怎样用js使元素居中
来源:网络收集 点击: 时间:2024-09-02【导读】:
在js中,可以通过textAlign属性实现元素的居中显示。下面小编举例讲解怎样用js使元素居中。品牌型号:js+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
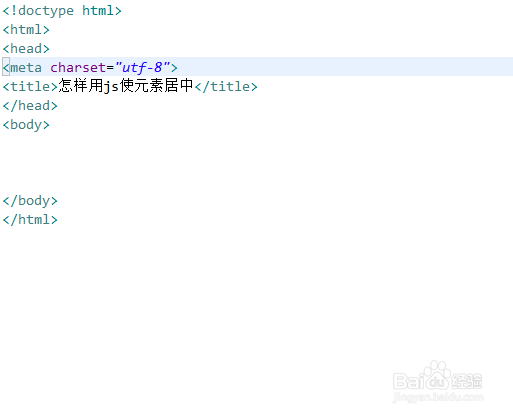
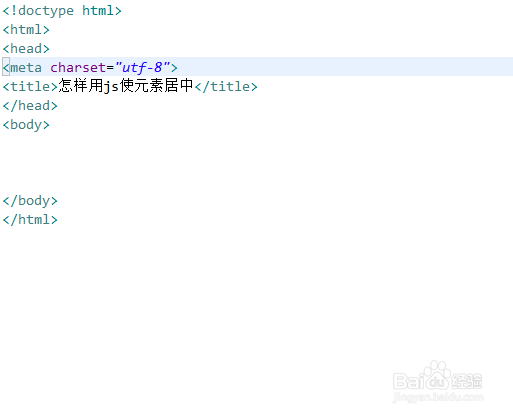
新建一个html文件,命名为test.html,用于讲解怎样用js使元素居中。
 2/6
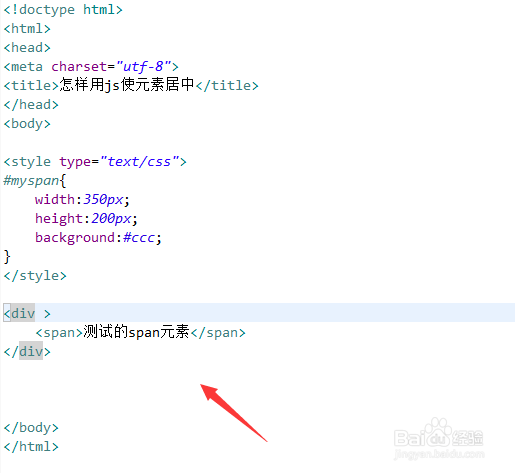
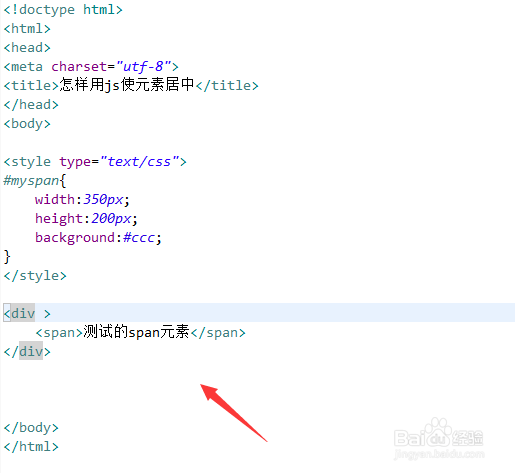
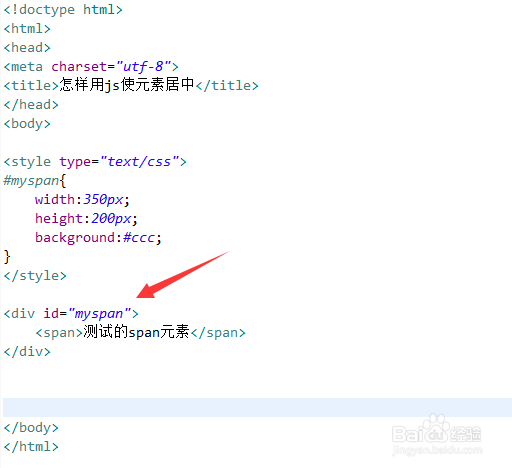
2/6在test.html文件中,在div标签内,使用span元素创建一行内容。
 3/6
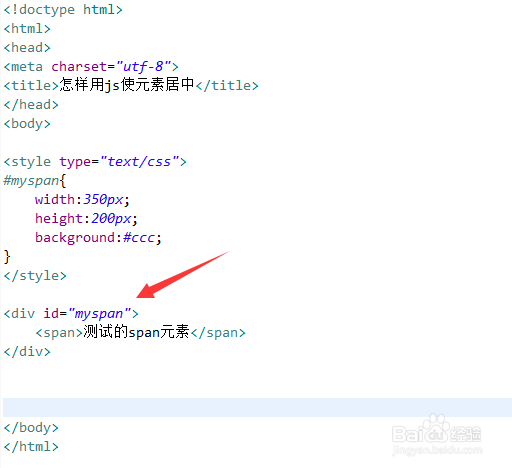
3/6在test.html文件中,设置div标签的id为myspan。
 4/6
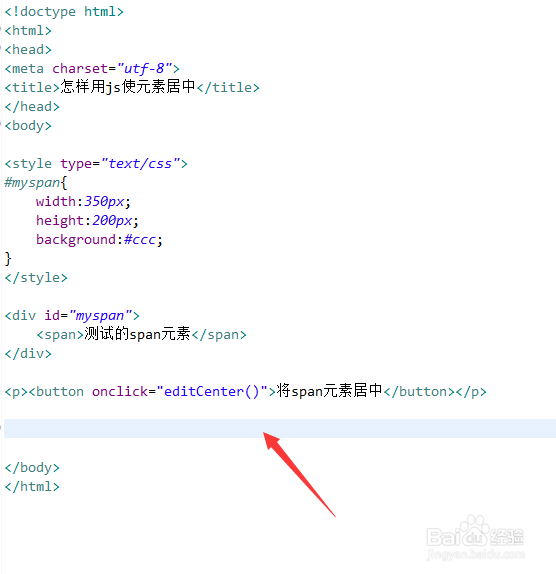
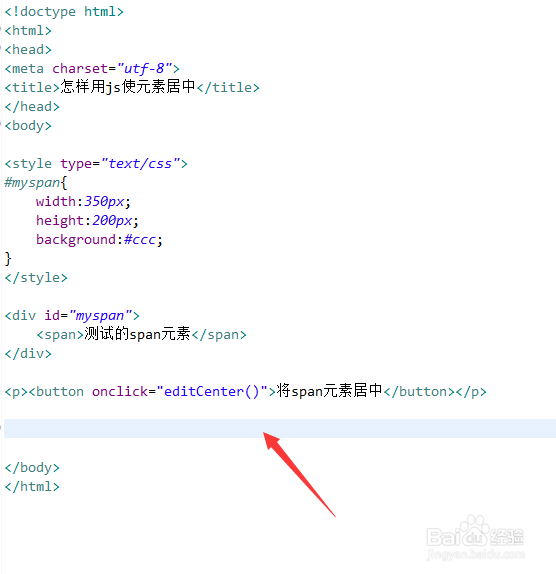
4/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行editCenter()函数。
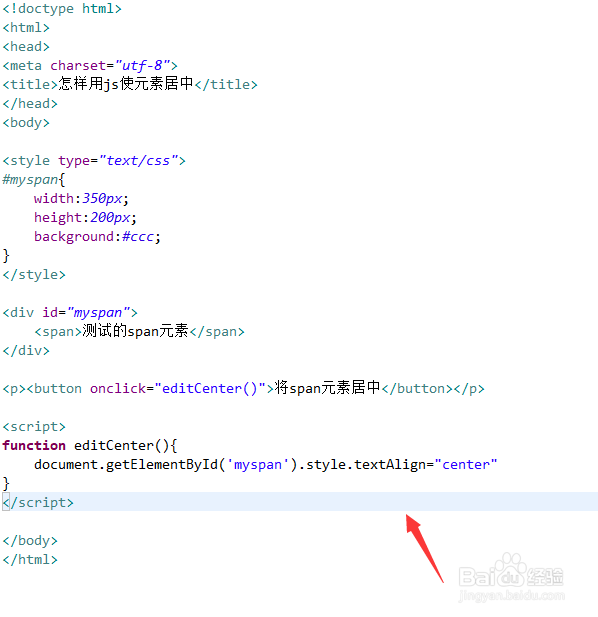
 5/6
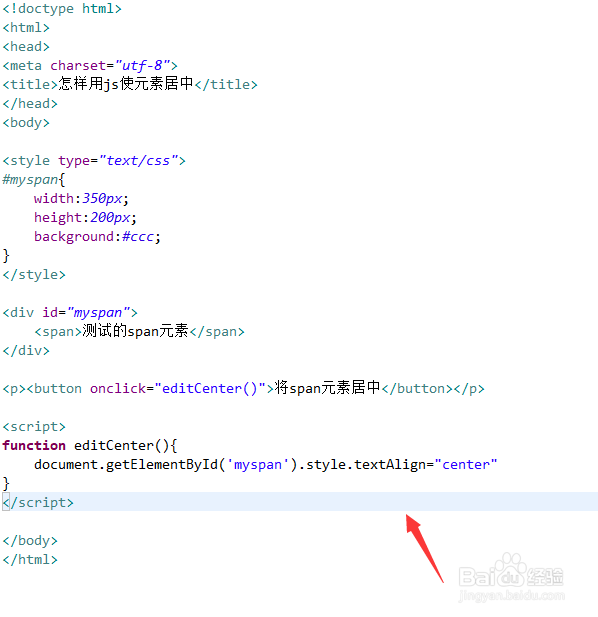
5/6在js标签内,创建editCenter()函数,在函数内,通过id获得div元素对象,设置textAlign属性为center,实现div内的span元素居中。
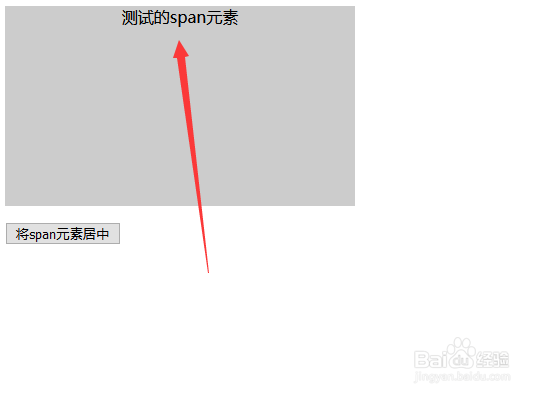
 6/6
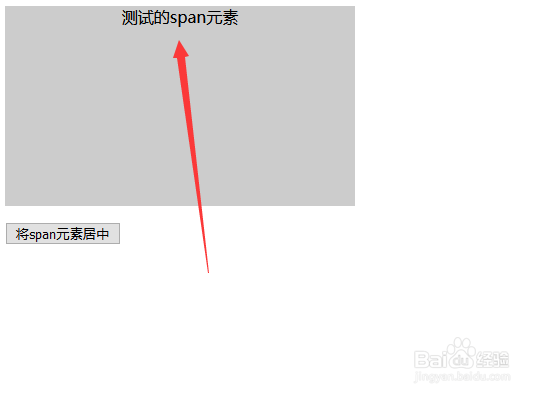
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、在div标签内,使用span元素创建一行内容,设置div标签的id为myspan。2、使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行editCenter()函数。3、在js标签内,创建editCenter()函数,在函数内,通过id获得div元素对象,设置textAlign属性为center,实现div内的span元素居中。4、在浏览器打开test.html文件,点击按钮,查看实现的效果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1185370.html
上一篇:192.168.1.1路由器设置修改密码
下一篇:鸡蛋坏了怎么看
 订阅
订阅