CSS border-bottom 属性的使用
来源:网络收集 点击: 时间:2024-02-23【导读】:
CSS的border-bottom属性用于定义元素底部边框。品牌型号:华硕FH5900v系统版本:Windows 10软件版本:VScode1.67.1方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 CSS
CSS
选择要设置border-bottom属性的元素
选择对应的HTML元素,如div等
 2/4
2/4设置元素底部边框样式、宽度和颜色
设置元素的border-bottom-style、border-bottom-width和border-bottom-color属性值
 3/4
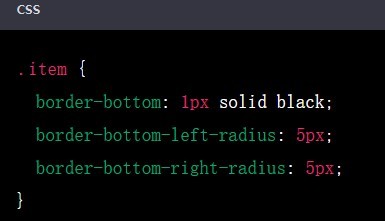
3/4设置元素底部边框圆角
设置元素的border-bottom-left-radius和border-bottom-right-radius属性值
 4/4
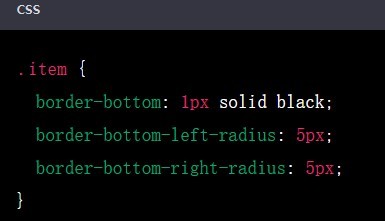
4/4完成设置
元素底部边框设置完成
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_118230.html
上一篇:京东不发货投诉最狠的方式
下一篇:AE怎么制作渐变背景
 订阅
订阅