css样式中怎样控制下划线的粗细
来源:网络收集 点击: 时间:2024-02-06【导读】:
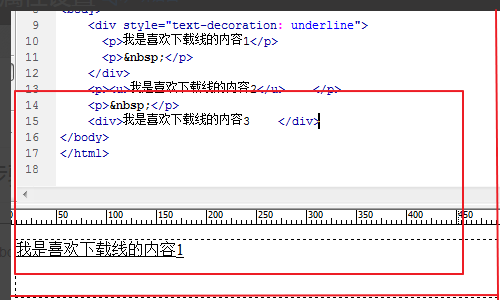
1、如果想修改一下下划线的颜色,大小等样式就可以通过border属性来设计,使用起来更灵活。

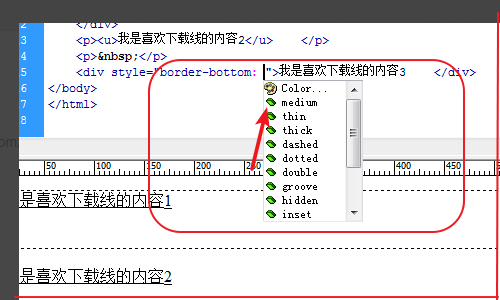
2、border-bottom属性,用来设置底部的边框样式。

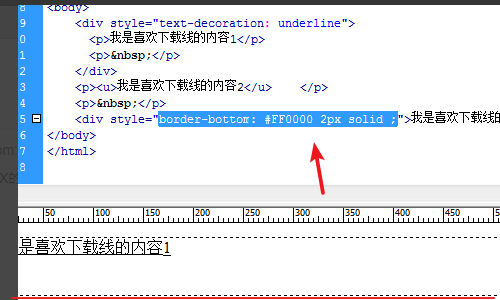
3、border-bottom: #FF0000 2px solid ;设置边框大小为2PX的红色边框。

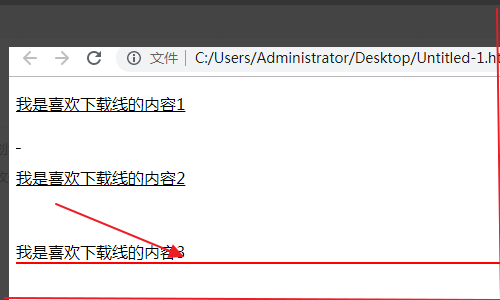
4、看一样效果,发现下划线是整个屏幕的宽度,所以接下来要修改一下宽度。

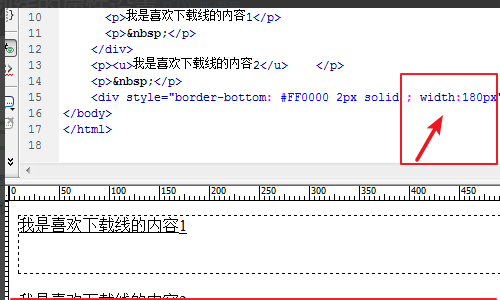
5、宽度设置成180px,宽度根据 实际情况调整就可以了。

6、最后显示下划线效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_11943.html
 订阅
订阅