html网页跳转后如何继续播放音乐
来源:网络收集 点击: 时间:2024-09-07【导读】:
小编今天教你们html网页跳转后如何继续播放音乐,解决你在生活中遇到的小问题。工具/原料morehtml网页电脑方法/步骤1/6分步阅读 2/6
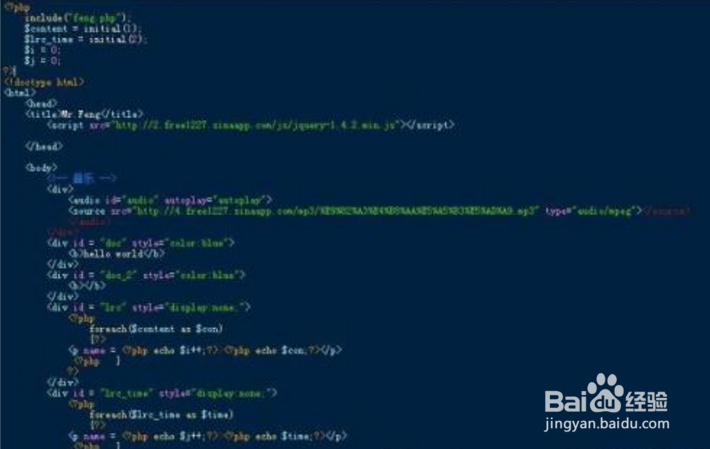
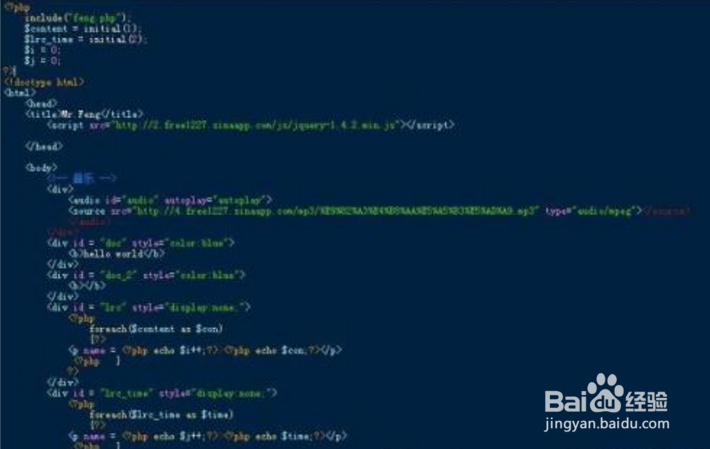
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
你可以使用框架了,大体意思是:你先做一张网页比如取名叫 music.html 这个网页中你可以插入背景音乐 。
 2/6
2/6再做其他页面时,比如主页,假设这两个网页都在一个文件夹中,那么你可以在主页的最下方或其他地方插入一段这样的代码。
 3/6
3/6这样就可以将那个有音乐的网页等于插入了主页中,只是不显示出来,但你打开主页时就等于也将有音乐的网页也打开。同道理,在其他的网页中也将上面代码复制进去,那么可以这样说。
 4/6
4/6你只要有一张有背景音乐的网页就可以在很多个网页中嵌入,所以这样,你切换页面不会影响你的音乐。因为,你在哪一张网页,里面的音乐都是那一张网页唱出的。
 5/6
5/6如果你的页面是嵌入在一个APP中的,那么可以在native层面提供一个js接口,让播放实际上由native app来进行,这样也就不会受到网页的影响了。
 6/6
6/6使用Ajax动态加载非音乐部分的页面,使用HTML5 history API来控制浏览器的前后跳转。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1197189.html
 订阅
订阅