在Photoshop中转换文本:扭曲和透视效果
来源:网络收集 点击: 时间:2024-08-31我们需要做的第一件事是添加一些文本。这是我在Photoshop中打开的图像,用作我效果的背景。我从Adobe下载了这一个:
 2/3
2/3如果我们看一下图层面板,我们会看到我还在前面添加了一些图像上方的文字。点击Type图层的可见性图标将打开它:
 3/3
3/3这是我的文字:我使用的是从Adobe Typekit下载的名为Orbitron Bold的字体:
 扭曲和透视命令1/1
扭曲和透视命令1/1我想要做的就是让我的文字更具3D效果,好像它正在向着地平线倾斜,这意味着我想改变它的视角。添加透视图的最简单方法是使用Photoshop的透视图命令。
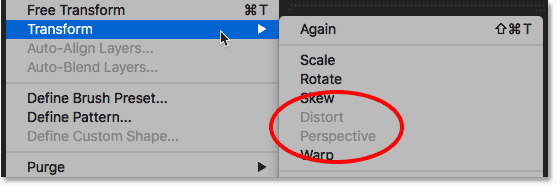
为了达到目的,我将进入菜单栏中的编辑菜单,然后选择变换。这是我们找到所有Photoshop各种转换命令的地方。但请注意,虽然我们可以访问Scale,Rotate,Skew,甚至Warp等,但最有趣的两个选项 -Distort和Perspective- 灰显:
 转换类型图层1/1
转换类型图层1/1原因是Photoshop不允许我们在类型图层中使用扭曲或透视。因此,在我可以将3D透视图添加到我的文本之前,我首先需要将我的Type图层转换为其他图层。
选项1:栅格化文本1/2我能做的一件事就是栅格化我的文本,这意味着将我的类型转换为像素。我可以在“图层”面板中通过右键单击(Win)/Control并单击(Mac)直接在“图层”上执行此操作:
 2/2
2/2然后从菜单中选择光栅化类型:但这是问题。如果我将我的类型转换为像素,则无法编辑我的文本。而且,当我们将任何类型的转换应用于基于像素的图像时,我们可能会失去质量。所以,光栅化这种类型不是一个好的选择。
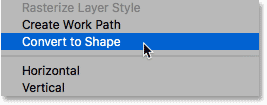
 选项2:将类型转换为形状1/1
选项2:将类型转换为形状1/1在同一菜单下找到的另一个选项是转换为形状:形状对像素的好处是,我们可以在不损失质量的情况下尽可能多地转换形状。但是我们仍然有问题,因为我们仍然无法编辑我们的文本。所以,将它转换成一个形状也不是最好的选择。
 选项3:将类型转换为智能对象1/2
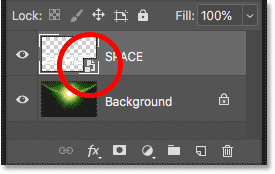
选项3:将类型转换为智能对象1/2但是,第三个选择是我们的文字转换为智能对象通过选择转换为智能对象从菜单:
 2/2
2/2Photoshop将“图层”转换为智能对象,我们知道通过缩略图右下方的智能对象图标:智能对象是非破坏性的,所以我们可以尽可能多地改变它们,而不会损失任何质量。而我们的文字图层现在已嵌入内部的智能对象,这意味着我们可以打开智能对象,每当我们需要修改我们的文字。但在我们学习如何做之前,让我们看看如何在我们的智能对象中使用扭曲和透视命令。
 歪曲1/2
歪曲1/2我会回到编辑菜单,我会再次选择变换。这一次,所有的变换选项,包括扭曲和透视,都可以使用:
 2/2
2/2“扭曲”命令让我们可以单独拖动文本周围的任何角点手柄,并相互独立。我们可以将它们拖动到任何方向,以将文本扭曲成不同的形状:
 取消转换1/1
取消转换1/1这并不是我想要做的事情,所以我将通过按下键盘上的Esc键取消“扭曲”命令,而不进行任何更改。现在我回到了文字的原始形状:
 透视1/1
透视1/1我想要做的就是让文本看起来像是向着地平线倾斜,有点像在星球大战电影开始时看到的滚动文字。我可以用Distort命令做到这一点,但透视命令会使它更容易。
要选择它,我将回到编辑菜单,选择变换,然后选择透视:
 扭曲vs透视1/3
扭曲vs透视1/3Distort和Perspective之间的区别在于,在扭曲模式下,我们可以向任何方向拖动拐角手柄,并且可以将它们彼此分开拖动。在透视模式下,我们仍然拖动拐角手柄,但是我们只能上下或左右拖动它们,而对角处的手柄会沿相反方向移动。
请注意,如果我在左上角并向上拖动手柄,在手柄底部左下角向下移动:
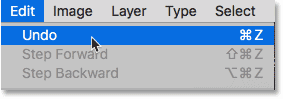
 2/3
2/3通过进入编辑菜单并选择撤消,或者按Ctrl + Z(Win)/Command + Z(Mac),我将撤销这个操作。这将撤消最后一步,但仍然保持透视模式:
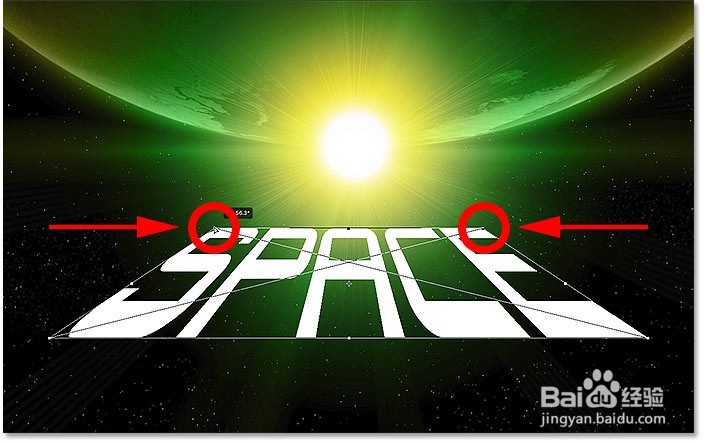
 3/3
3/3为了让文本看起来像是向后倾斜,我将点击左上方的同一个句柄,但是这一次,我会向右拖动它。而且因为我们处于透视模式,所以右上方的相反手柄也向内移动:
 在变换命令之间切换1/2
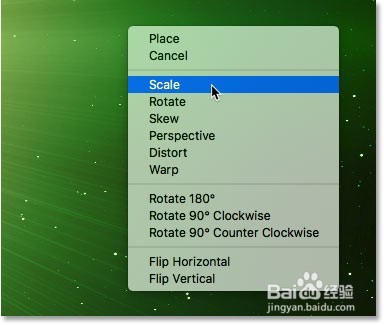
在变换命令之间切换1/2我也想垂直拉伸文本,因此它占据了底部更多的空间。为此,我需要从Perspective命令切换到Scale命令。您可以通过在文档中的任意位置右键单击(赢)/按住Control键单击(Mac)并从列表中选择不同的选项来快速切换转换命令。我会选择比例:
 2/2
2/2然后我点击底部的手柄,然后将其向下拖动:
 接受转型1/1
接受转型1/1要接受它并关闭我的Transform命令,我将按Enter(Win)/Return(Mac):
 为文字添加效果1/1
为文字添加效果1/1在我们看看如何编辑文本之前,我会快速添加一些效果。
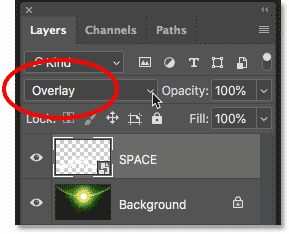
改变混合模式1/2我将回到“图层”面板,并将我的智能对象的混合模式从“正常”更改为“覆盖”:
 2/2
2/2这将文本与图像混合在一起:
 添加一个外部发光1/5
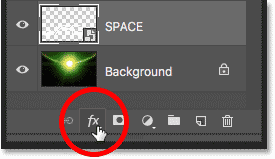
添加一个外部发光1/5然后,我会通过单击图层样式图标(fx图标)将文字添加到文本中:
 2/5
2/5在“图层样式”对话框中,我将单击颜色样本以更改发光的颜色:
 3/5
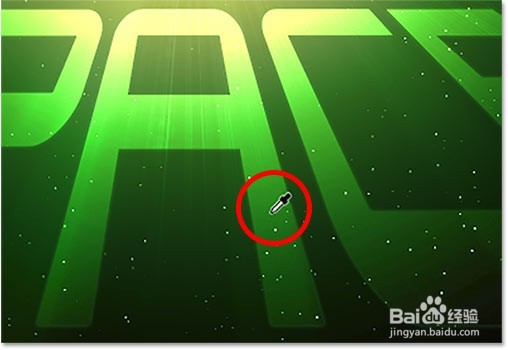
3/5然后我将鼠标光标移动到图像中,然后点击绿色选择它:
 4/5
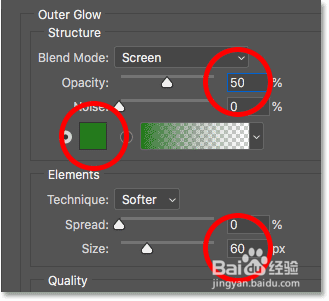
4/5我将点击确定关闭拾色器。然后回到“图层样式”对话框中,我会将发光体的大小增加到60像素,并将不透明度增加到50%:
 5/5
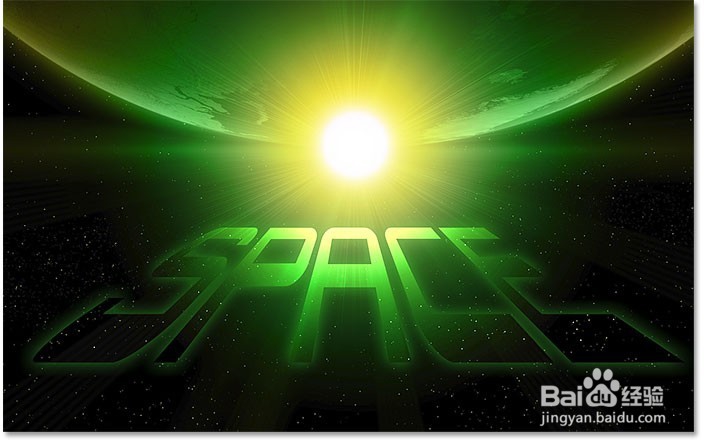
5/5我将点击确定关闭对话框,结果如下:
 如何编辑文本1/3
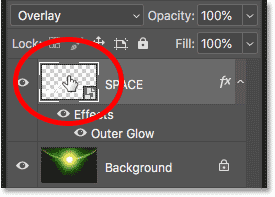
如何编辑文本1/3最后,要编辑文本,请在“图层”面板中双击缩略图以打开智能对象:
 2/3
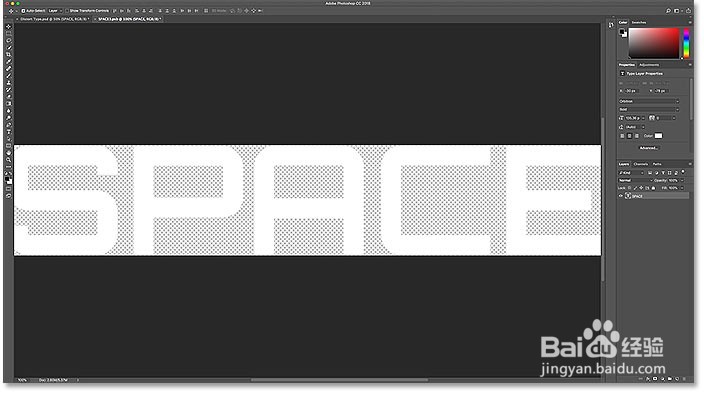
2/3这会在单独的文档中打开智能对象的内容(在本例中为我们的文本):
 3/3
3/3如果我们看一下图层面板,我们会看到我们的类型图层:
 编辑文字1/2
编辑文字1/2从工具栏中选择类型工具:
 2/2
2/2然后双击文本以突出显示它并输入新的文本。我会从“空间”改为“外星人”。按Enter(Win)/Return(Mac)接受它:
 保存更改1/3
保存更改1/3要让更改显示在主文档中,我们需要保存并关闭智能对象。进入文件菜单并选择保存:
 2/3
2/3然后返回文件菜单并选择关闭:
 3/3
3/3回到主文档中,新文本现在会出现相同的效果:教程到这里就结束啦。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1178718.html
 订阅
订阅