css如何解决英文不换行问题
来源:网络收集 点击: 时间:2024-09-08【导读】:
在css中,可以使用word-break属性来解决英文不换行的问题。下面小编举例讲解css如何解决英文不换行问题。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
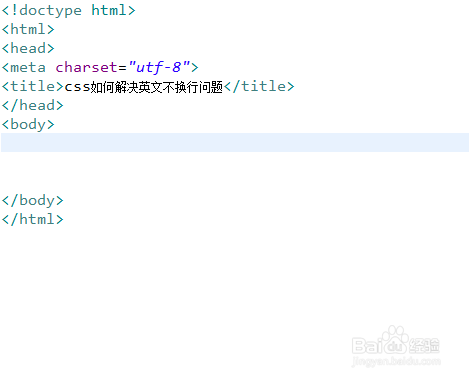
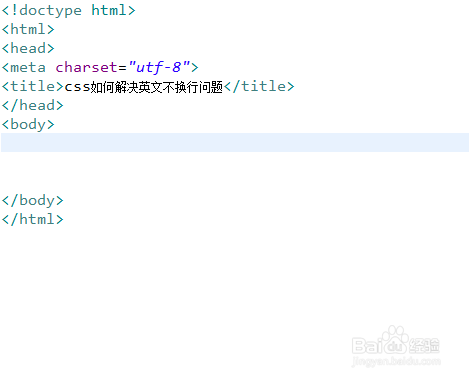
新建一个html文件,命名为test.html,用于讲解css如何解决英文不换行问题。
 2/6
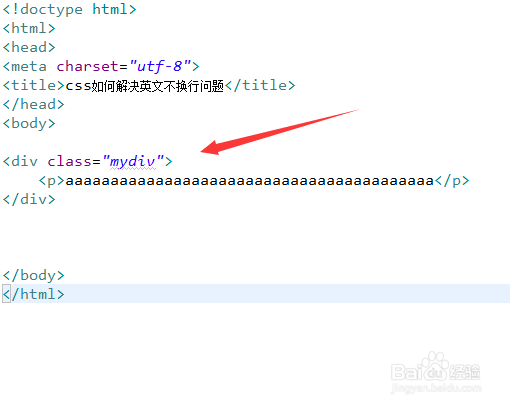
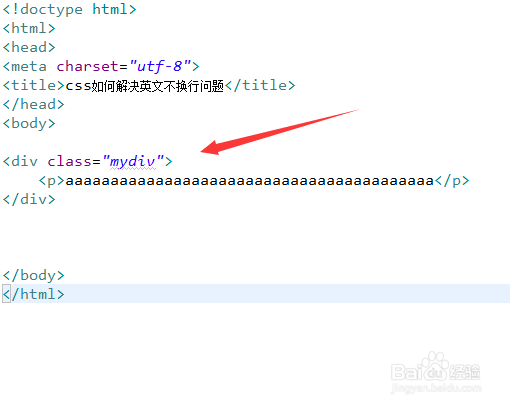
2/6在test.html文件内,在div内,使用p标签创建一行英文。
 3/6
3/6在test.html文件内,设置div标签的class属性为mydiv。
 4/6
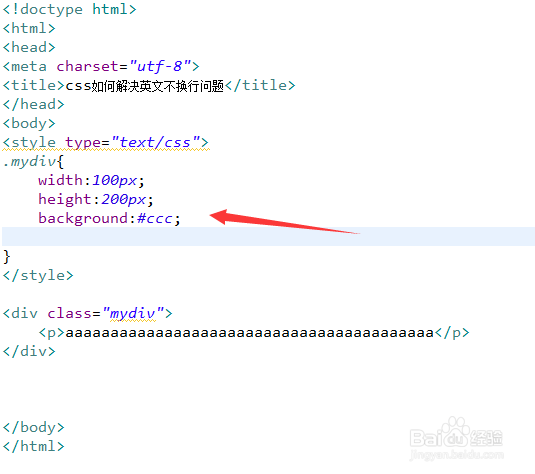
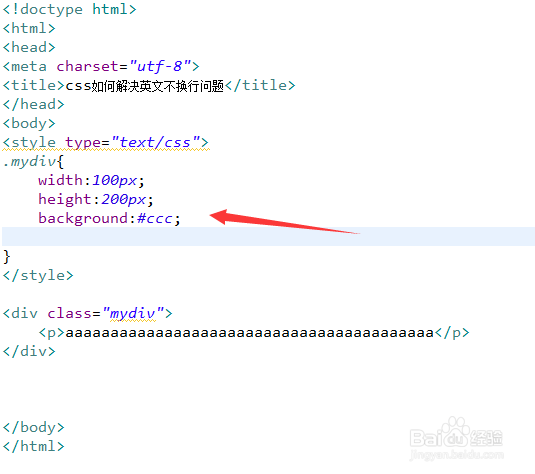
4/6在css标签内,通过class设置div标签的样式,定义它的宽度为100px,高度为200px,背景颜色为灰色。
 5/6
5/6在css标签内,再将word-break属性设置为break-all,便可以解决英文不换行的问题。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在div内,使用p标签创建一行英文,设置div标签的class属性为mydiv。2、在css标签内,通过class设置div标签的样式,定义它的宽度为100px,高度为200px,背景颜色为灰色。3、在css标签内,再将word-break属性设置为break-all,便可以解决英文不换行的问题。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1200661.html
上一篇:UC浏览器的快捷键大全攻略
下一篇:在AI中怎么在实时上色组中添加路径?
 订阅
订阅