HTML标签 innerHTML的使用
来源:网络收集 点击: 时间:2024-09-08【导读】:
在HTML中有很多标签可以提供我们来设置HTML属性,innerHTML就是其中之一比如如下QQ注册提示:工具/原料more笔记本方法/步骤1/6分步阅读
 2/6
2/6 3/6
3/6
 4/6
4/6 6/6
6/6
1.如果我们写好了一个用于注册表单,一般会使用弹出框来告诉用户是否注册成功,但这种方式难免会让用户反感,各种弹出框,各种控制,最好的办法还是通过innerHTML来给他显示一段文字,给用户一种舒适的感觉。

 2/6
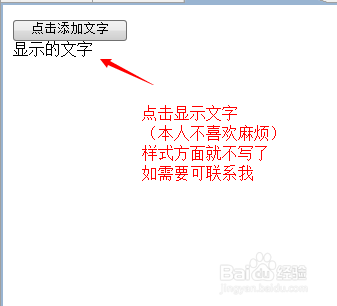
2/6学习后成品如下图:
 3/6
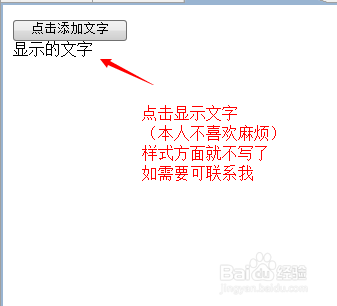
3/6显示效果如下图:

 4/6
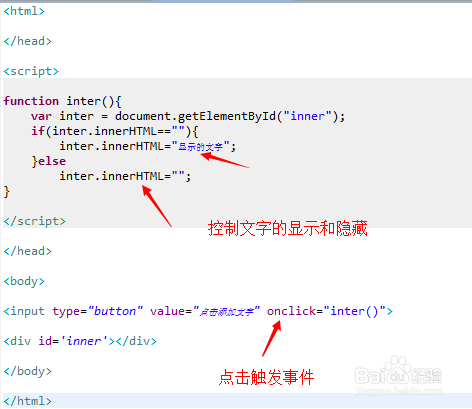
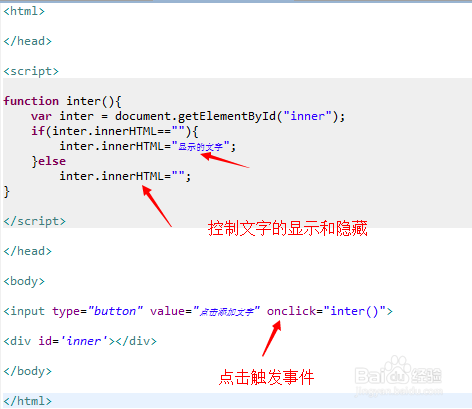
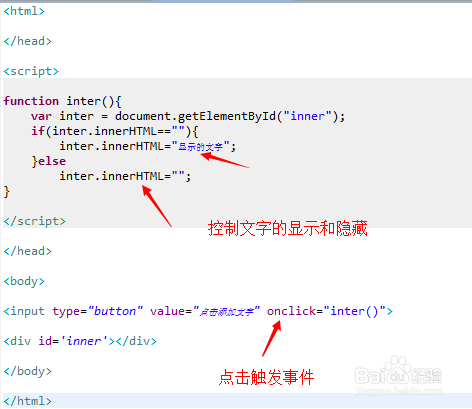
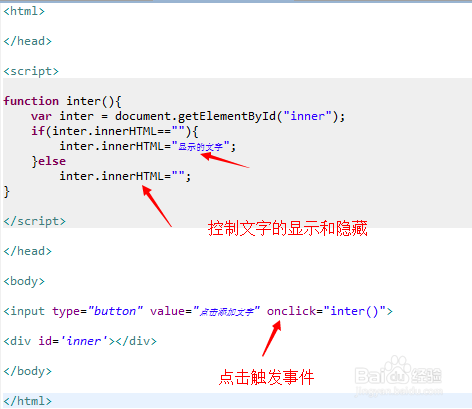
4/6写一个简单的HTML页面就可以解决,代码如下:
html/headscriptfunction inter(){ var inter = document.getElementById(inner); if(inter.innerHTML==){ inter.innerHTML=显示的文字; }else inter.innerHTML=}/script/headbodyinput type=button value=点击添加文字 onclick=inter()div id=inner/div/body/html
5/6点击就可以添加你想要的文字。再次点击就会消失,文字排序可能比较乱,下面是截图,没有把js分出HTML,主要是本人怕麻烦,嘿嘿,用于学习
 6/6
6/6知识在于分享,予人玫瑰手留余香。
注意事项直接复制就可以使用,亲测可行
html版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1201300.html
上一篇:蚂蚁庄园答案坐堂医生这一称呼最早源自谁?
下一篇:U盘运行速度过慢的修复办法
 订阅
订阅