el-tab如何设置颜色样式
来源:网络收集 点击: 时间:2024-09-02【导读】:
一般情况下,我们在使用Vue+Element组合创建项目时,一些Element组件并不是很容易修改对应的样式属性。但是,如果要自定义样式或调整样式,该怎么办呢?下面利用实例说明如何调整el-tab的颜色样式。工具/原料morevue.jsElementHTML5JavaScriptCSS3HBuilderX浏览器截图工具电脑方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结
总结 注意事项
注意事项
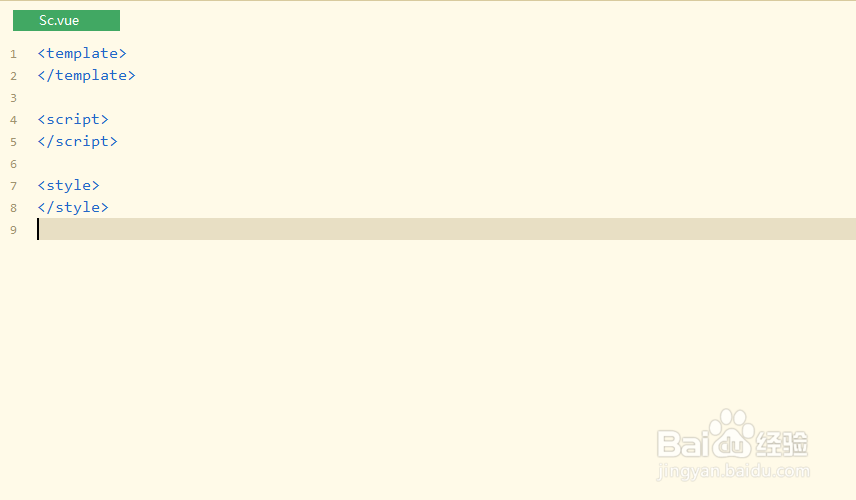
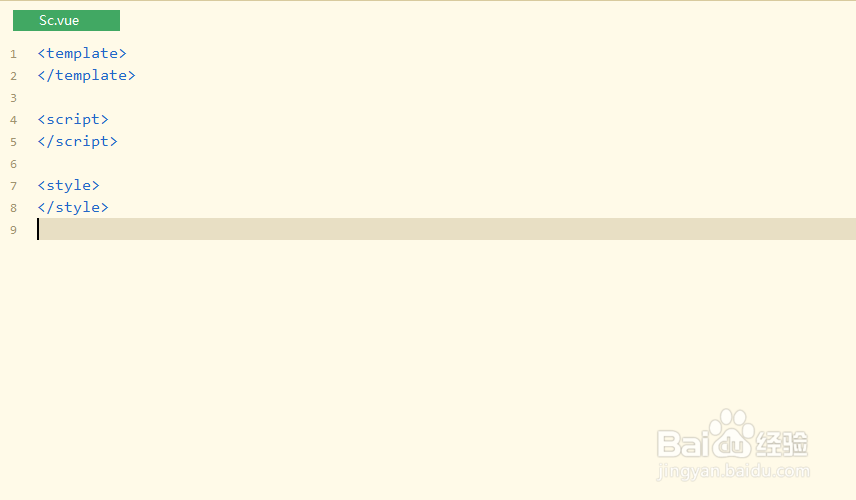
双击打开HBuilderX工具,在已创建的vue项目中,创建组件Sc
 2/7
2/7利用Element布局,并添加一个el-tabs,设置三项新增、修改和删除
 3/7
3/7在el-tabs添加tab-click,并在标签内,初始化变量type,并添加事件changeType
 4/7
4/7在vue-router路由js配置文件中,导入组件Sc,并配置路由
 5/7
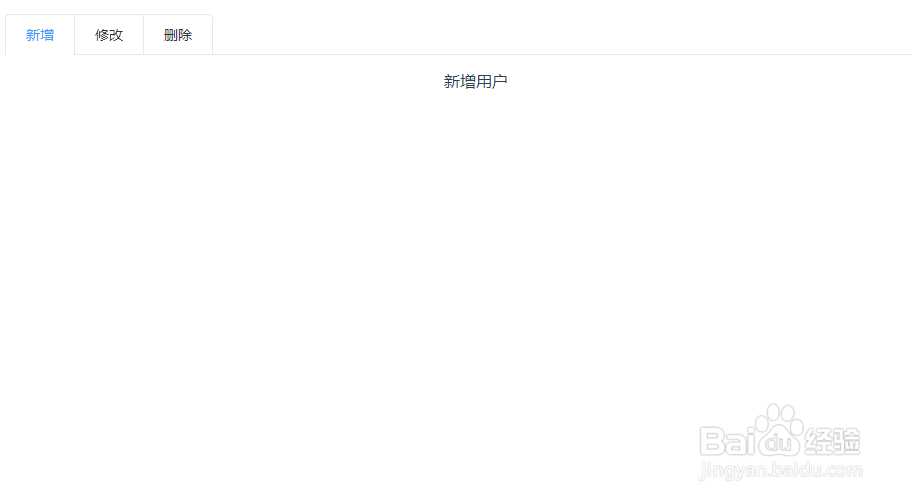
5/7保存代码并打开浏览器预览,可以看到保持原本的样式(默认的)
 6/7
6/7打开引入到项目中的样式文件,在添加background属性,并修改字体颜色color
 7/7
7/7再次保存代码并预览,可以发现选中的tab字体颜色和背景色发生了改变
 总结
总结1、新建文件
2、页面布局
3、配置路由
4、修改样式
5、保存预览
6、查看效果
 注意事项
注意事项注意Element中如何设置el-tab的颜色样式
注意el-tab的事件以及获取的结果值
VUEJSELEMENTEL-TAB设置颜色样式HTML5版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1190960.html
上一篇:如何用数字603画兔子
下一篇:皇帝成长计划2如何更改美人的地位
 订阅
订阅