js怎么画折线图
来源:网络收集 点击: 时间:2024-09-01【导读】:
我们制作前端页面的时候,有时会需要用JS画一些图形,那么如何用JS画折线图呢?下面小编给大家分享一下。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
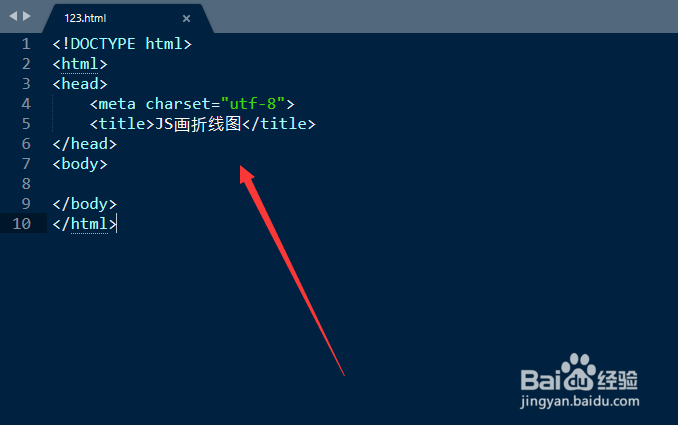
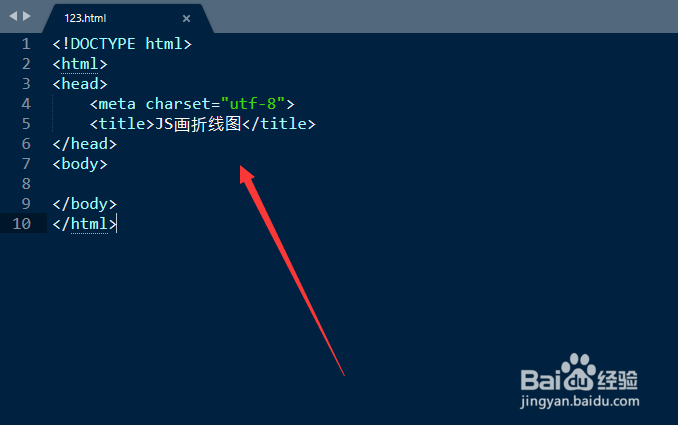
首先新建一个HTML页面,并加入HTML的结构,如下图所示
 2/7
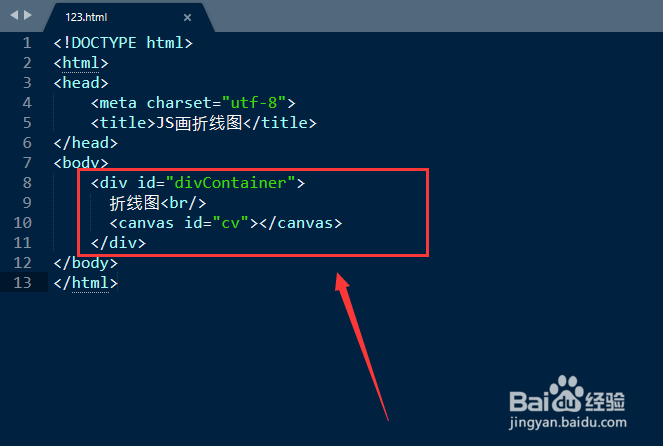
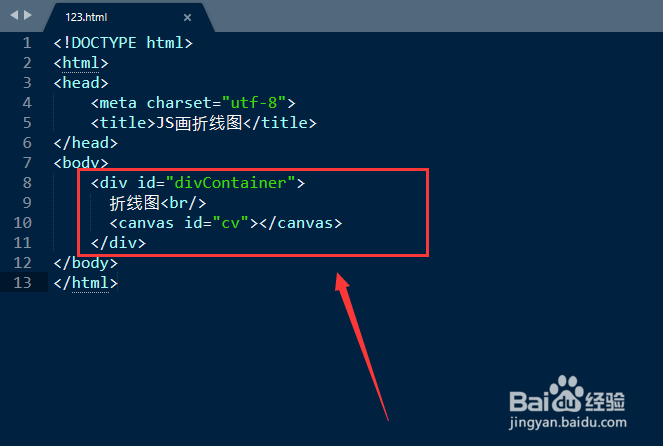
2/7接着在body区域准备折线图的标题和图形区域,如下图所示
 3/7
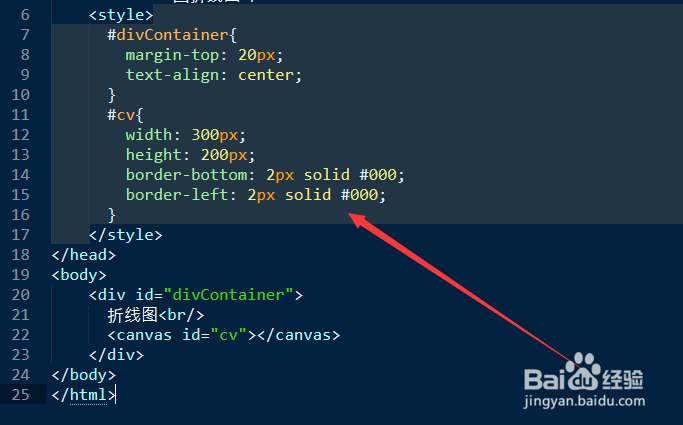
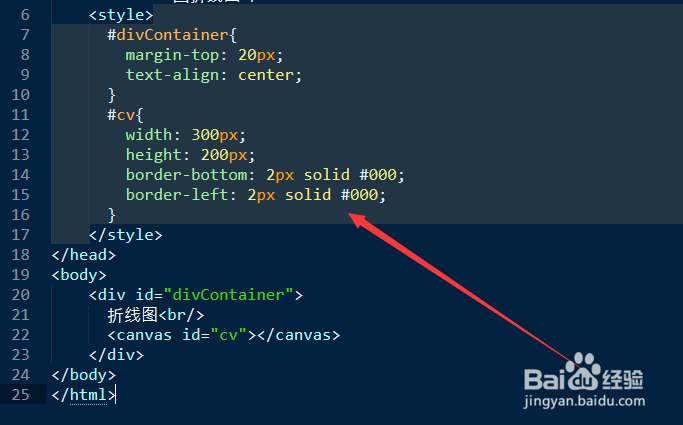
3/7然后给折线图的元素添加一些CSS的样式,如下图所示
 4/7
4/7下面开始准备折线图的数据了,主要在JS中完成,是一些数组,如下图所示
 5/7
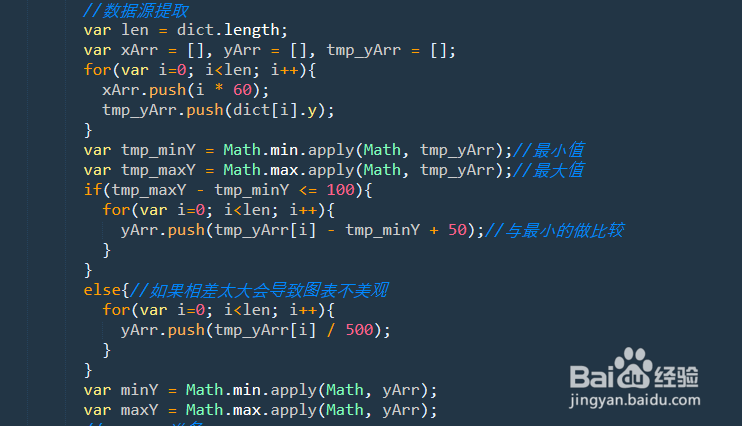
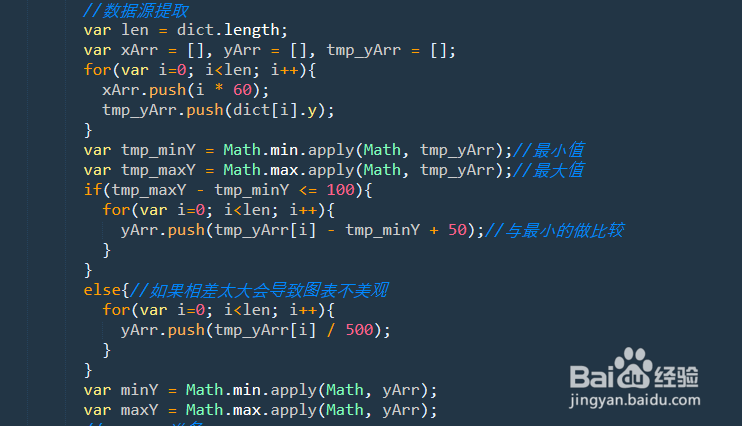
5/7接着就是提取数组中的数据转化为折线图中的数据点,如下图所示
 6/7
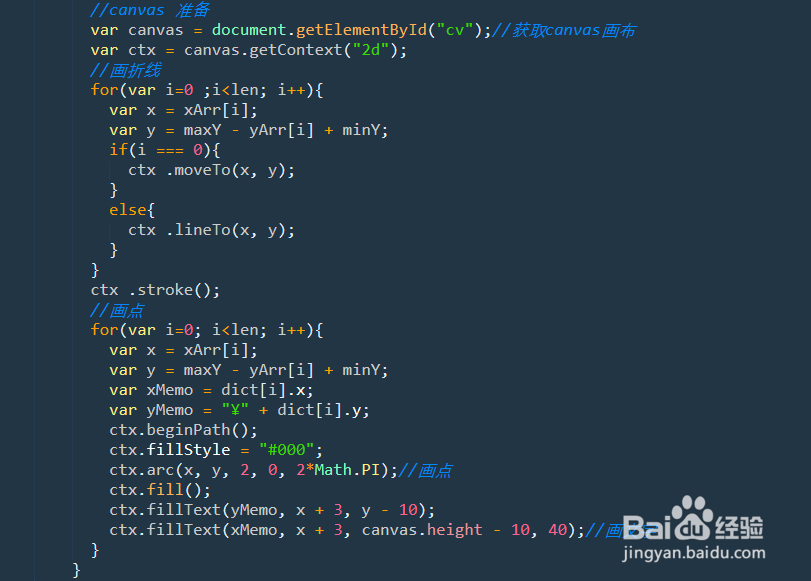
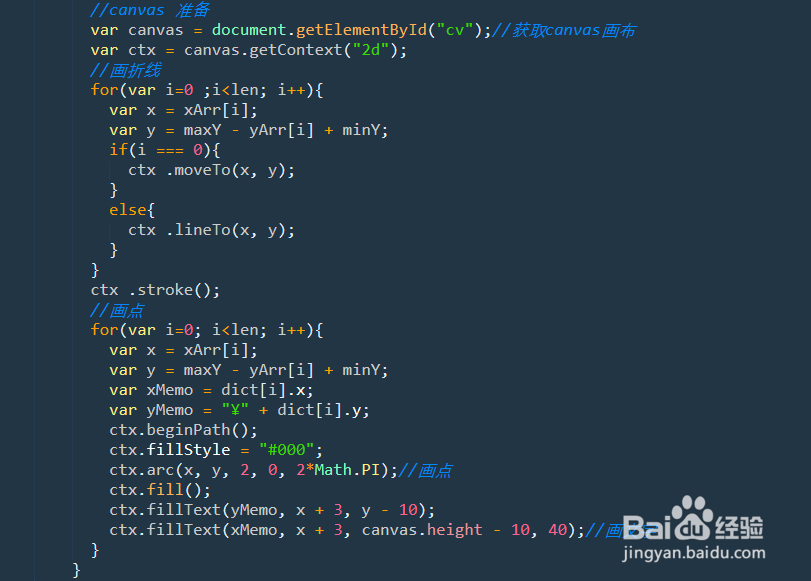
6/7接下来就是准备canvas画布,进行画折线并描点,如下图所示
 7/7
7/7最后运行页面的HTML我们就可以看到折线图的实际效果了,如下图所示

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1181297.html
上一篇:怎么登微信怎么登录
下一篇:如何开启百度网盘下载提速功能
 订阅
订阅