javascript怎样获取动态生成div的id值
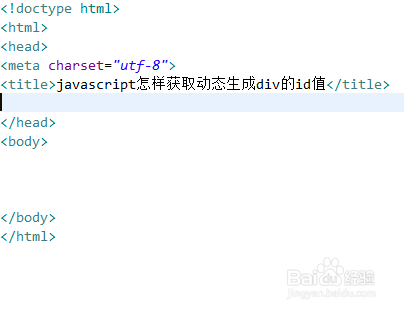
来源:网络收集 点击: 时间:2024-08-31新建一个html文件,命名为test.html,用于讲解javascript怎样获取动态生成div的id值。
 2/7
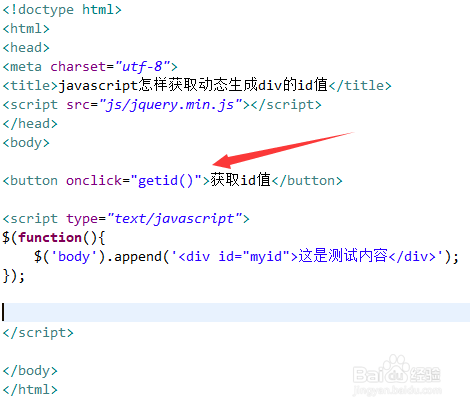
2/7在test.html文件中,使用script标签加载jquery.min.js文件,成功加载该文件,才能使用jquery方法。
 3/7
3/7在js标签内,在页面加载完成时,获取body对象,使用append()方法向body动态添加一个div元素。
 4/7
4/7在test.html文件中,使用button标签创建一个按钮,按钮名称为“获取id值”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getid()函数。
 6/7
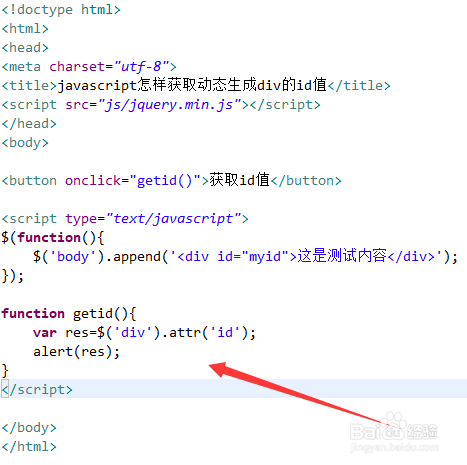
6/7在js标签内,创建getid()函数,在函数内,通过元素名称获得div对象,使用attr()方法获得动态添加div的id值,并使用alert()方法将值输出。
 7/7
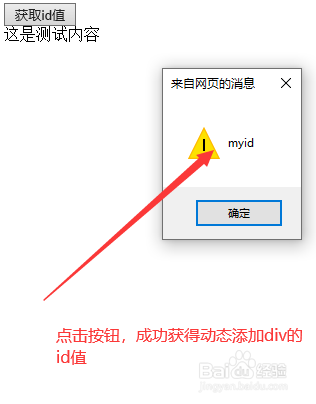
7/7在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在js标签内,在页面加载完成时,获取body对象,使用append()方法向body动态添加一个div元素。3、在test.html文件中,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getid()函数。4、在js标签内,创建getid()函数,在函数内,通过元素名称获得div对象,使用attr()方法获得动态添加div的id值。
注意事项attr()方法不但可以获得id值,也可以设置id的属性值。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1176883.html
 订阅
订阅