html文本横向对齐的写法
来源:网络收集 点击: 时间:2024-09-01【导读】:
现在我给三段文本,来所这个标签进行说明工具/原料more电脑Dreamweaver方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 HTML文本对齐对齐方式
HTML文本对齐对齐方式
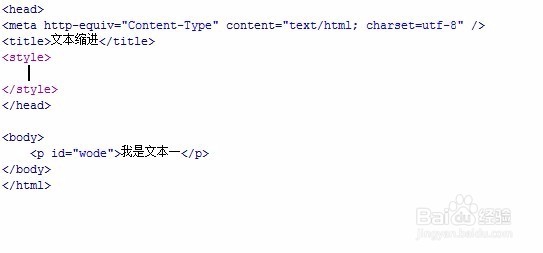
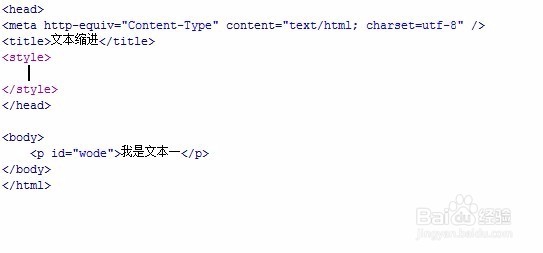
现在我给三段文本,来所这个标签进行说明,我写一一个p段落标签,并给这个段落标签一些文字
代码如下:
body
p id=wode我是文本一/p
/body
 2/6
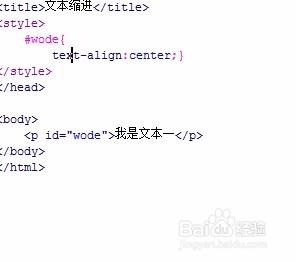
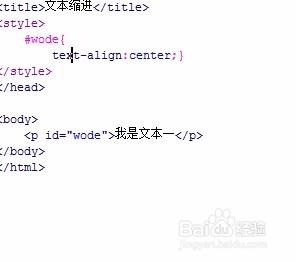
2/6现在我们需要牺畜设置它的对齐方式,就要使用到text-aling标签
代码如下:
#wode{
text-align:center;}
这里我给的是居中center
 3/6
3/6显示器显示的效果如图所示
 4/6
4/6加入这里需要的是向右对齐,那也很简单,直接把text-aling后边的值没瞧改成right就可以了,
代码如下:
#wode{
text-align:right;}
 5/6
5/6浏览器显示如图所示,文本显示就会靠近最右边
 6/6
6/6最后说明一下,text-aling的值有一下几种
左对齐:left
居中:center
右对齐:right
左对齐是浏览器的默认对齐方式,这就是当我们常霸袭把全部对齐方式都设置居中或者是居右的时候,我们需要对某小段进行居左对齐的时候机会用到
#wode{
text-align:right;
text-align:left;
text-align:center;
}
 HTML文本对齐对齐方式
HTML文本对齐对齐方式 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1183872.html
 订阅
订阅