在WebStorm中运行JavaScript代码并查看输出结果
来源:网络收集 点击: 时间:2024-08-31【导读】:
WebStorm是一款前端开发IDE,是JS编辑神器,具有许多优点:浏览器支持细节提示、智能的代码导航和搜索提示、支持Node.js、JavaScript单元测试、集成版本控制系统等。工具/原料moreWebStorm方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
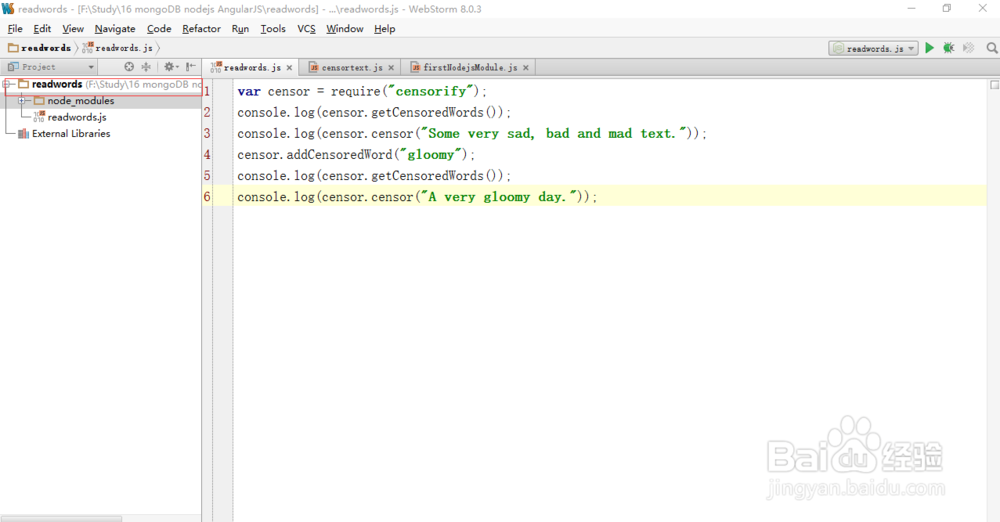
在WebStorm中打开需要运行的工程;
 2/5
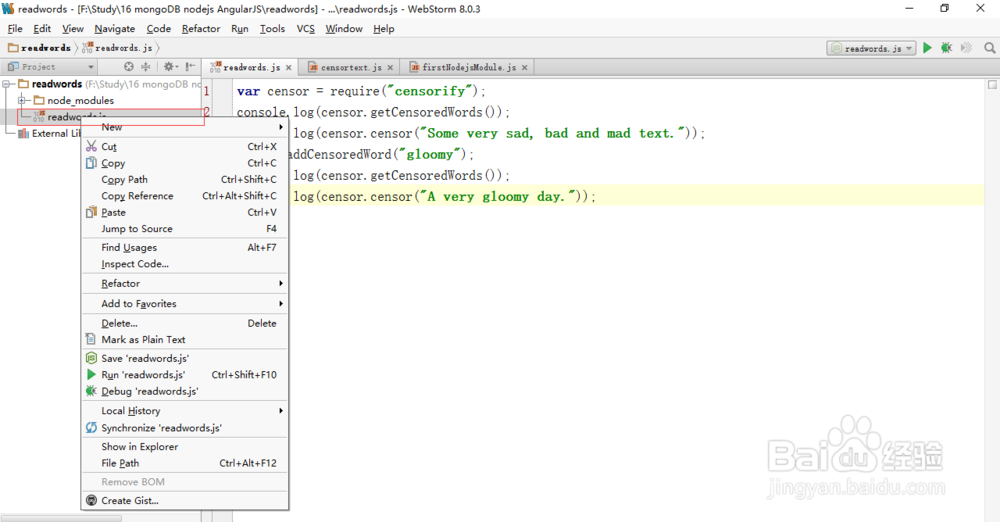
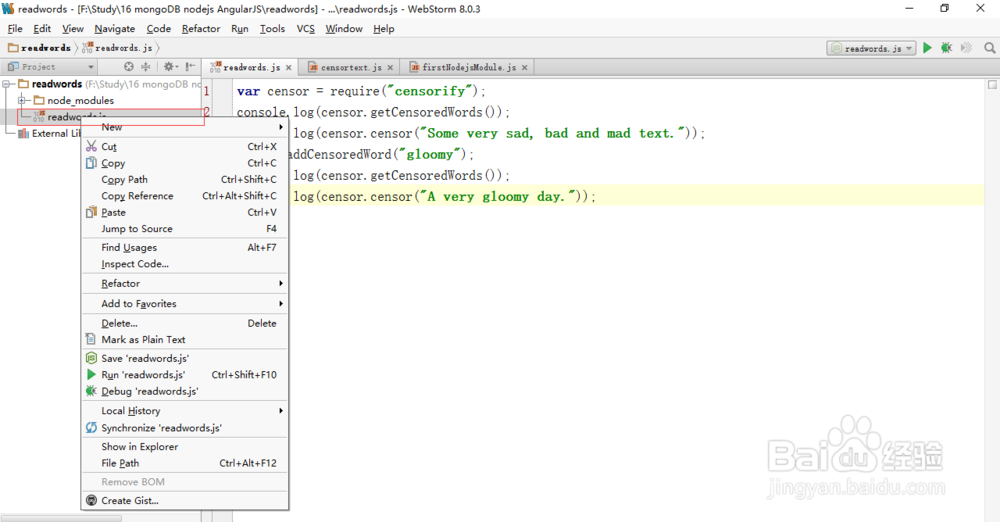
2/5在需要运行的文件上,右键单击;
 3/5
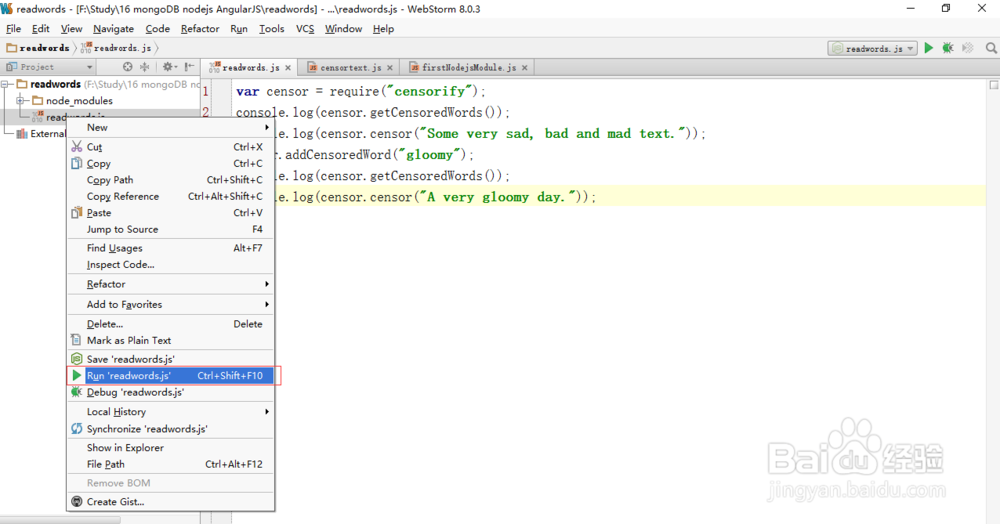
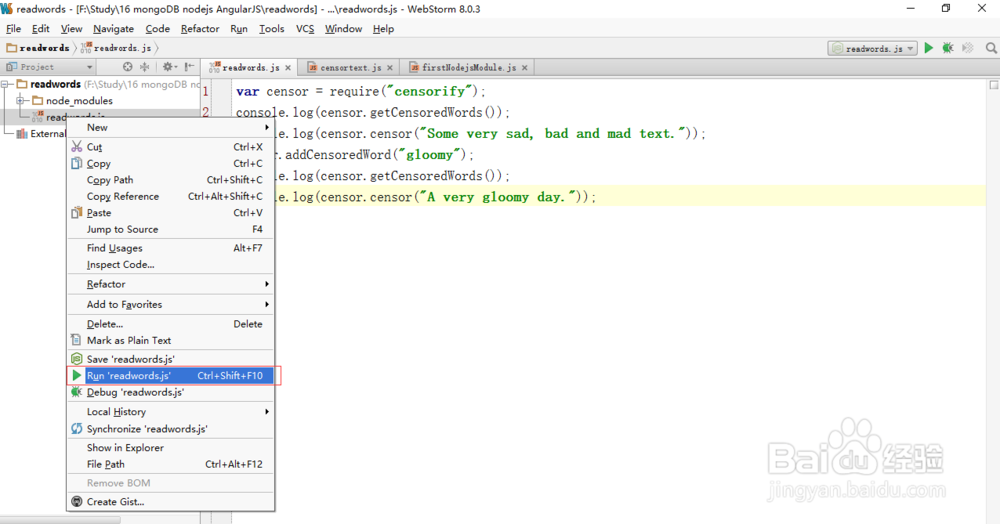
3/5在弹出的菜单中,点击“Run ‘readwords.js’”;
 4/5
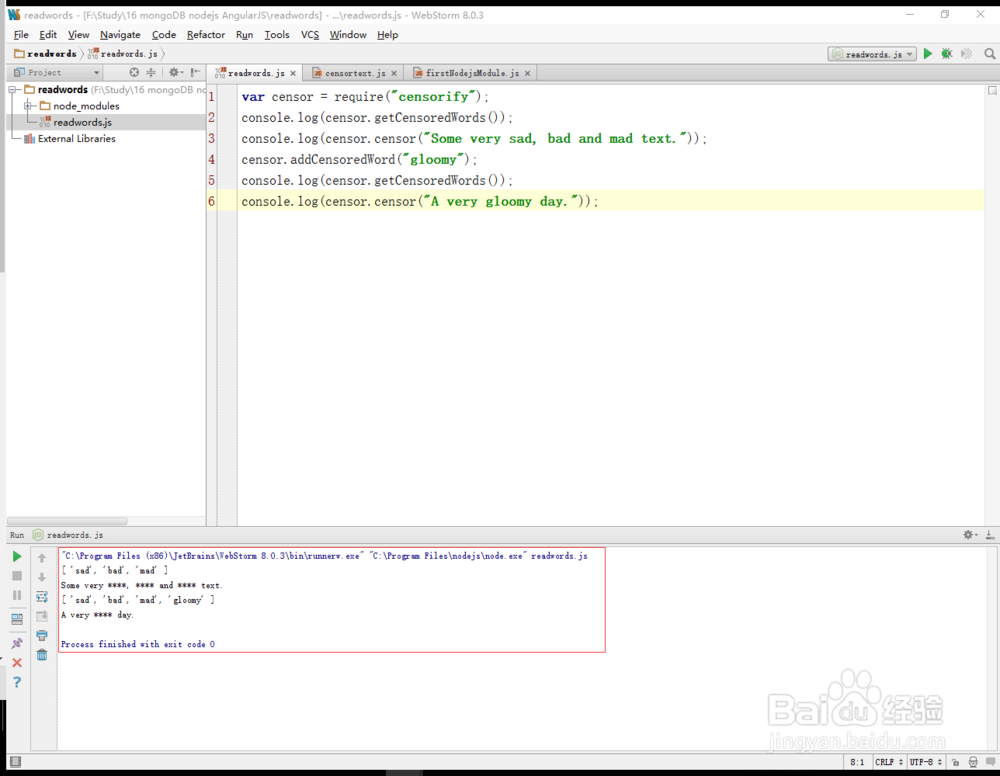
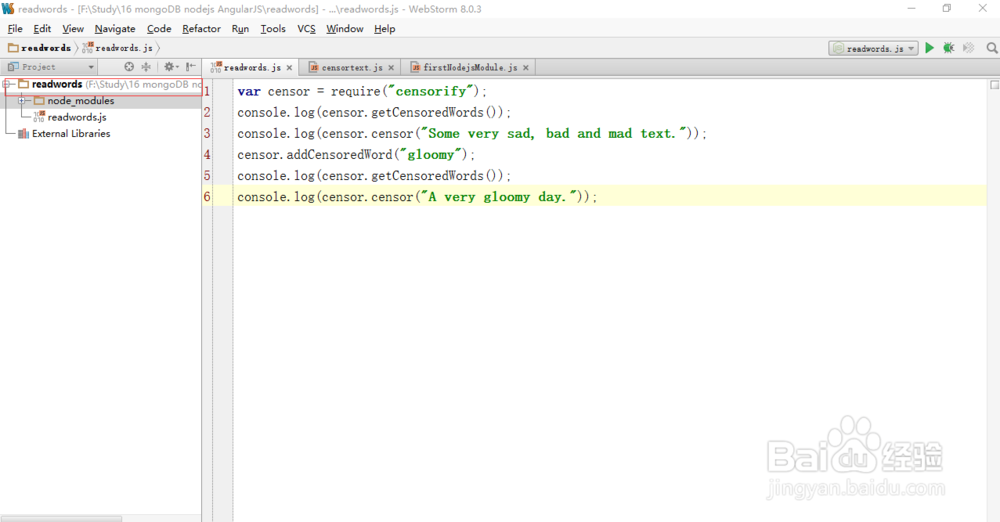
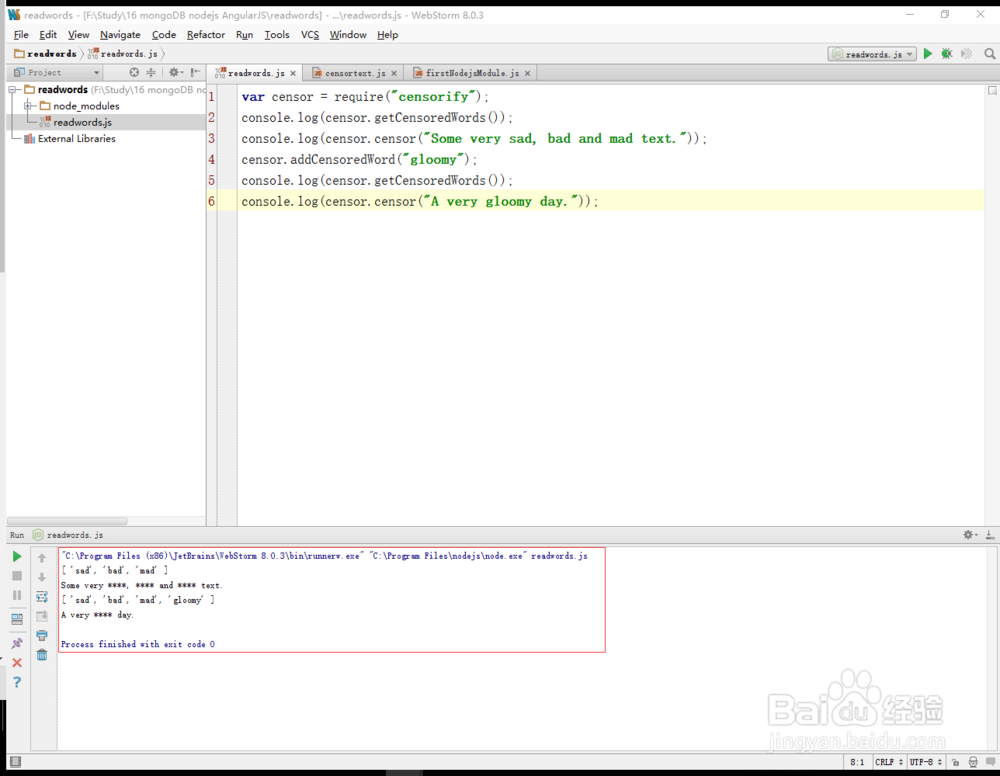
4/5点击后,结果如下:
 5/5
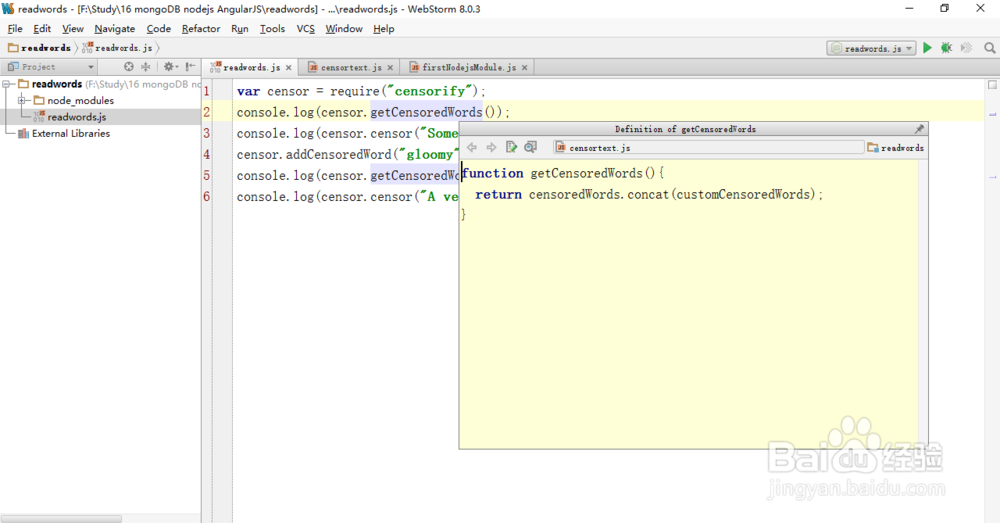
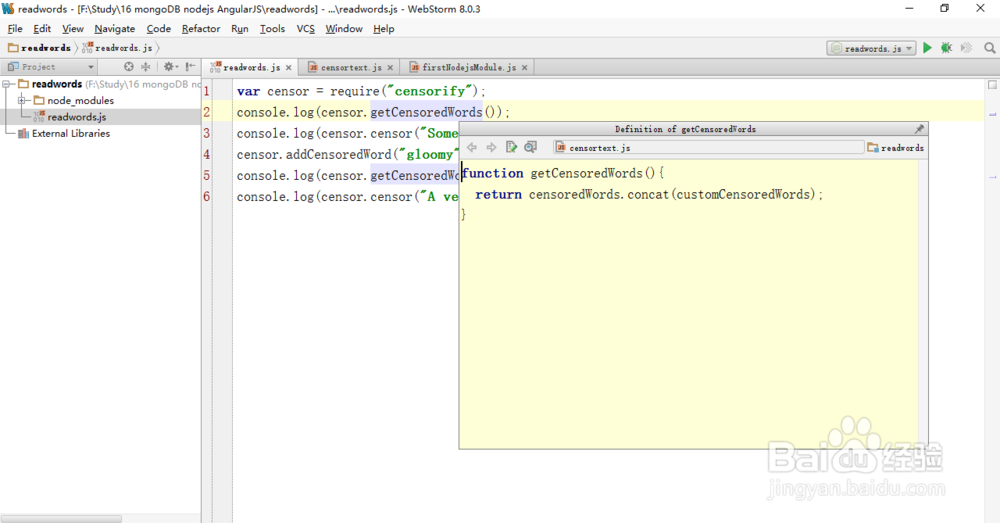
5/5在WebStorm中查看函数的源代码/详细信息的方法:ctrl+shift+i;
 注意事项
注意事项如果右键,没有看到Run选项,就需要升级WebStorm。
JAVASCRIPTWEBSTORM调试代码输出版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1176711.html
上一篇:抖音怎么上团购链接
下一篇:手机QQ显示样式怎么恢复默认
 订阅
订阅