在CSS中如何给背景图片加上超链接
来源:网络收集 点击: 时间:2024-09-08【导读】:
在html中,可以给div模块添加一个背景,然后在div标签外添加一个a标签,从而完成链接的添加。下面小编举例讲解在CSS中如何给背景图片加上超链接。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解在CSS中如何给背景图片加上超链接。
 2/6
2/6在test.html文件内,使用div创建一个模块,并设置其class属性为testid。
 3/6
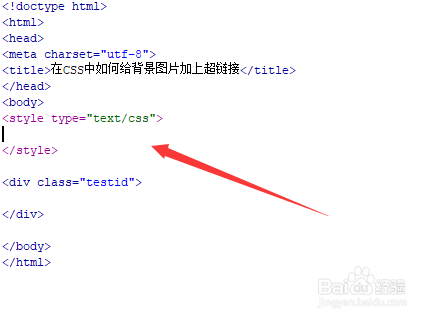
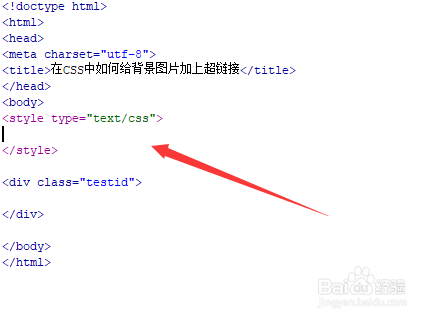
3/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 4/6
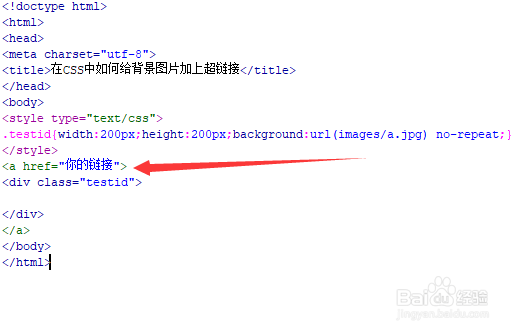
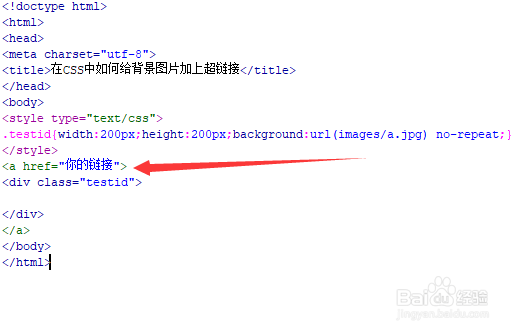
4/6在css标签内,通过class设置css的样式,定义div的宽度为200px,高度为200px,背景图片为a.jpg。
 5/6
5/6在test.html文件内,在div标签外,使用a标签创建一个链接,实现给背景图片加上超链接。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div创建一个模块。
2、在div标签外,使用a标签创建一个链接,实现给背景图片加上超链接。
注意事项href属性用于设置链接。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1202280.html
上一篇:苹果手机如何关闭盲人模式
下一篇:如何设置iPhone13静音键
 订阅
订阅