js如何替换最后一个字符
来源:网络收集 点击: 时间:2024-09-07【导读】:
在js中,可以使用substring()方法截取除最后一个字符外的字符串,再将此字符串与新字符连接,从而实现替换最后一个字符。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
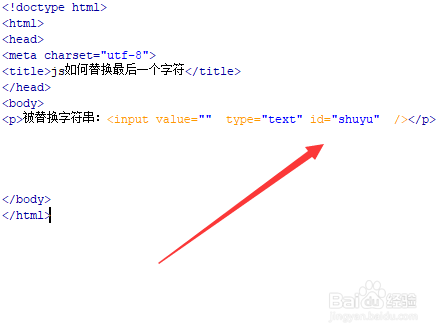
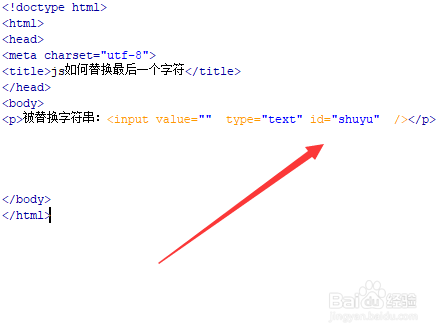
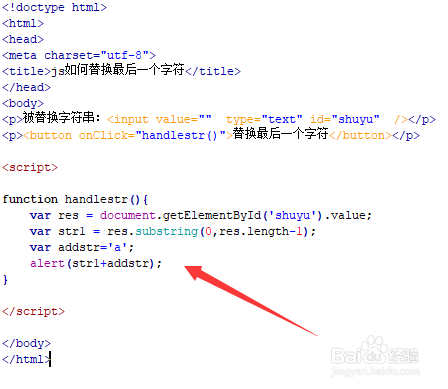
新建一个html文件,命名为test.html,用于讲解js如何替换最后一个字符。
 2/6
2/6在test.html文件内,使用input标签创建一个文本框,用于被替换字符串的输入。
 3/6
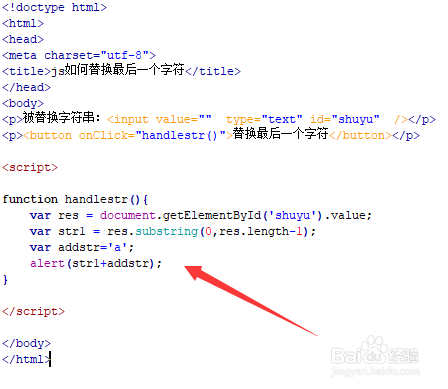
3/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行handlestr()函数。
 4/6
4/6在js标签中,创建handlestr()函数,在函数内,使用getElementById()方法,通过id获得文本框对象,并使用value属性获得输入的字符串。将获得的字符串,使用substring()方法截取除最后一个字符外的字符串。其中,length属性用于获得字符串的长度。
 5/6
5/6在handlestr()函数内,创建一个变量addstr,用于保存替换的字符,然后将上一步截取的字符串与该字符通过“+”连接起来,得到新的字符串,最后,使用alert()方法输出新字符串。
 6/6
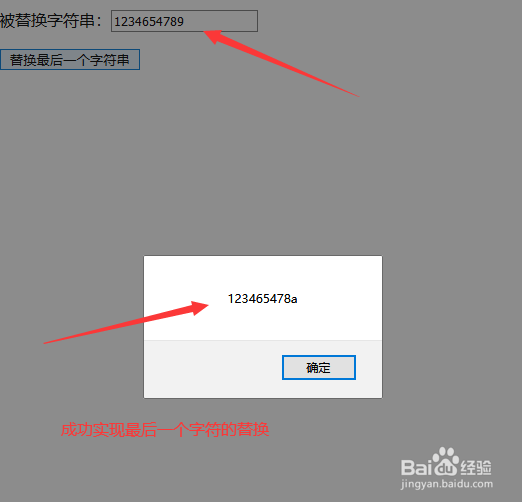
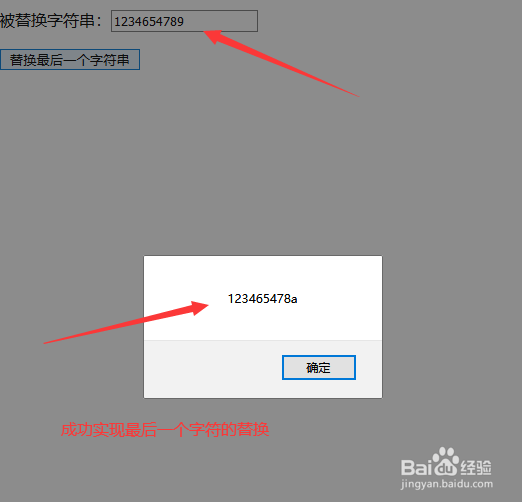
6/6在浏览器打开test.html文件,输入字符串,点击按钮,查看结果。
 总结:1/1
总结:1/11、使用input标签创建一个文本框,用于被替换字符串的输入。
2、在js中,获得输入的字符串,使用substring()方法截取除最后一个字符外的字符串,然后将截取的字符串与新字符通过“+”连接起来,得到新的字符串。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1196791.html
上一篇:细盐+小苏打+蛋清 ,去黑头小秘诀
下一篇:烧烤酱汁怎么调
 订阅
订阅