Animate如何制作元件旋转飞过的动画
来源:网络收集 点击: 时间:2024-02-23【导读】:
在Animate中,合理使用补间可以制作各种动画,这里就讲一下使用补间制作元件旋转飞过舞台的动画效果。品牌型号:Adobe系统版本:Windows10软件版本:Animate 2021方法/步骤1/12分步阅读 2/12
2/12 3/12
3/12 4/12
4/12 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12 10/12
10/12 11/12
11/12 12/12
12/12 注意事项
注意事项
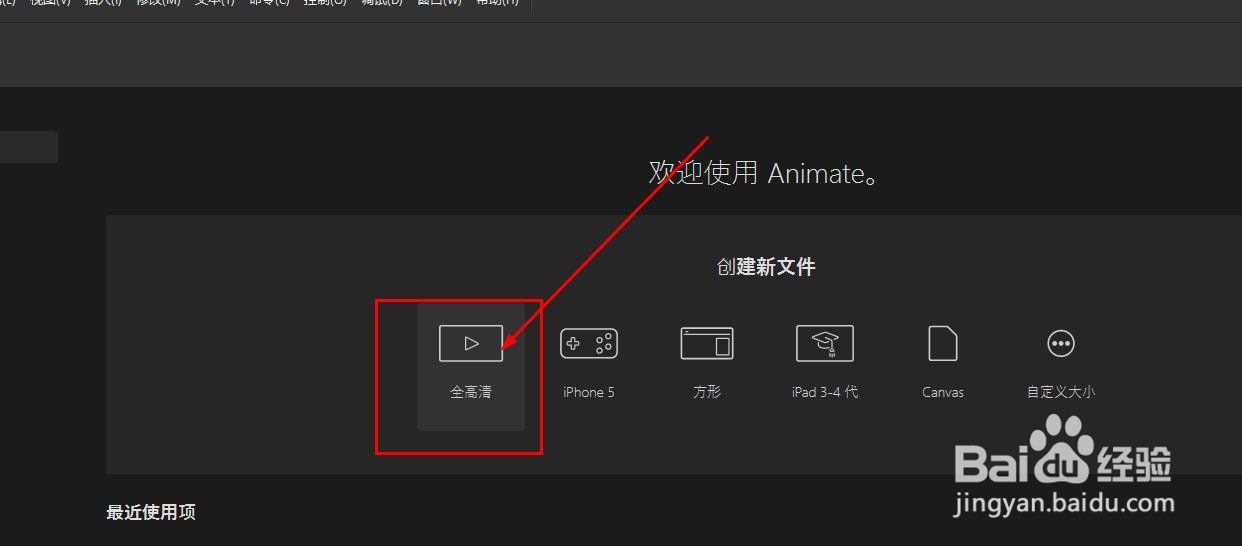
打开软件,新建一个Actionscript3.0文档,因为要创建动画。
 2/12
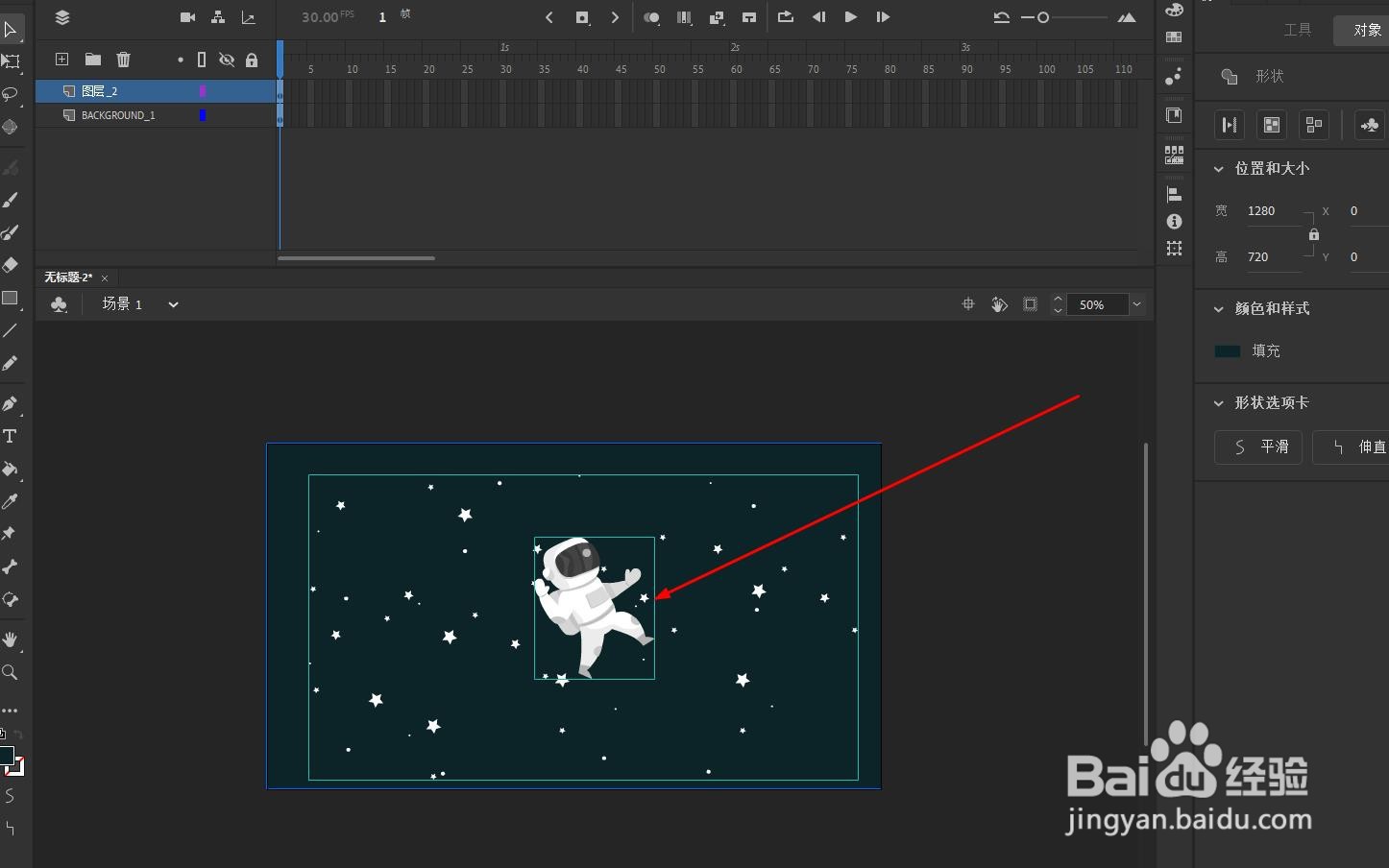
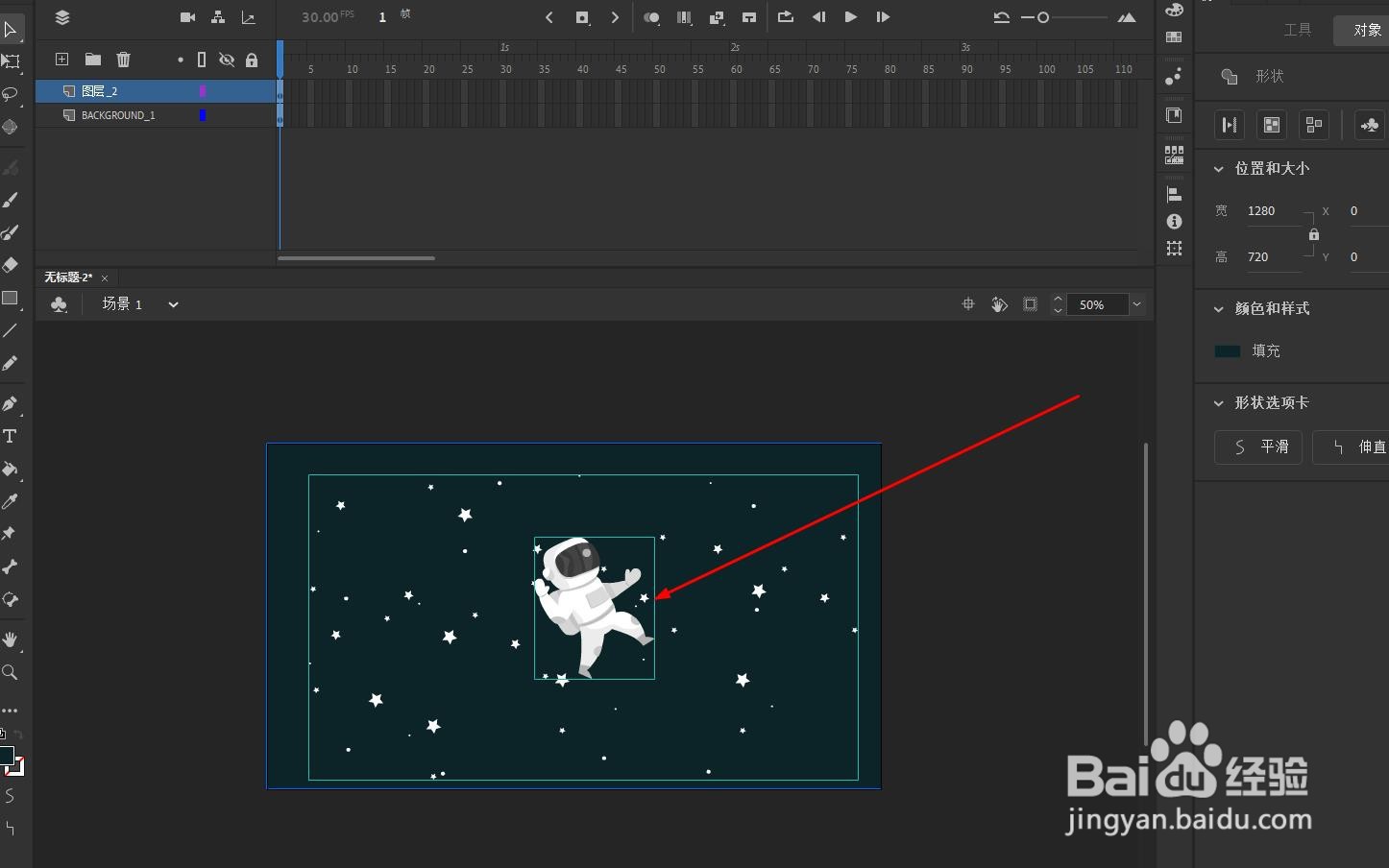
2/12将准备好的素材放到舞台中,如图
 3/12
3/12将要移动的素材放到单独的图层中
 4/12
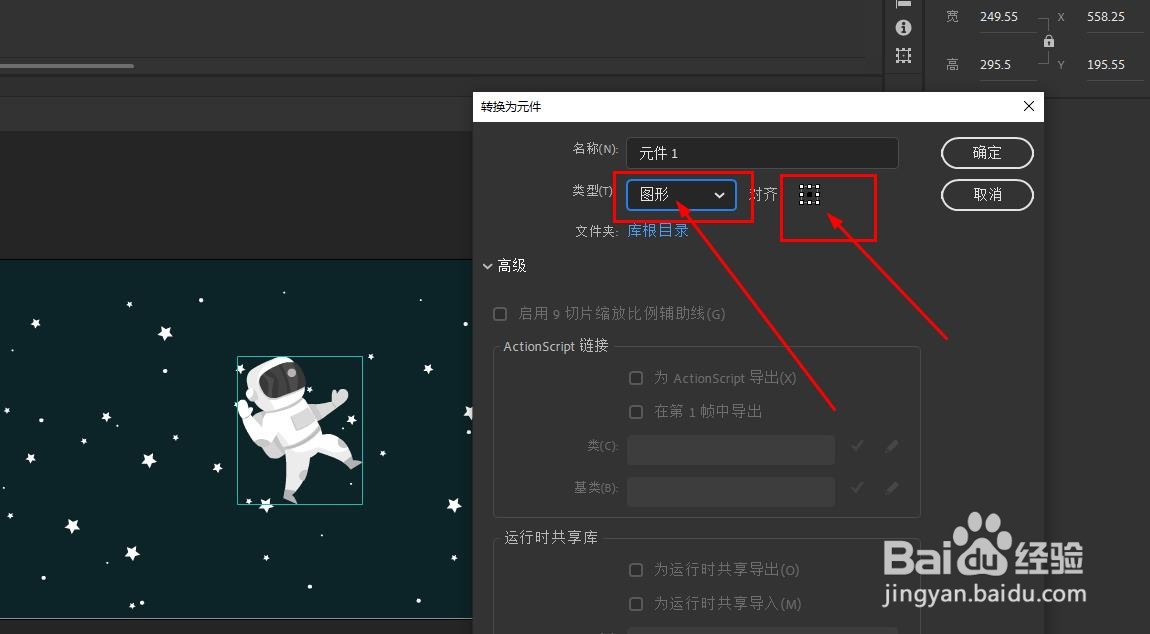
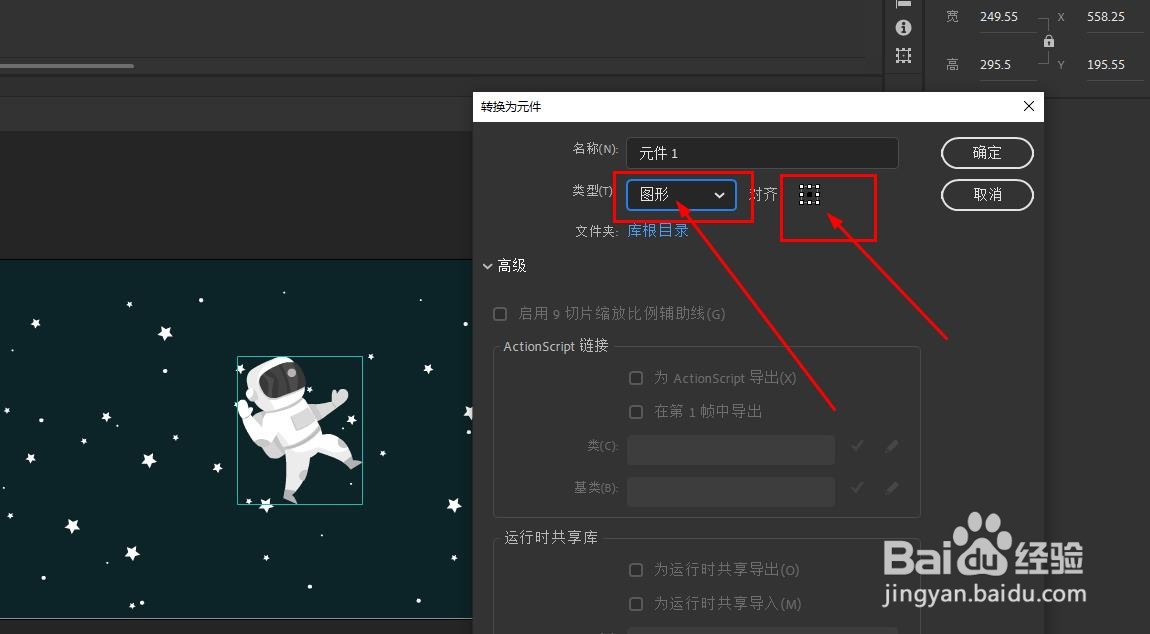
4/12选择素材后鼠标右键选择转换为元件
 5/12
5/12这里选择转换为图形元件,对齐点在中心位置
 6/12
6/12延长时间轴到第90帧,也就是在第90帧,两个图层都插入普通帧
 7/12
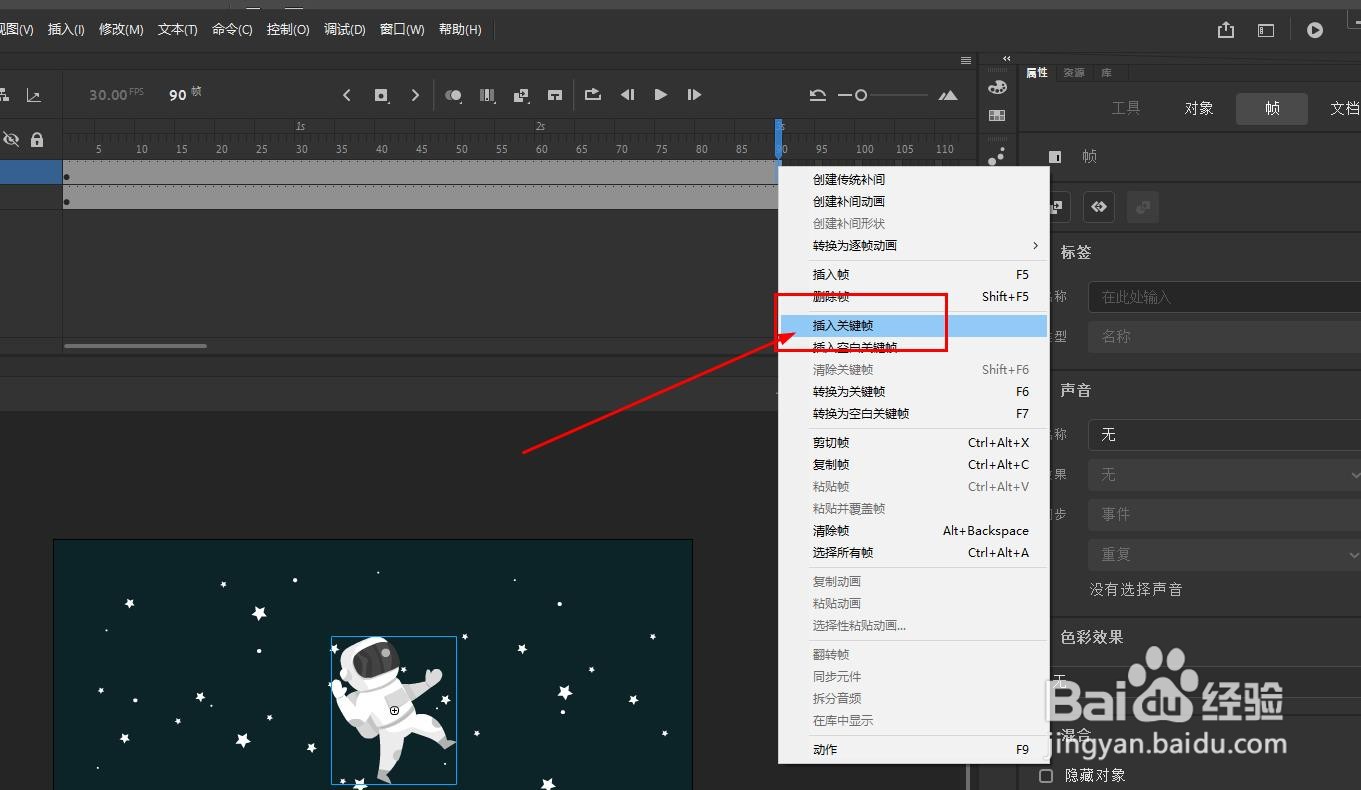
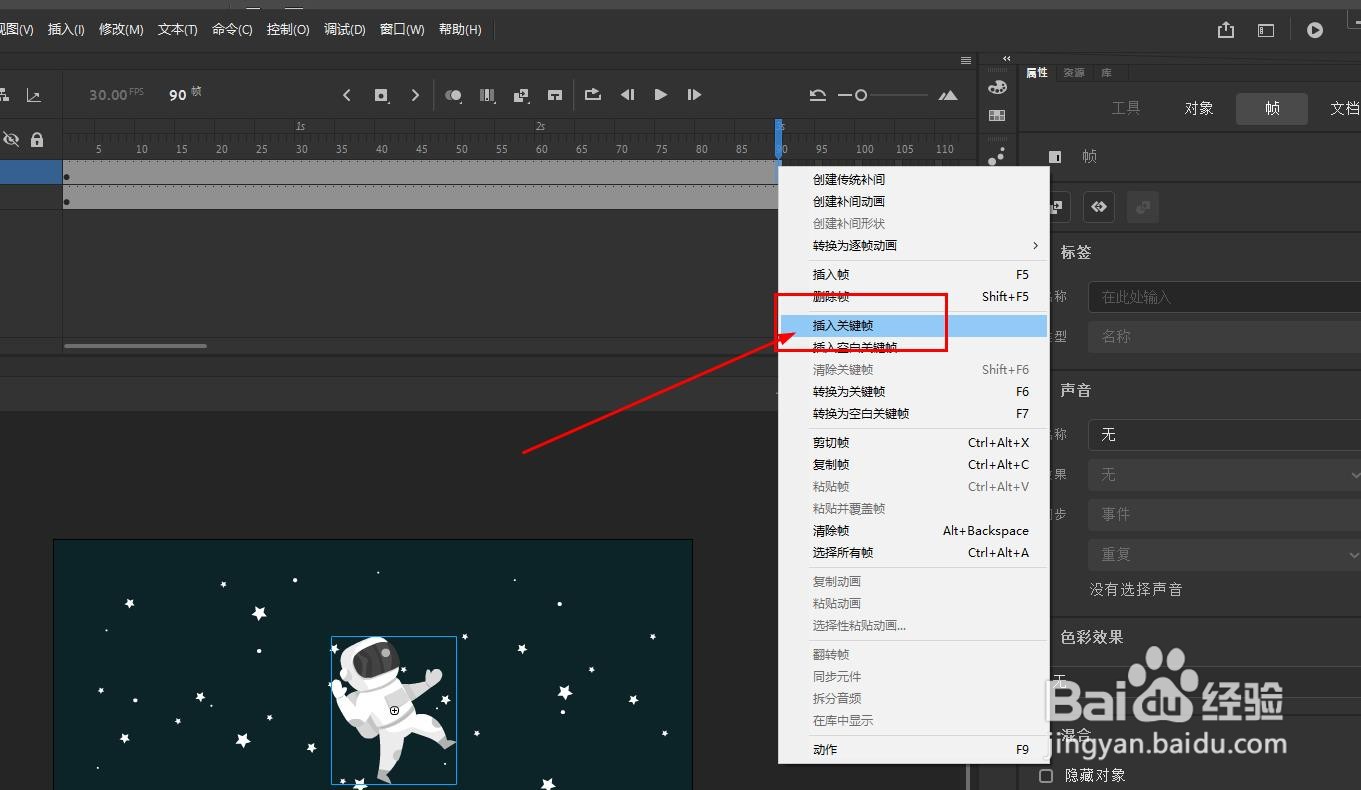
7/12在上面图层第90帧插入关键帧
 8/12
8/12在第1帧移动元件到舞台左侧
 9/12
9/12在第90帧移动元件到舞台右侧
 10/12
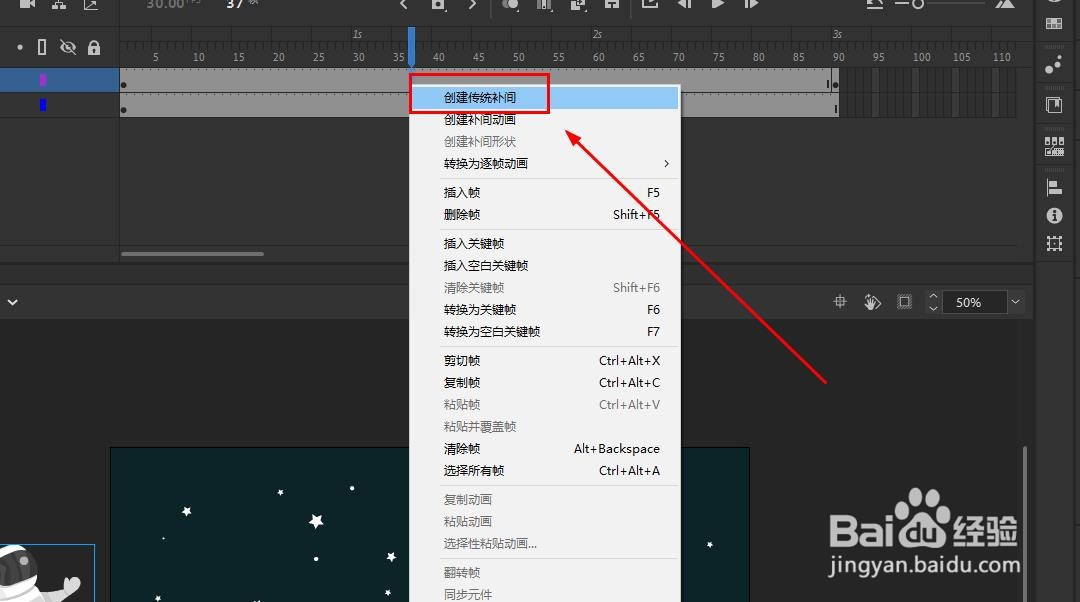
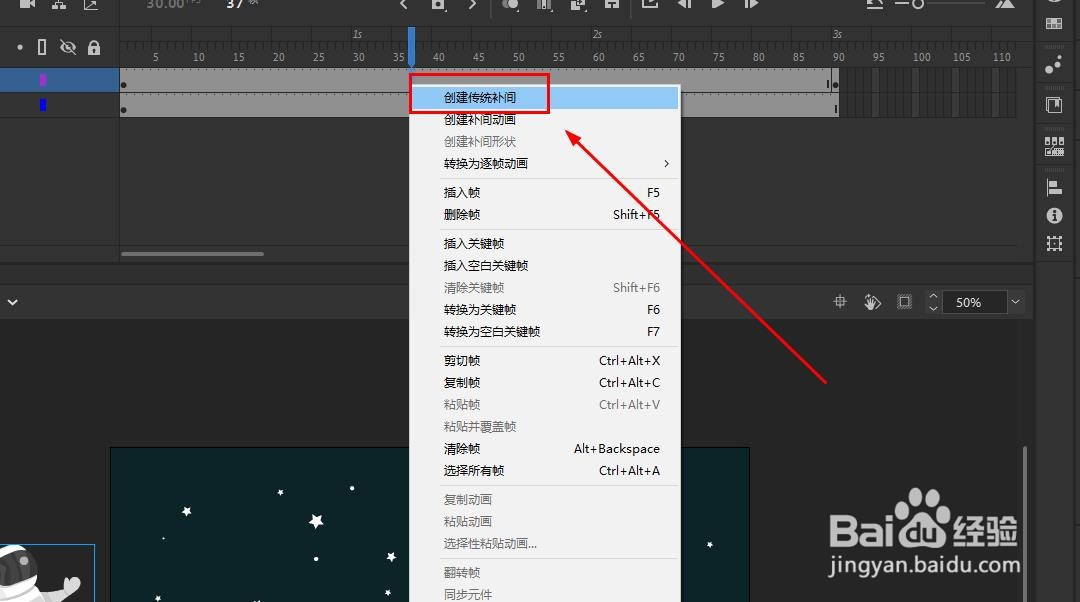
10/12选择中帧,鼠标右键选择创建传统补间
 11/12
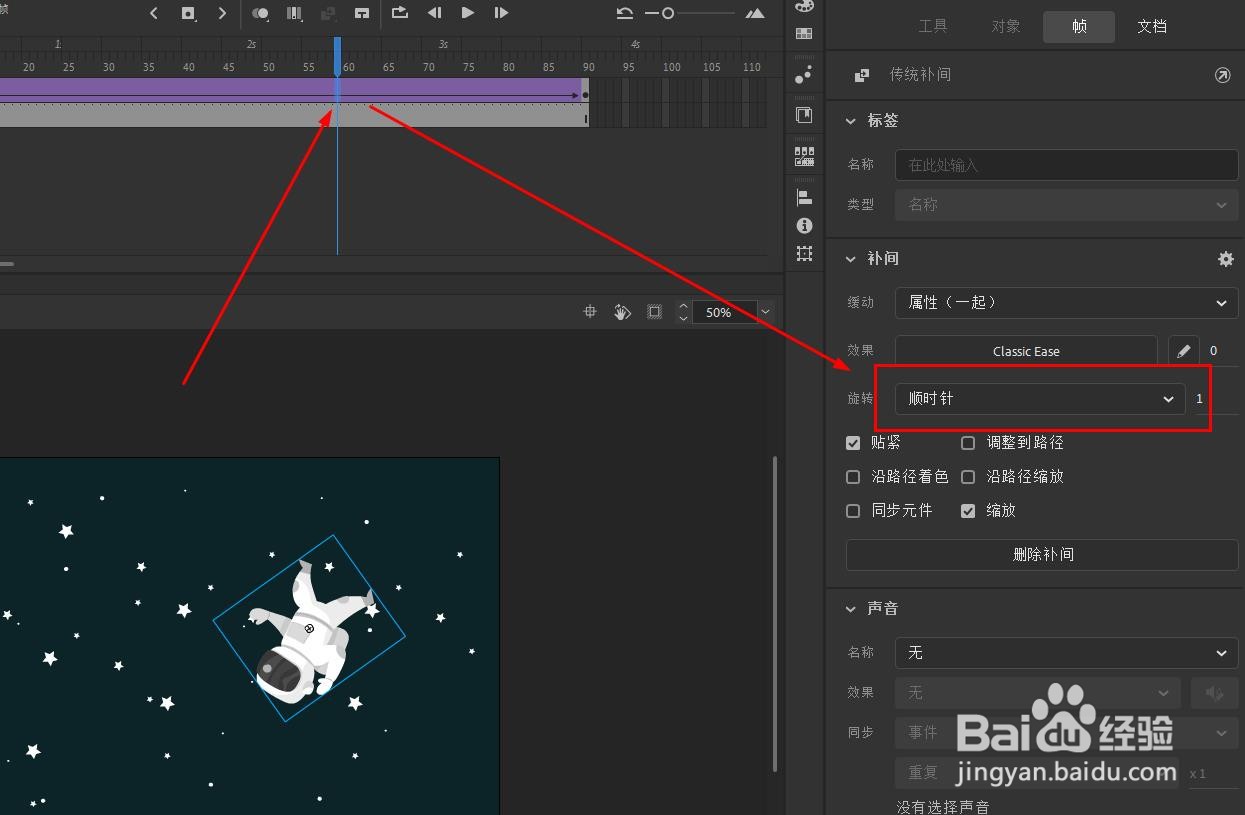
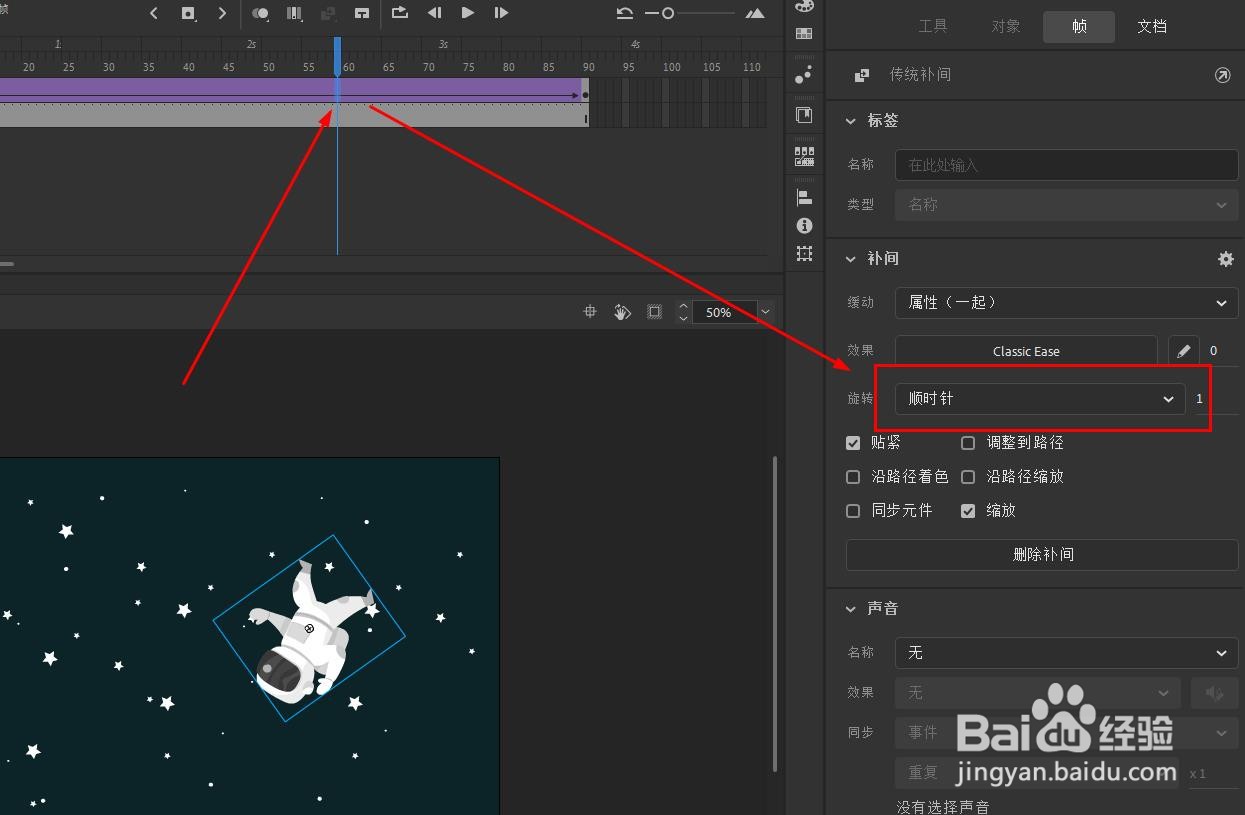
11/12这时会自动生成补间,选择补间帧,在属性面板中设置旋转次数和方向
 12/12
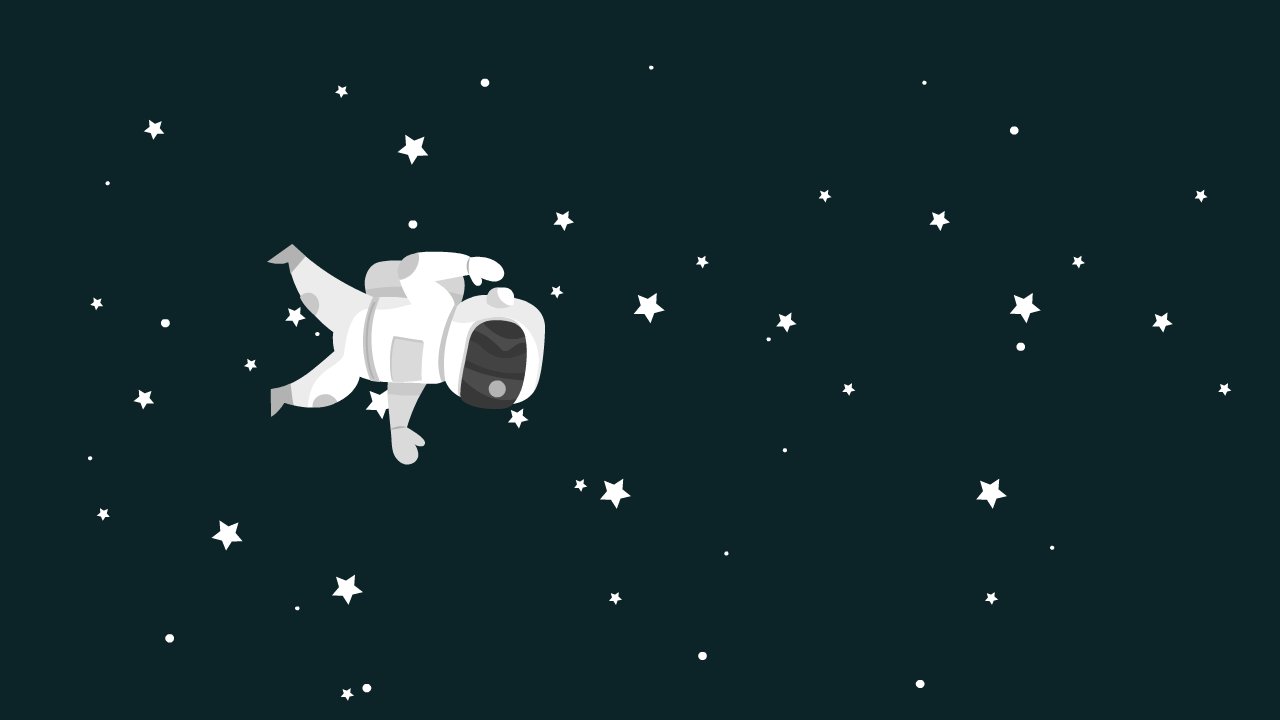
12/12这样就得到了宇航员旋转飞过画面的动画了
 注意事项
注意事项有什么问题可以留言
ANIMATEFLASH动画补间动画FLASH动画版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_120045.html
上一篇:如何变16张牌读心术
下一篇:怎样形容长颈鹿的外形
 订阅
订阅