使用Axure如何实现轮播图效果?
来源:网络收集 点击: 时间:2024-09-03【导读】:
作为一个产品经理或者用户体验设计师,经常用到使用Axure做高保证原型图,而轮播图几乎是每个产品都要有的,今天就给大家分享一下如何使用Axure快速制作手机轮播图工具/原料more电脑Axure方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8
 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
第一步,将动态面板拖至手机外壳中并调整大小;
 2/8
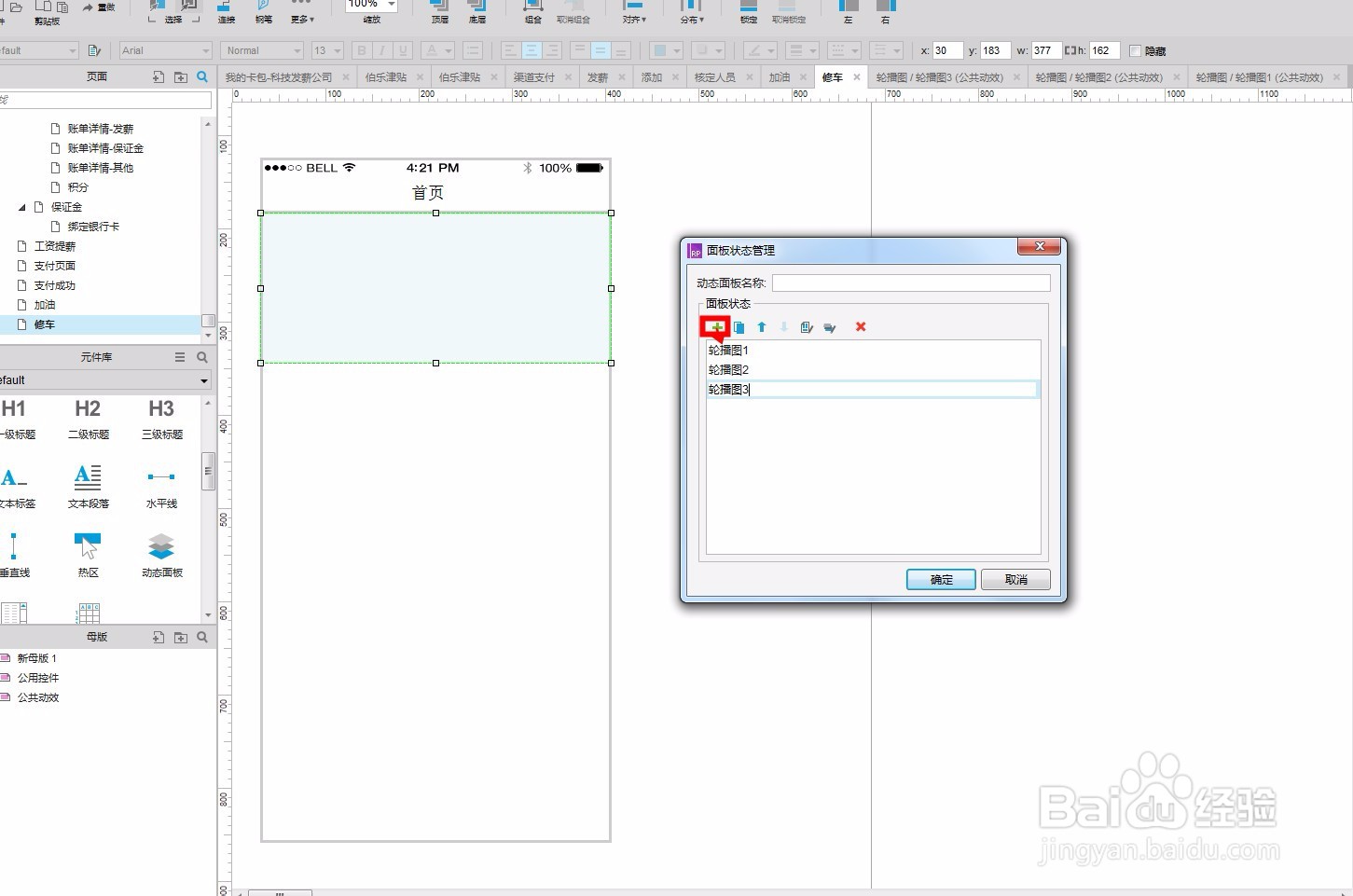
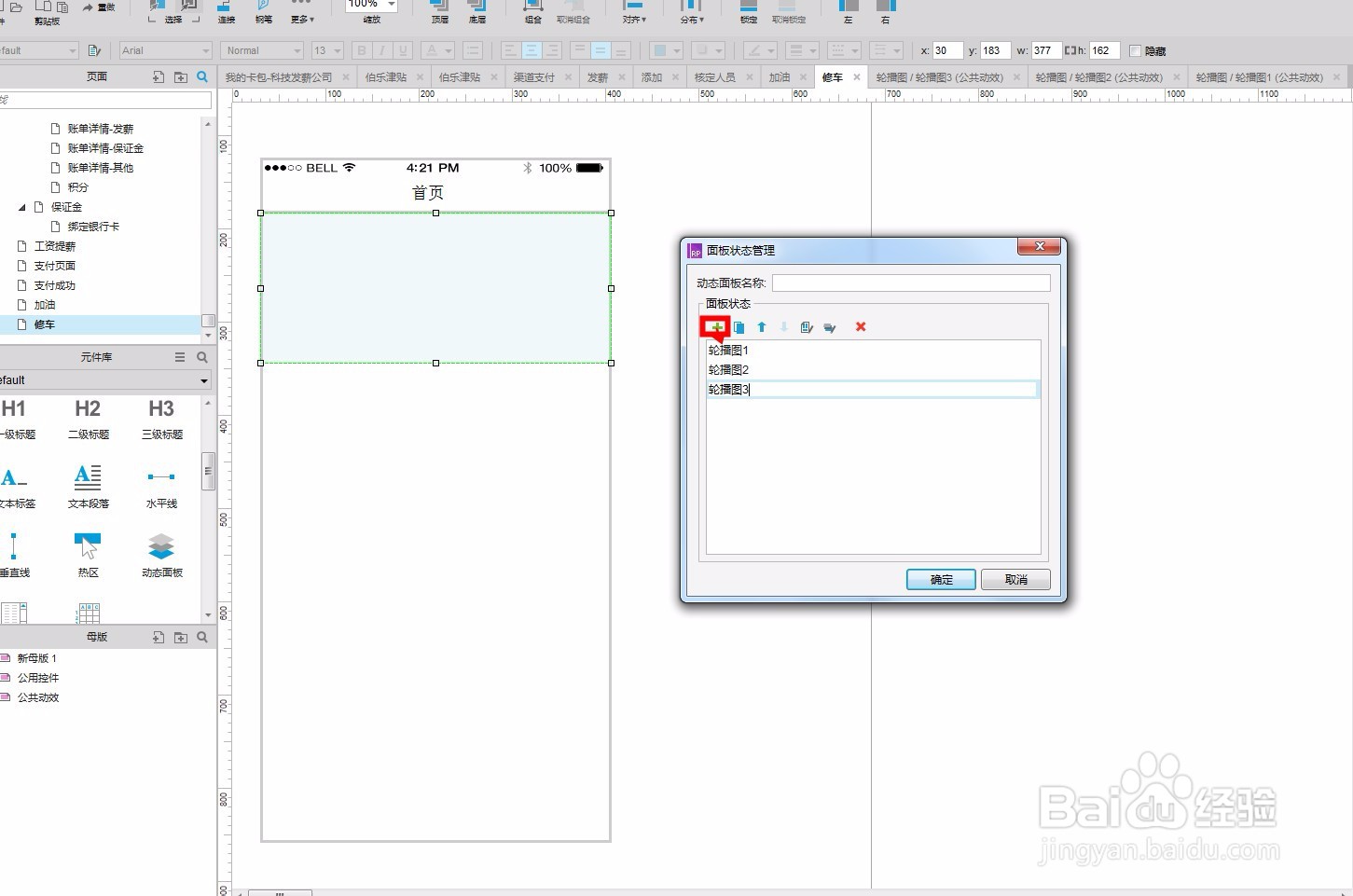
2/8第二步,双击已经拖过来的动态面板,点击“+”号再创建两个动态面板,并分别进行命名;
 3/8
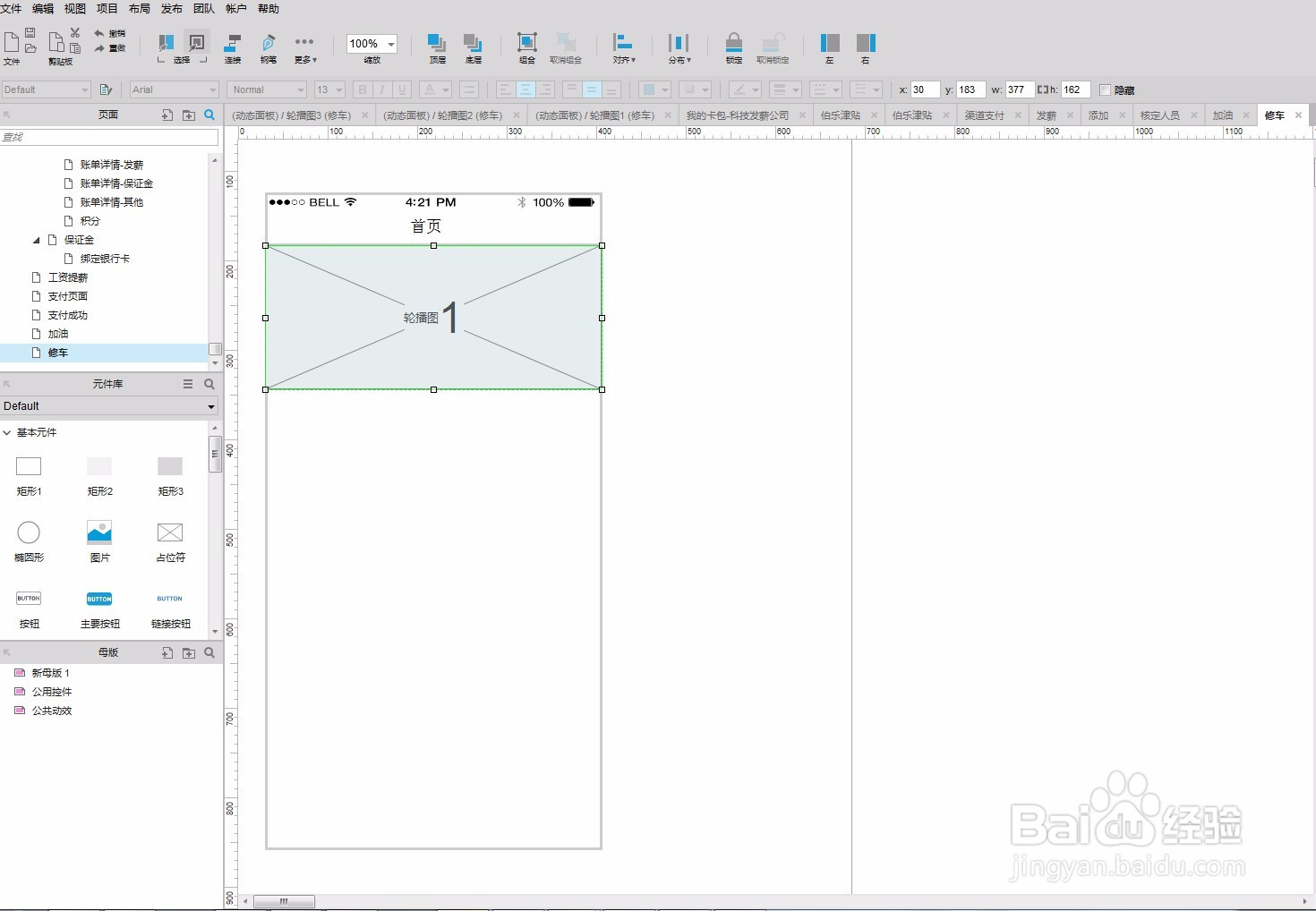
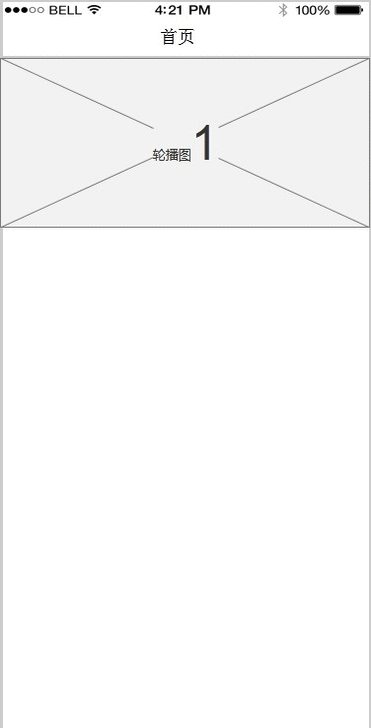
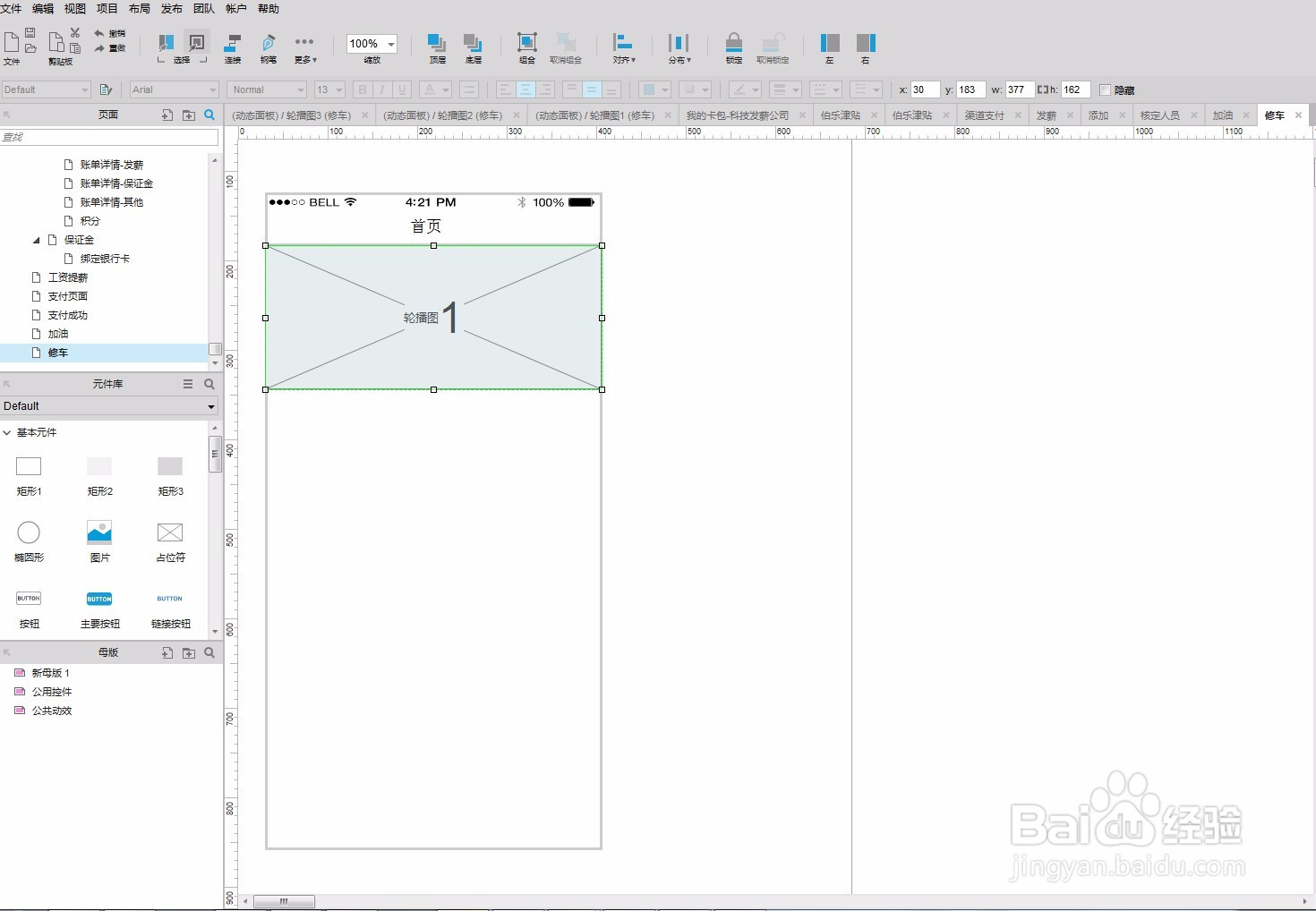
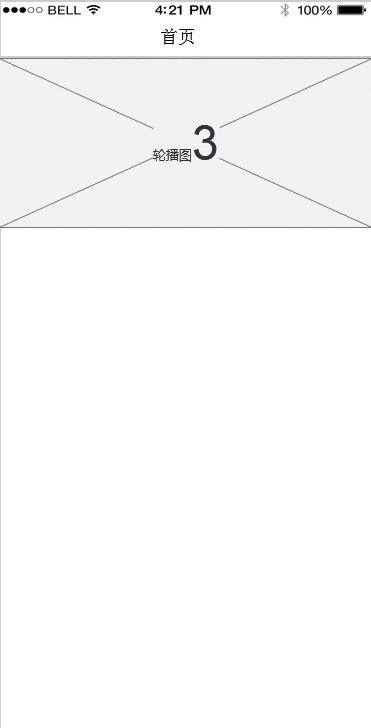
3/8第三步,依次双击创建的这三个动态面板,并插入大小合适的图片,如图1,
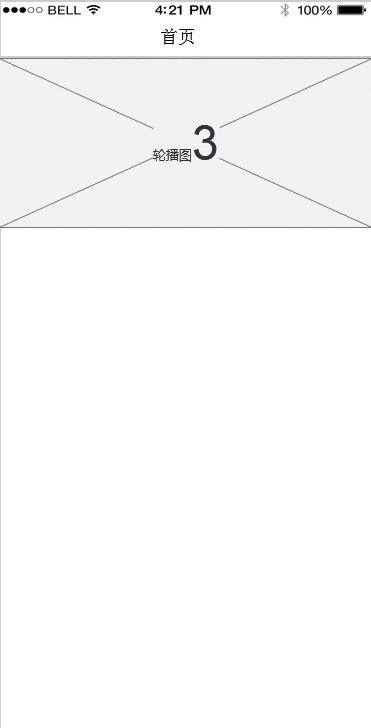
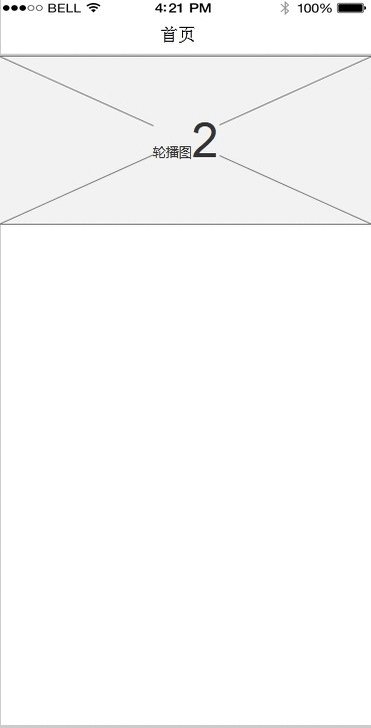
三个动态面板都插入图片后如图2;

 4/8
4/8第四步,单机选中动态面板,并双击右侧交互的“载入时”;
 5/8
5/8第五步,双击“载入时”后会弹出用例编辑弹窗,在此弹窗,单机设置动态面板状态;
 6/8
6/8第六步,选中要编辑的动态面板元件和选择状态为“Next”
 7/8
7/8第七步,配置以下信息:
(1)选中向后循环,这是为了保证每张图片都是按照顺序依次进行展示的。
(2)循环间隔,一般是2500ms-3500ms,此处我设置了3000ms,这个时间决定了每张图片的切换频率。
(3)首个状态延时,也是要勾选的,这是为了刚进入此页面后第一张轮播图不会一闪而过。
(4)进入动画、退出动画设置及时间,都设置向左滑动,这个是用来控制轮播图的切换方向和切换速度的。
 8/8
8/8最后点击用例编辑弹窗的“确定”按钮,即可完成轮播图的制作
 注意事项
注意事项添加动态面板时最好给每个动态面板都设置一个名称,用于选择时知道选择哪个动态面板进行设置
循环间隔的单位是ms(毫秒),1000毫秒=1秒,一般的轮播图的切换速度是2.5秒到3.5秒
AXURE轮播图版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1191240.html
上一篇:群班级管家发布任务时怎么导入任务相关人员
下一篇:抖音倍速播放在哪里看?
 订阅
订阅