HTML教程 文本标签——倾斜
来源:网络收集 点击: 时间:2024-09-02【导读】:
本教程将介绍文本标签——倾斜工具/原料moresublime_text软件方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9
新建一个32.html,如图所示:
 2/9
2/9定义html5标准网页声明,如图所示:
 3/9
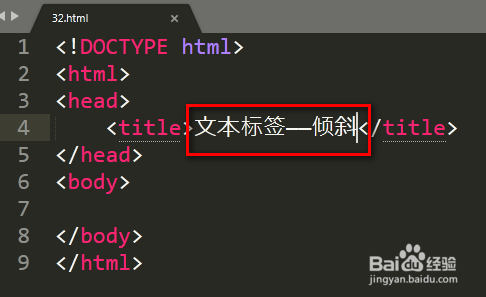
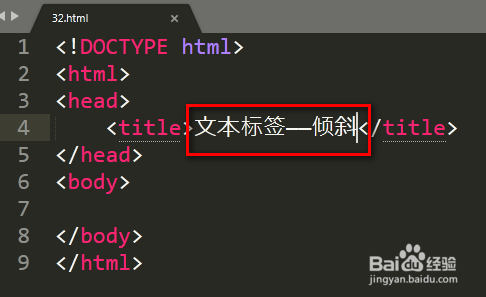
3/9输入html网页基本结构,设置网页标题为:文本标签——倾斜,如图所示:
 4/9
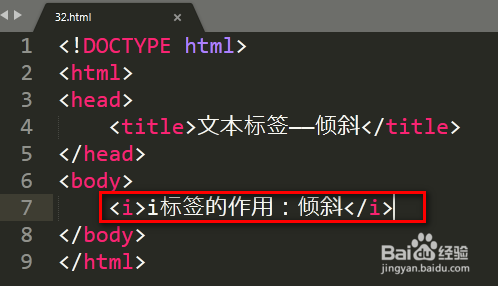
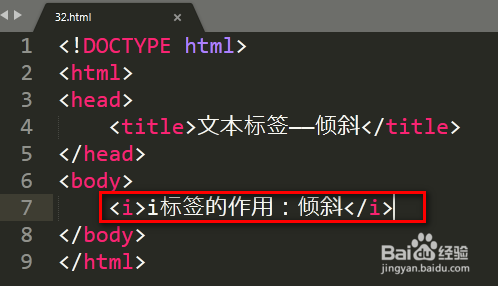
4/9使用 i 标签对文本‘i标签的作用:倾斜’进行倾斜,如图所示:
 5/9
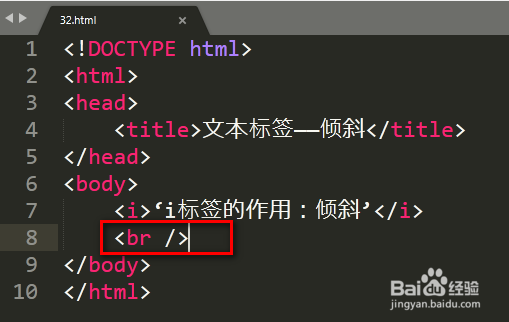
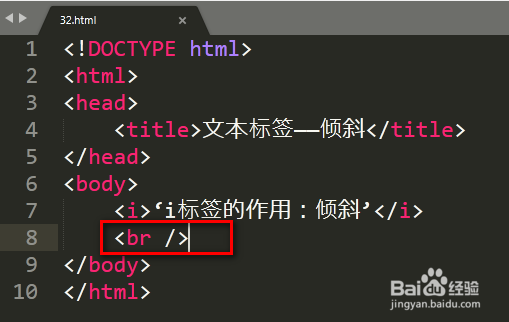
5/9使用br 标签进行换行,如图所示:
 6/9
6/9使用 em 标签对文本 ‘em标签的作用:倾斜’进行倾斜,如图所示:
 7/9
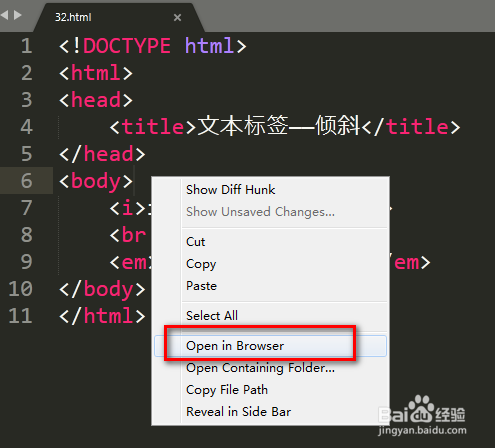
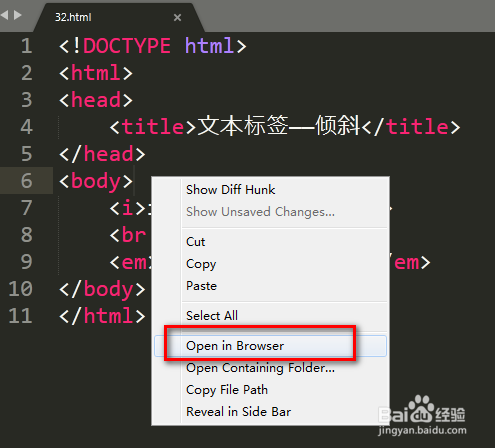
7/9鼠标右键 -- 选中 Open in Browser,如图所示:
 8/9
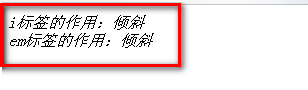
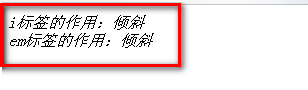
8/9运行网页,在浏览器上查看i标签和em标签的倾斜效果,如图所示:
 9/9
9/9至此,本教程结束!
HTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1190700.html
 订阅
订阅