如何使用ajax刷新一个div
来源:网络收集 点击: 时间:2024-09-08【导读】:
使用ajax刷新一个div,也就是人们常说的页面局部刷新。本文以asp.net mvc页面,引入jquery,使用ajax方法演示如何实现局部刷新一个div,关于如何创建asp.net mvc项目,此前已有多篇介绍过了,且不是本文关注的重点,所以,创建项目过程不细讲工具/原料morevisual studio 2017.NET Framework 4.5+方法/步骤1/6分步阅读

 2/6
2/6

 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 JQUERYJSAJAX局部刷新刷新DIV
JQUERYJSAJAX局部刷新刷新DIV
创建asp.net mvc项目
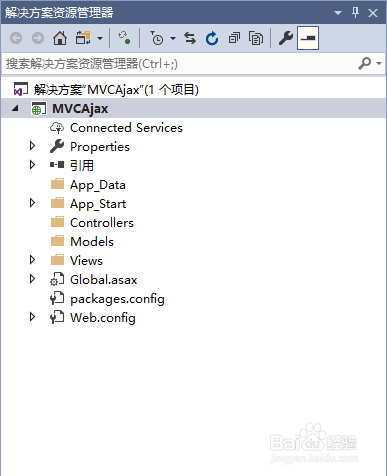
1)打开visual studio 2017,新建asp.net mvc项目【MVCAjax】
2)用于演示ajax从后台获取数据填充到前台页面的div


 2/6
2/6添加Controller、页面、添加Jquery文件
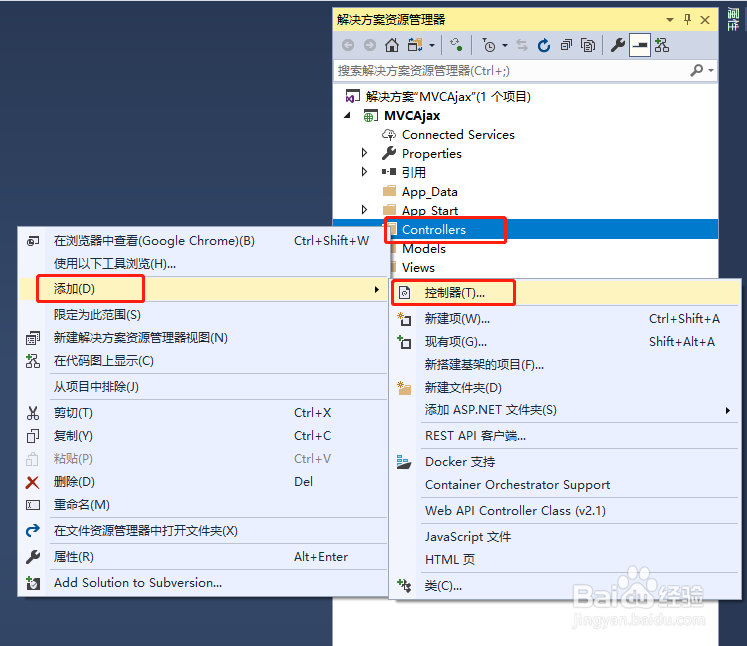
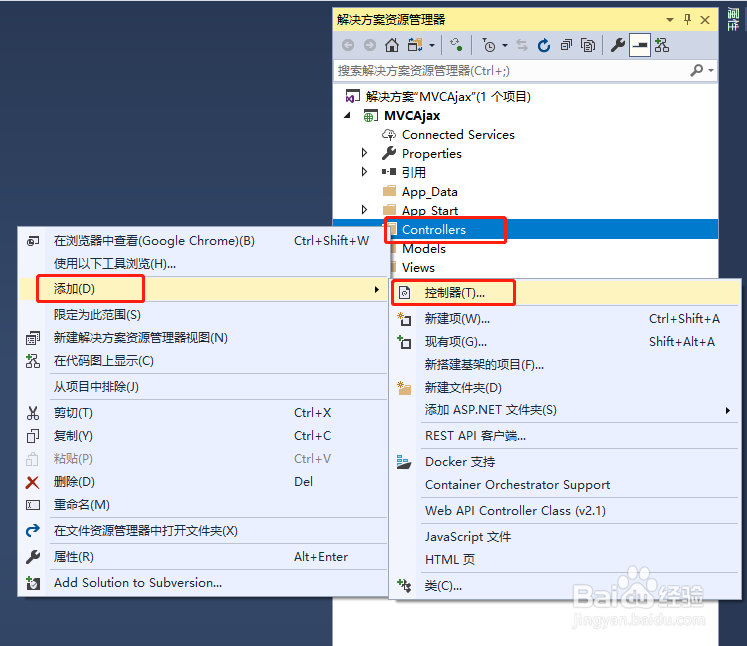
1)在Controller文件夹上右键选择【添加】-【控制器】
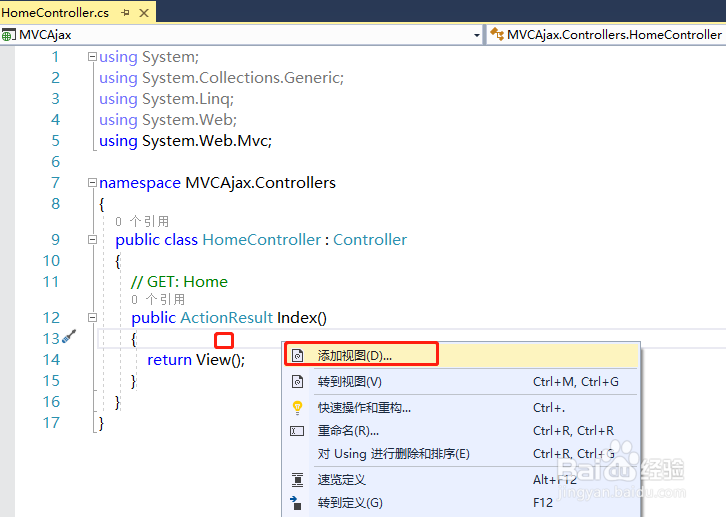
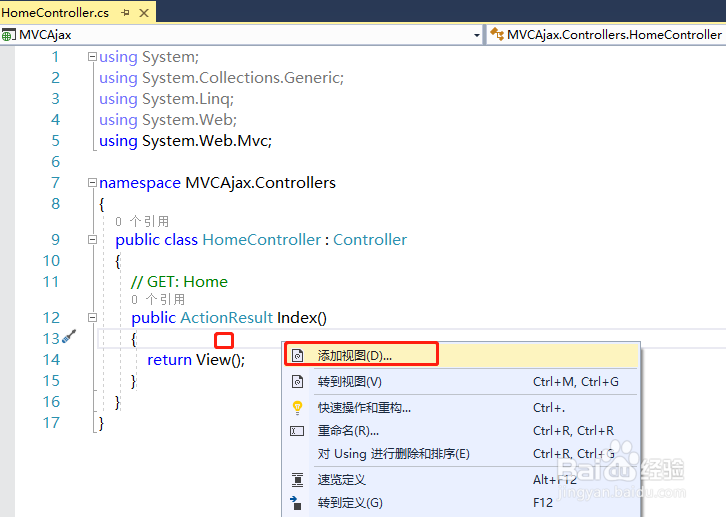
2)在Controller中右键添加Index视图页面
3)在【MVCAjax】项目中新建Content文件夹,把Jquery文件添加都此文件夹中


 3/6
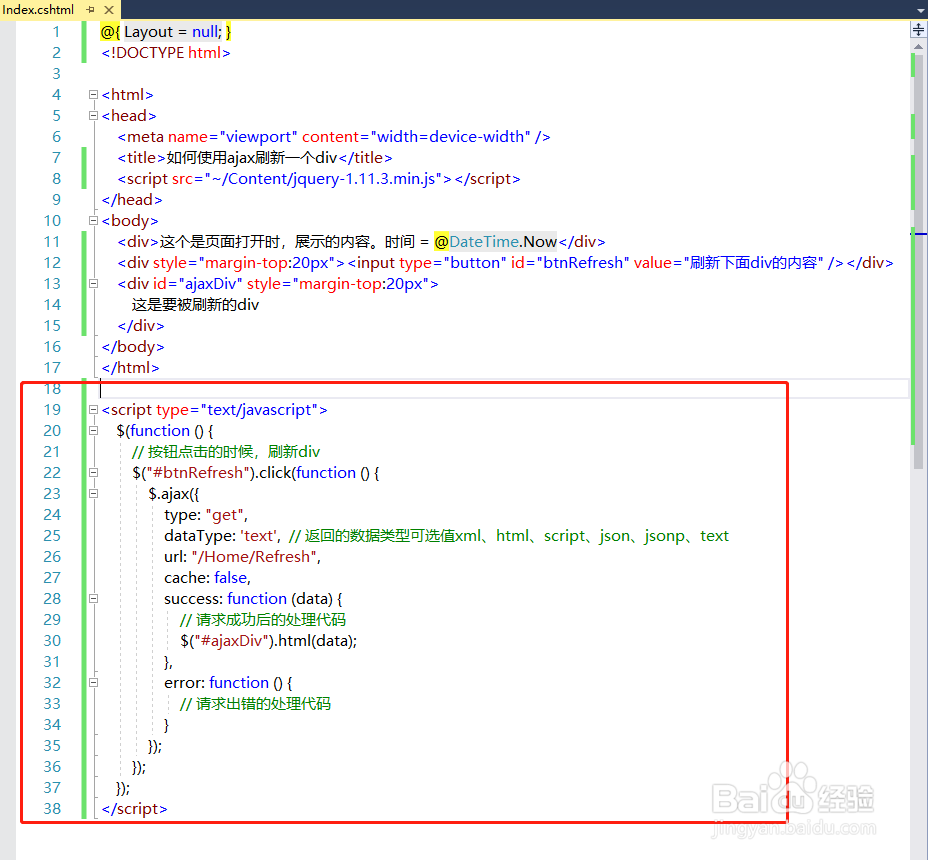
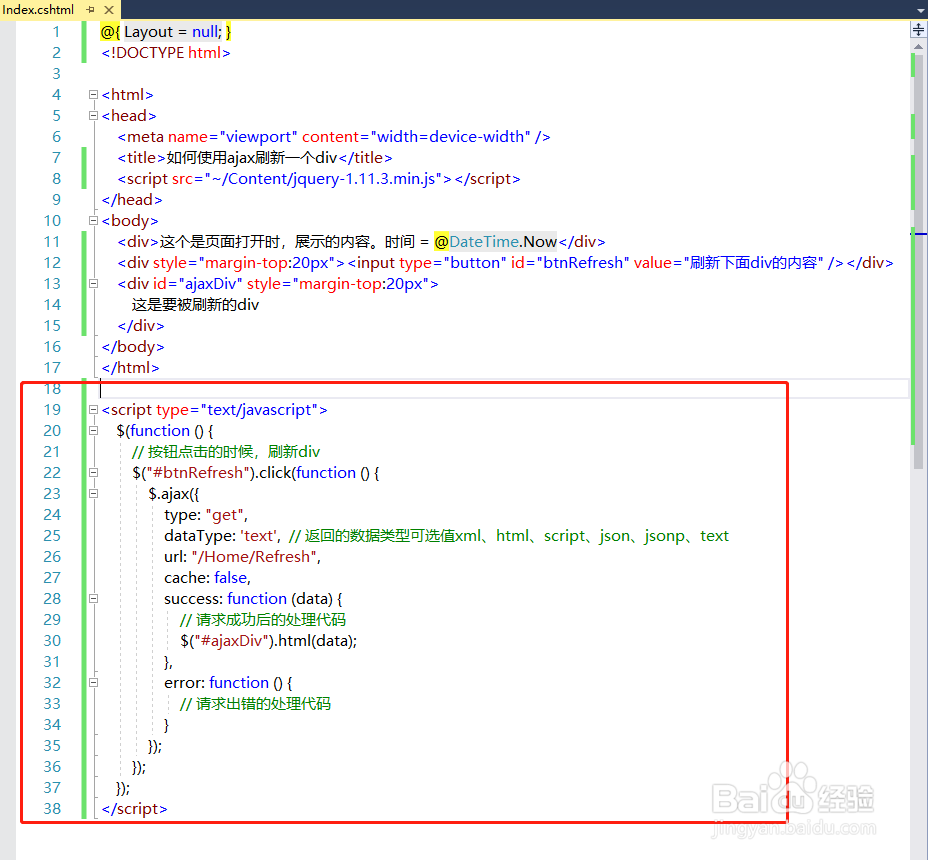
3/6在Index页面中引入jquery,并添加测试dom节点
1)两个div,一个用于显示固定内容,另一个div用于刷新
2)一个按钮用于点击时,使用ajax获取后台内容,刷新div
 4/6
4/6在Controller中添加多一个方法,用于页面ajax请求此方法,返回内容
 5/6
5/6在Index页面添加jquery的ajax代码,调用后台方法,刷新div
 6/6
6/6在visual studio中按F5,调试模式运行页面效果如下
 JQUERYJSAJAX局部刷新刷新DIV
JQUERYJSAJAX局部刷新刷新DIV 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1200836.html
上一篇:小规模纳税人个税怎么申报
下一篇:和平精英怎么重置自定义布局
 订阅
订阅