html网页如何给一张图片的局部添加链接功能?
来源:网络收集 点击: 时间:2024-09-03【导读】:
制作html网页时遇到需要给图片局部添加链接跳转页面的情况,可以用图片属性中的地图热区功能框出范围,然后链接到另一个页面。这篇经验告诉您如何用Dreamweacer简单地给图片局部设置链接功能。系统版本:win 10软件版本:Adobe Dreamweaver CC 19.0方法/步骤1/6分步阅读
 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6
 6/6
6/6 DREAMWEAVER图片链接
DREAMWEAVER图片链接
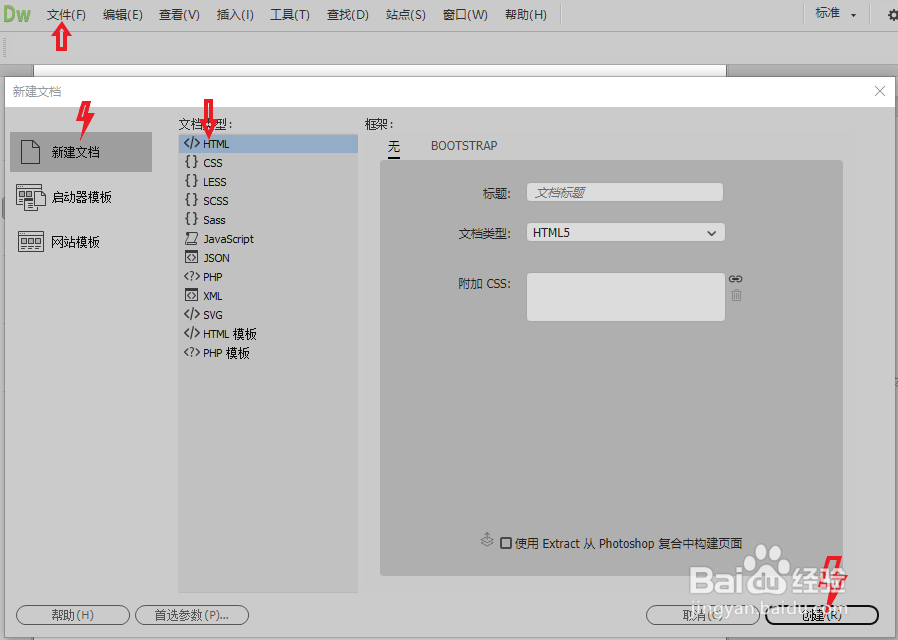
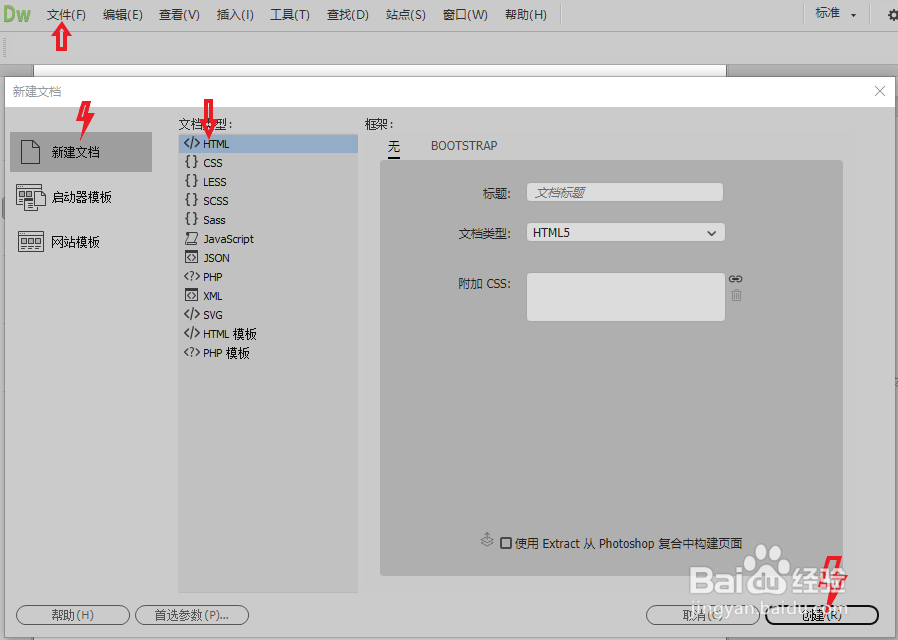
用Dreamweaver新建一个html网页;
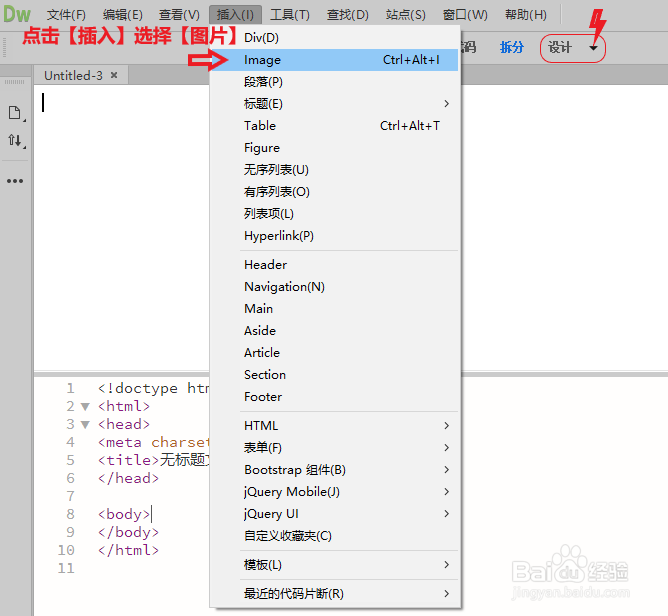
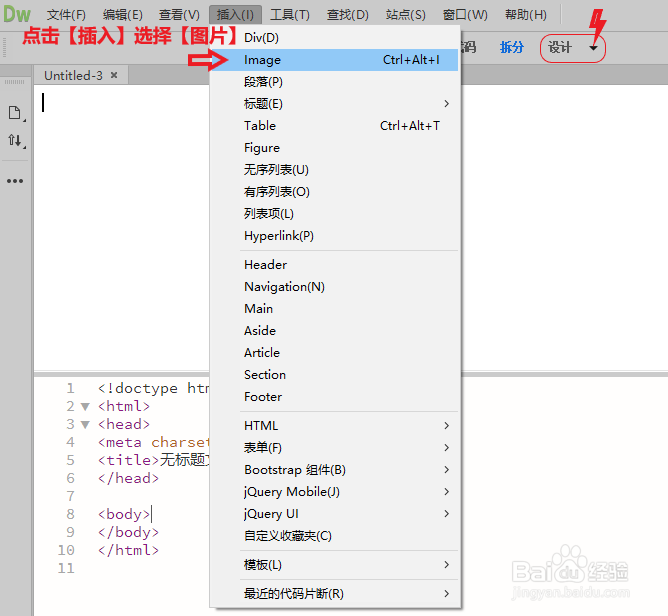
在网页上方功能栏点击【插入】按钮,选择里面的【图片(Image)】;

 2/6
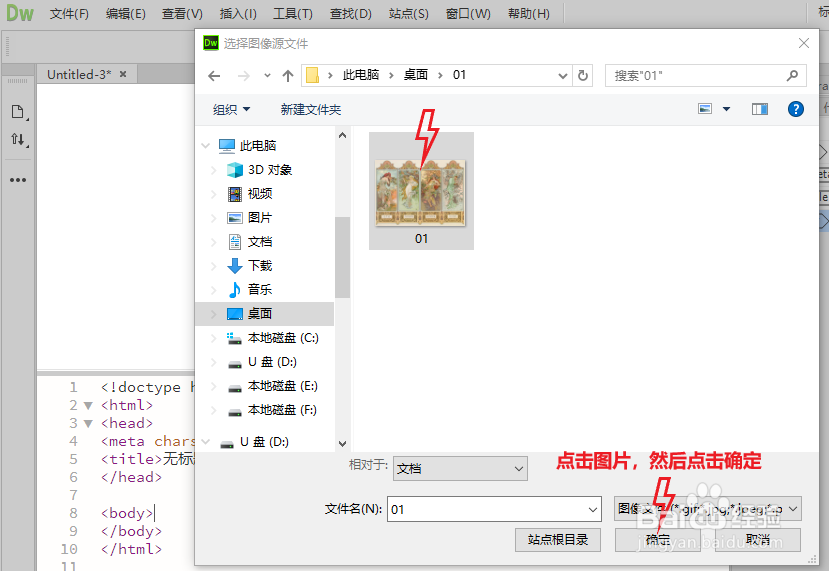
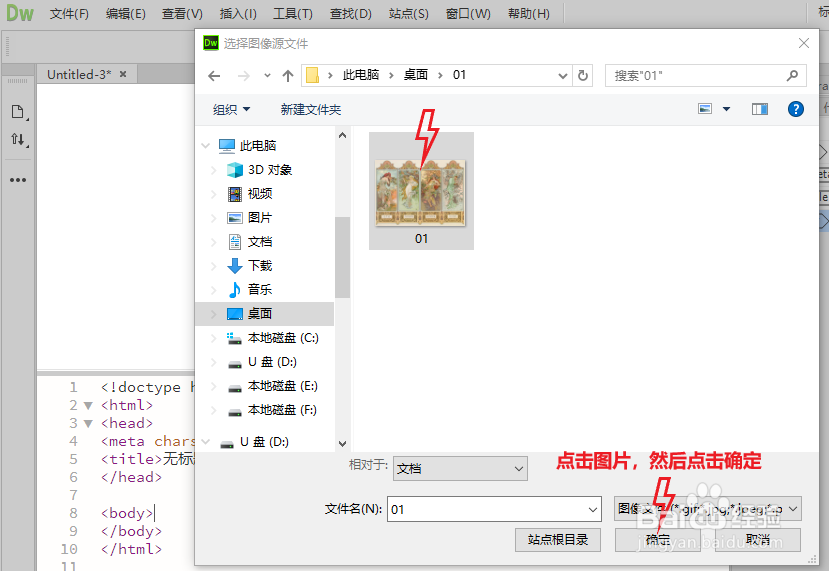
2/6弹出窗口后,我们选择需要添加到网页中的图片,点击【确定】;
这个操作让html网页出现一个图片,我们要为图片的一部分区域添加链接跳转页面功能;
 3/6
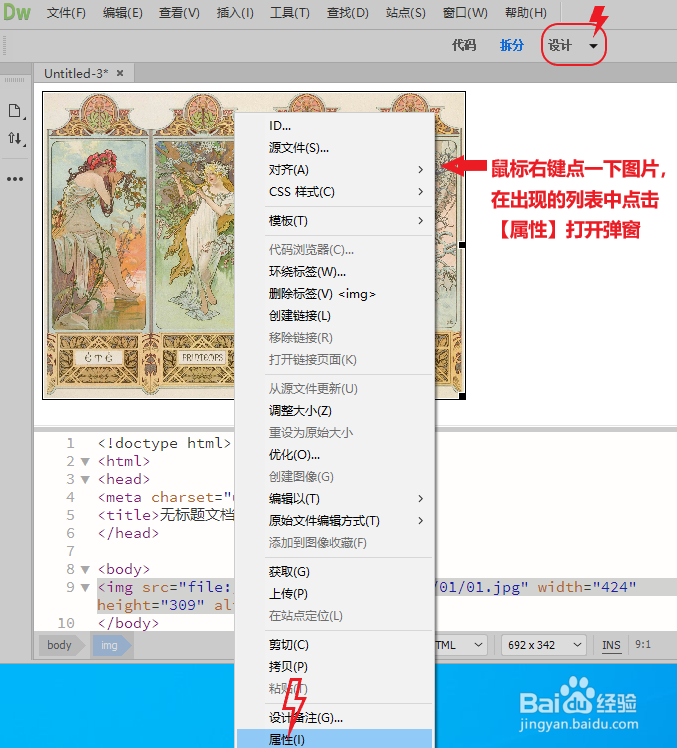
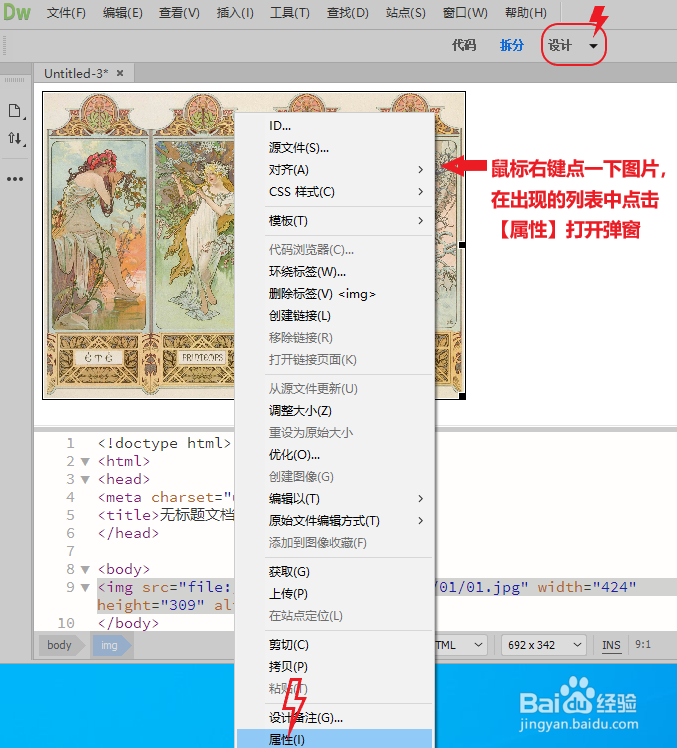
3/6在【设计】模式下,鼠标右键点击网页中的图片,在列表中点击【属性】;
 4/6
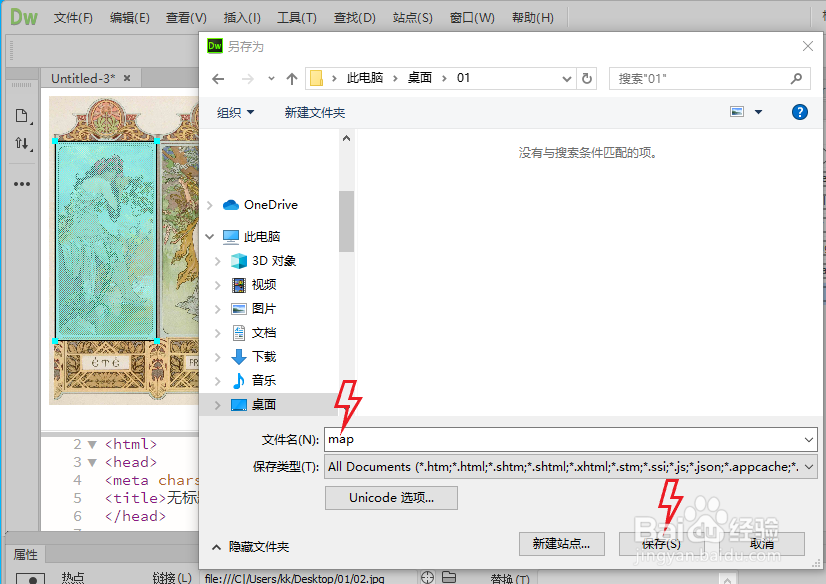
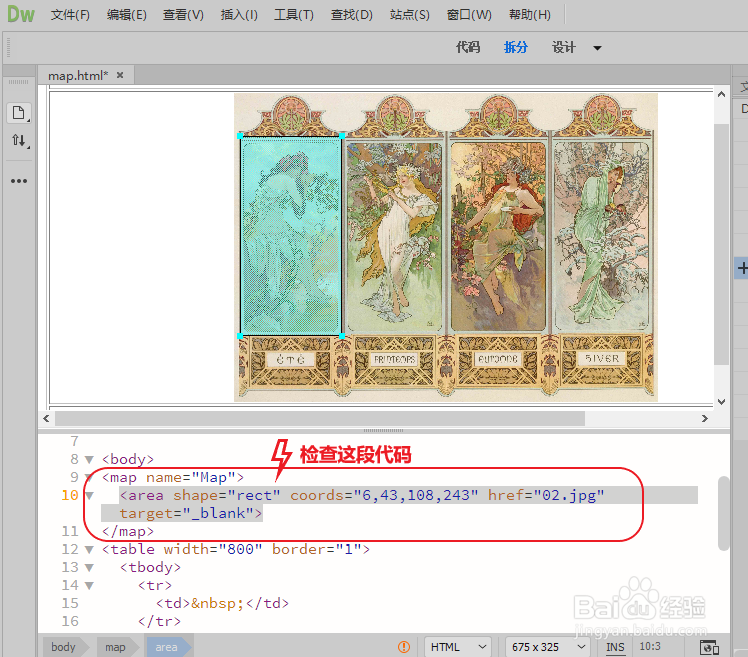
4/6这时候出现图片的【属性】栏,点击【地图】下方的热区工具,用鼠标将图片需要设置链接的范围框出来,示例中选择了【矩形热区工具】;
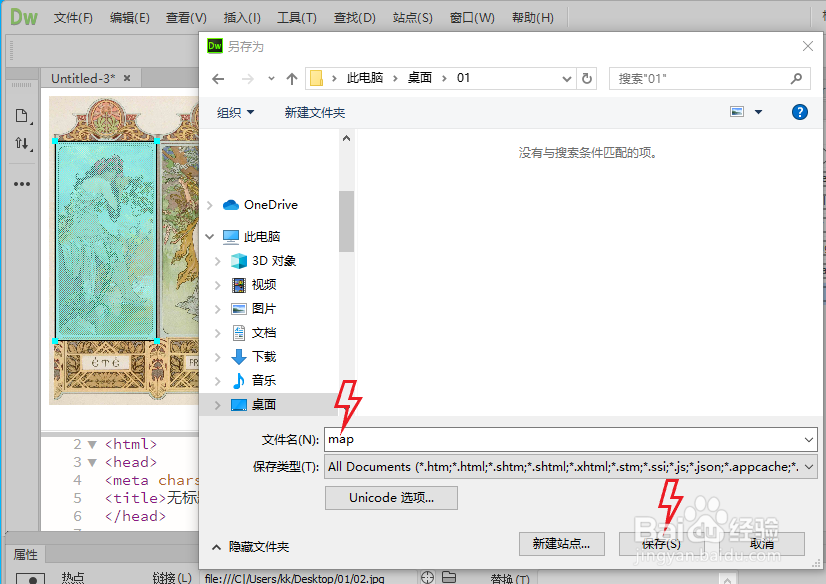
然后在属性中找到【链接】字样,将链接地址填写上去,然后保存网页;

 5/6
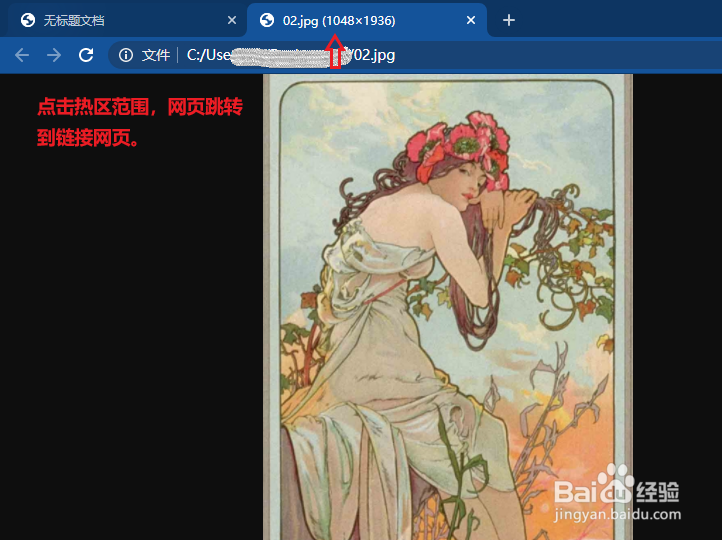
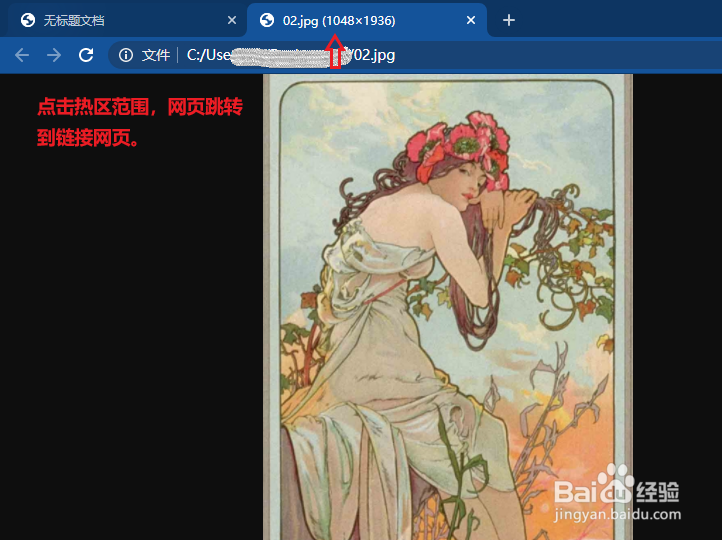
5/6保存的网页在浏览器中打开,在设置链接的热区范围内用鼠标点击,成功跳转即设置完成。

 6/6
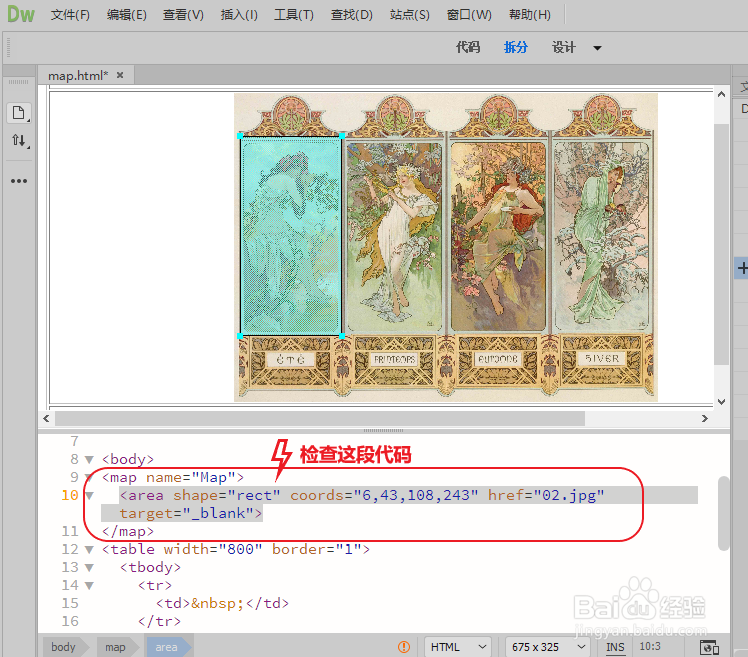
6/6注意要点:
1、html网页设置图片局部链接要利用Dreamweaver的【设计】功能;
2、设置热区容易重复,要留意代码是否有多行,将多余的热区删除;
3、一张图片内可以设置多个热区链接,注意是否每个热区都成功设置;
4、上传至网站的html网页,要注意链接地址是否填写正确。
 DREAMWEAVER图片链接
DREAMWEAVER图片链接 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1194739.html
上一篇:苹果12怎么查看最近删除的相册
下一篇:小森生活如何获得蟹肉
 订阅
订阅