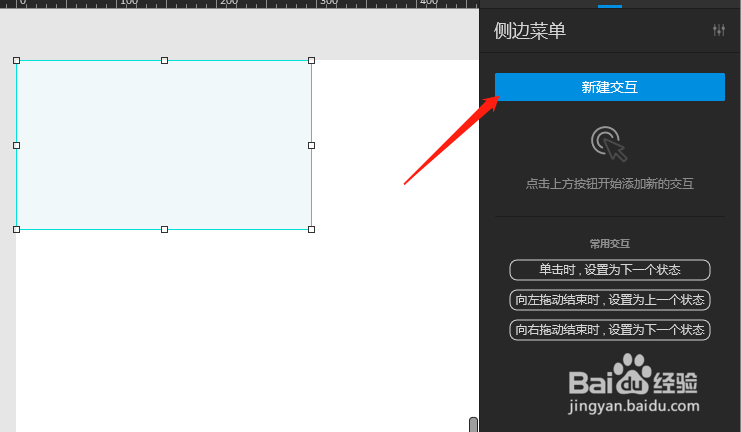
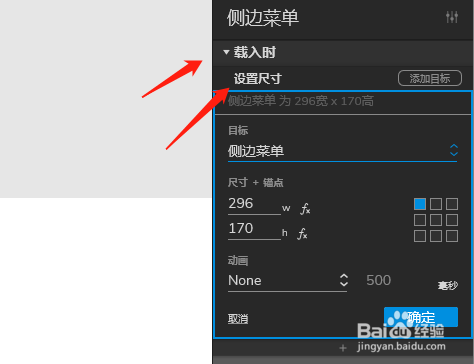
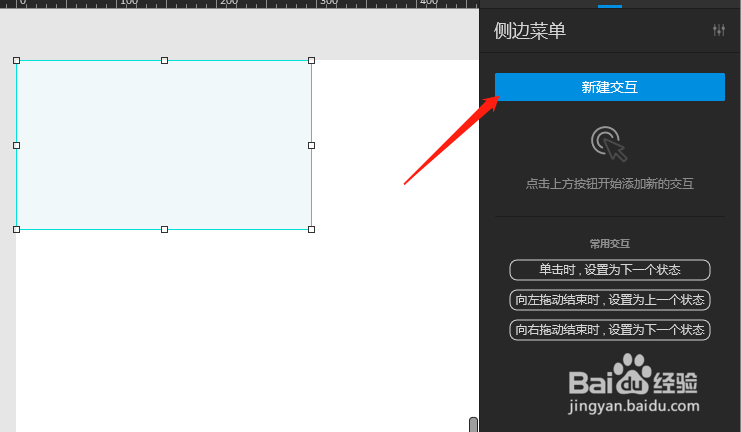
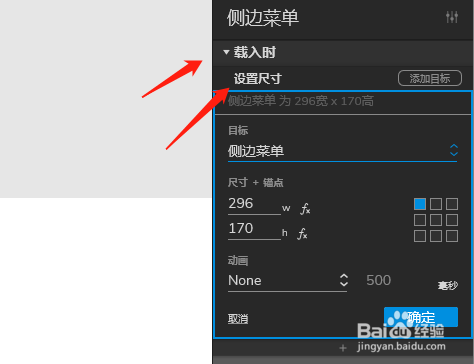
3/6依次点击“新建交互”“载入时”“设置尺寸”完成开始设置宽度(如图)。
 4/6
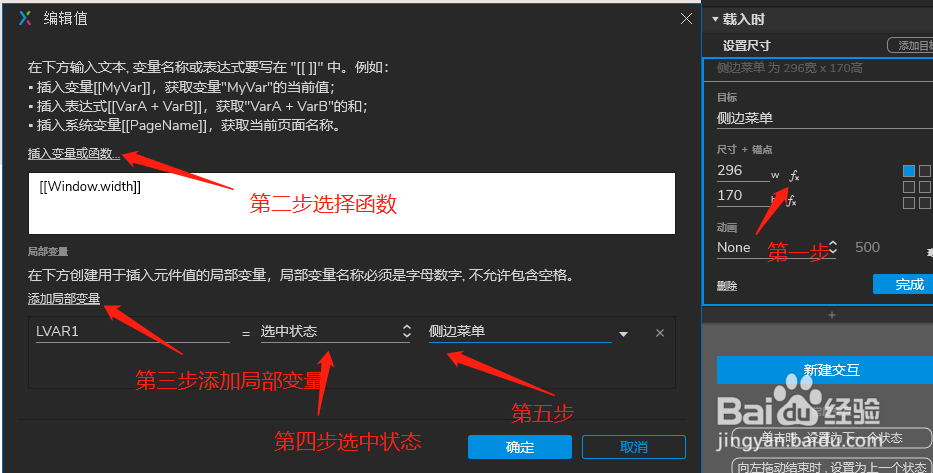
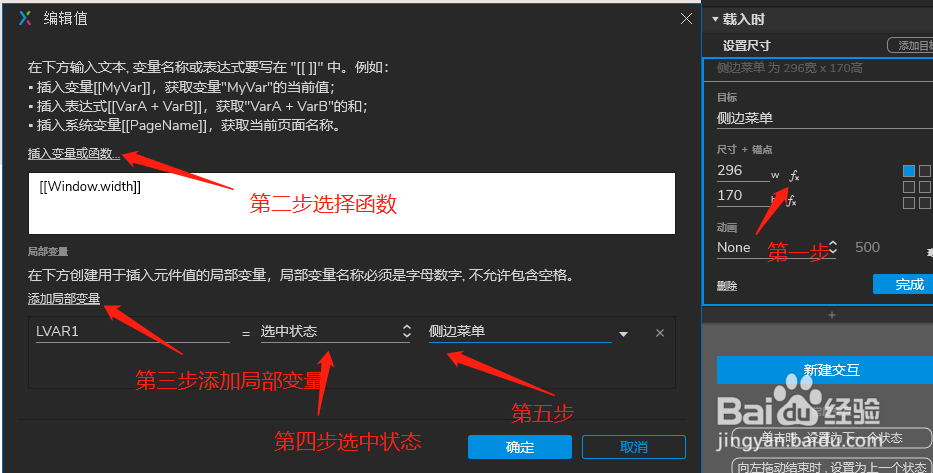
4/6点击宽度旁边图标,依次插入“]”宽度函数,并在局部变量中选择“选中状态”和“侧边栏菜单”最后点击确定(如图)。
 5/6
5/6在右侧选择“样式”并为动态面板设置背景色(如图)。
 6/6
6/6点预览,在浏览器中查看效果,这样我们就看到宽度自适应到屏幕了(如图)。
 AXURE9AXURE菜单AXURE怎么AXURE自适应菜单自适应
AXURE9AXURE菜单AXURE怎么AXURE自适应菜单自适应 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1176190.html
上一篇:如何做泡椒鸡爪
下一篇:文本文档乱码解决方法
 订阅
订阅