html+css3实现网页小键盘
来源:网络收集 点击: 时间:2024-08-31新建html文档。
 2/6
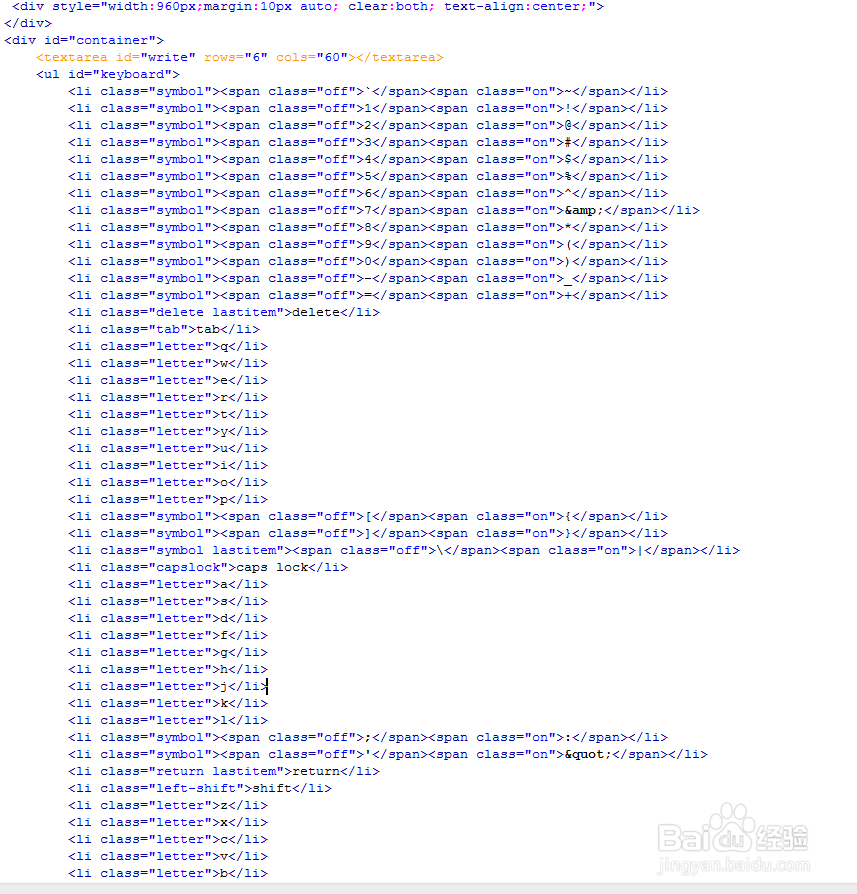
2/6书写hmtl代码。
div style=width:960px;margin:10px auto; clear:both; text-align:center;
/div
div id=container
textarea id=write rows=6 cols=60/textarea
ul id=keyboard
li class=symbolspan class=off`/spanspan class=on~/span/li
li class=symbolspan class=off1/spanspan class=on!/span/li
li class=symbolspan class=off2/spanspan class=on@/span/li
li class=symbolspan class=off3/spanspan class=on#/span/li
li class=symbolspan class=off4/spanspan class=on$/span/li
li class=symbolspan class=off5/spanspan class=on%/span/li
li class=symbolspan class=off6/spanspan class=on^/span/li
li class=symbolspan class=off7/spanspan class=onamp;/span/li
li class=symbolspan class=off8/spanspan class=on*/span/li
li class=symbolspan class=off9/spanspan class=on(/span/li
li class=symbolspan class=off0/spanspan class=on)/span/li
li class=symbolspan class=off-/spanspan class=on_/span/li
li class=symbolspan class=off=/spanspan class=on+/span/li
li class=delete lastitemdelete/li
li class=tabtab/li
li class=letterq/li
li class=letterw/li
li class=lettere/li
li class=letterr/li
li class=lettert/li
li class=lettery/li
li class=letteru/li
li class=letteri/li
li class=lettero/li
li class=letterp/li
li class=symbolspan class=off/spanspan class=on}/span/li
li class=symbol lastitemspan class=off\/spanspan class=on|/span/li
li class=capslockcaps lock/li
li class=lettera/li
li class=letters/li
li class=letterd/li
li class=letterf/li
li class=letterg/li
li class=letterh/li
li class=letterj/li
li class=letterk/li
li class=letterl/li
li class=symbolspan class=off;/spanspan class=on:/span/li
li class=symbolspan class=off/spanspan class=onquot;/span/li
li class=return lastitemreturn/li
li class=left-shiftshift/li
li class=letterz/li
li class=letterx/li
li class=letterc/li
li class=letterv/li
li class=letterb/li
li class=lettern/li
li class=letterm/li
li class=symbolspan class=off,/spanspan class=onlt;/span/li
li class=symbolspan class=off./spanspan class=ongt;/span/li
li class=symbolspan class=off//spanspan class=on?/span/li
li class=right-shift lastitemshift/li
li class=space lastitemnbsp;/li
/ul
/div
 3/6
3/6书写css代码。
* { margin: 0; padding: 0; }
body { font: 71%/1.5 Verdana, Sans-Serif; background: #eee; }
#container { margin: 100px auto; width: 688px; }
#write { margin: 0 0 5px; padding: 5px; width: 671px; height: 200px; font: 1em/1.5 Verdana, Sans-Serif; background: #fff; border: 1px solid #f9f9f9; -moz-border-radius: 5px; -webkit-border-radius: 5px; }
#keyboard { margin: 0; padding: 0; list-style: none; }
#keyboard li { float: left; margin: 0 5px 5px 0; width: 40px; height: 40px; line-height: 40px; text-align: center; background: #fff; border: 1px solid #f9f9f9; -moz-border-radius: 5px; -we bkit-border-radius: 5px; }
.capslock, .tab, .left-shift { clear: left; }
#keyboard .tab, #keyboard .delete { width: 70px; }
#keyboard .capslock { width: 80px; }
#keyboard .return { width: 77px; }
#keyboard .left-shift { width: 95px; }
#keyboard .right-shift { width: 109px; }
.lastitem { margin-right: 0; }
.uppercase { text-transform: uppercase; }
#keyboard .space { clear: left; width: 681px; }
.on { display: none; }
#keyboard li:hover { position: relative; top: 1px; left: 1px; border-color: #e5e5e5; cursor: pointer; }
 4/6
4/6书写并添加js代码。script src=js/jquery.min.js/script
 5/6
5/6代码整体结构。
 6/6
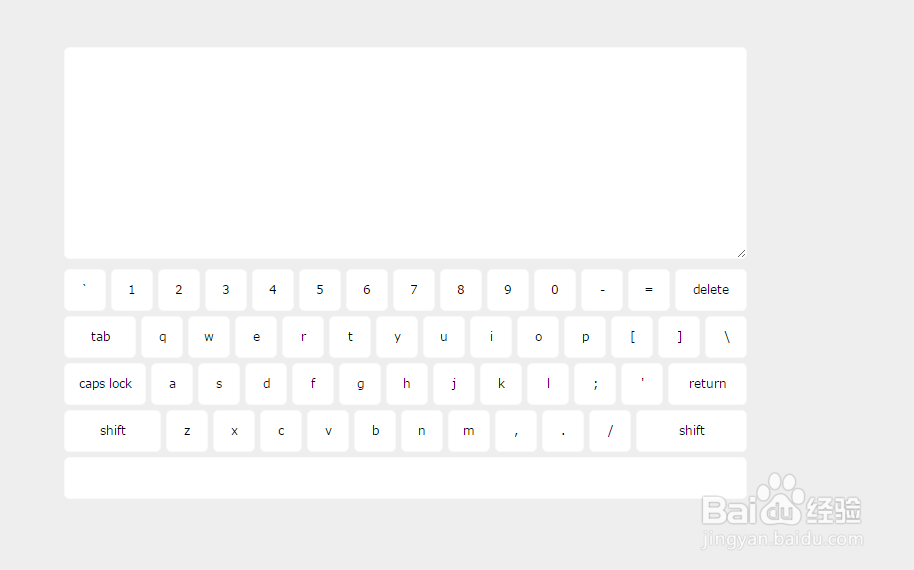
6/6查看效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1180137.html
 订阅
订阅