js如何获取复制到剪切板的内容
来源:网络收集 点击: 时间:2024-09-07【导读】:
本文介绍如何使用javascript在粘贴时获取剪切板的内容,然后根据自己的需要处理获取到的内容。工具/原料more网页编辑器如dwjavascript脚本语言方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
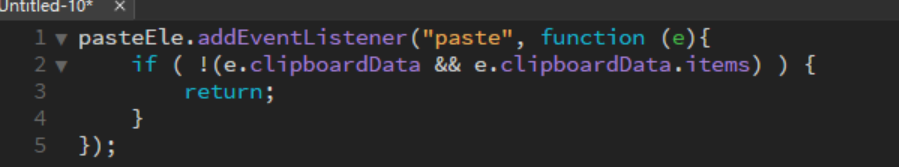
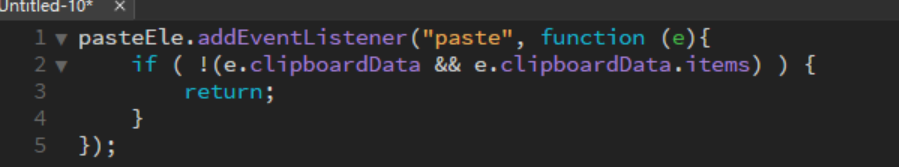
为输入框绑定粘贴事件。
pasteEle.addEventListener(paste, function (e){
if ( !(e.clipboardData e.clipboardData.items) ) {
return;
}
});
 2/5
2/5获取剪切板clipboardData对象。
var clipboardData = (event.clipboardData || event.originalEvent.clipboardData);
 3/5
3/5判断浏览器是否支持
//不支持的浏览器
if(!clipboardData || !clipboardData.items){
return;
}
 4/5
4/5判断剪切板中的数据类型,通过kind 和 type属性的值判断。
if(item.kind != string || item.type.indexOf(text) === -1){
return;
}
 5/5
5/5通过item.getAsString()方法获取剪切板中的字符.
item.getAsString(function(str){
//console.log(str);
});
 注意事项
注意事项获取文件的方法使用item.getAsFile()方法,获取到之后就可以根据自己的需要自行处理。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1197082.html
上一篇:Premiere如何提高视频背景音的音量?
下一篇:特长爱好怎么写
 订阅
订阅