微信小程序弹窗提示怎么写
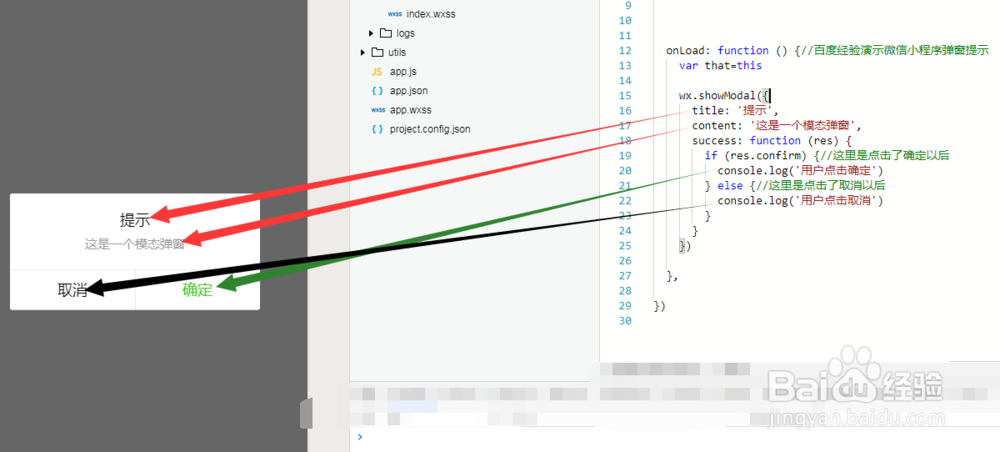
来源:网络收集 点击: 时间:2024-09-08第一种:弹出提示框,可以选择确定或者取消。
代码:
wx.showModal({
title: 提示,
content: 这是一个模态弹窗,
success: function (res) {
if (res.confirm) {//这里是点击了确定以后
console.log(用户点击确定)
} else {//这里是点击了取消以后
console.log(用户点击取消)
}
}
})
 2/6
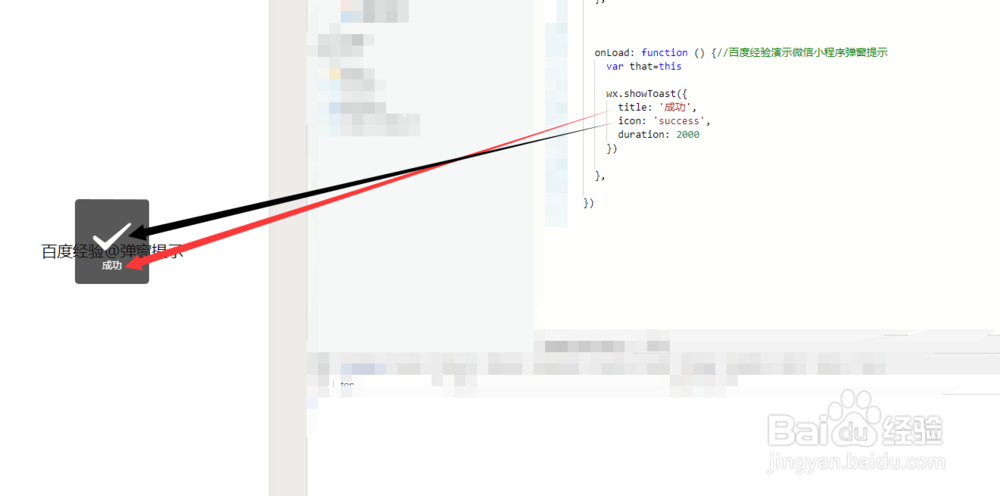
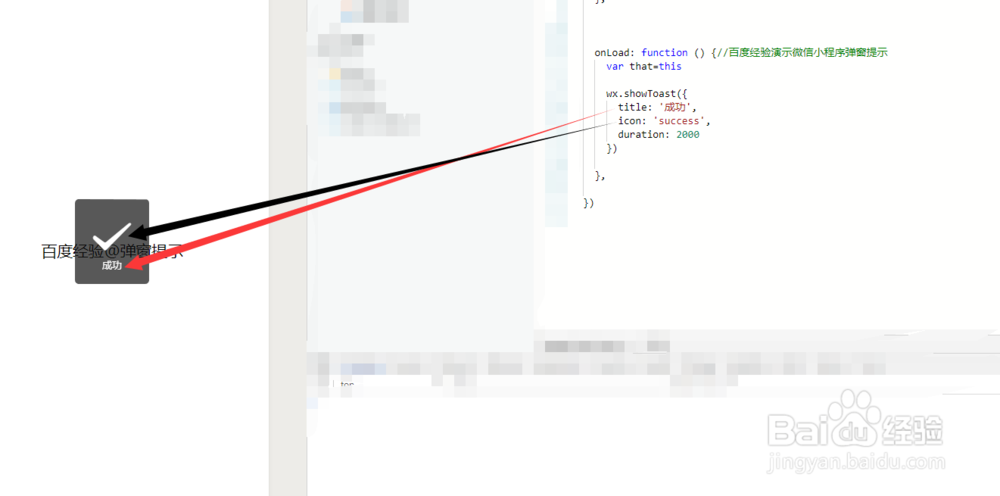
2/6第二种:不带确定和取消的,直接提示成功
代码:
wx.showToast({
title: 成功,
icon: success,
duration: 2000//持续的时间
})
 3/6
3/6第三种:提示等待中...,
代码:
wx.showToast({
title: 等待...,
icon: loading,
duration: 2000//持续的时间
})
 4/6
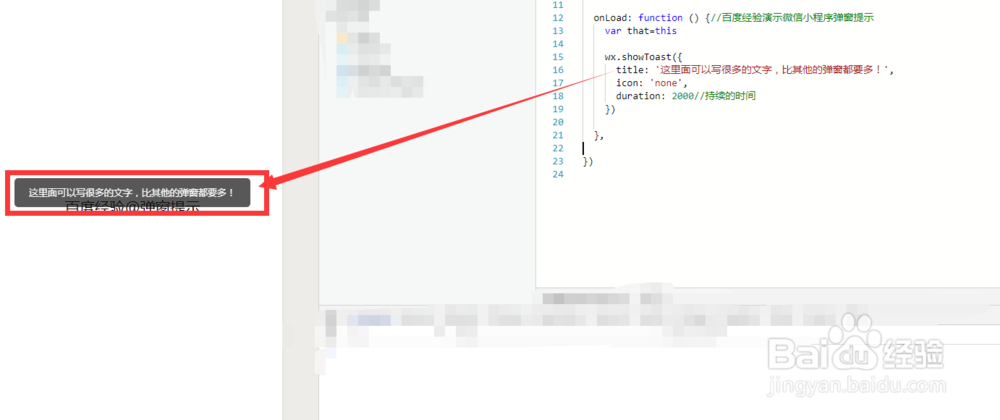
4/6第四种:提示文字,没有任何图标效果,但是文字可以写的很多。
代码:
wx.showToast({
title: 这里面可以写很多的文字,比其他的弹窗都要多!,
icon: none,
duration: 2000//持续的时间
})
 5/6
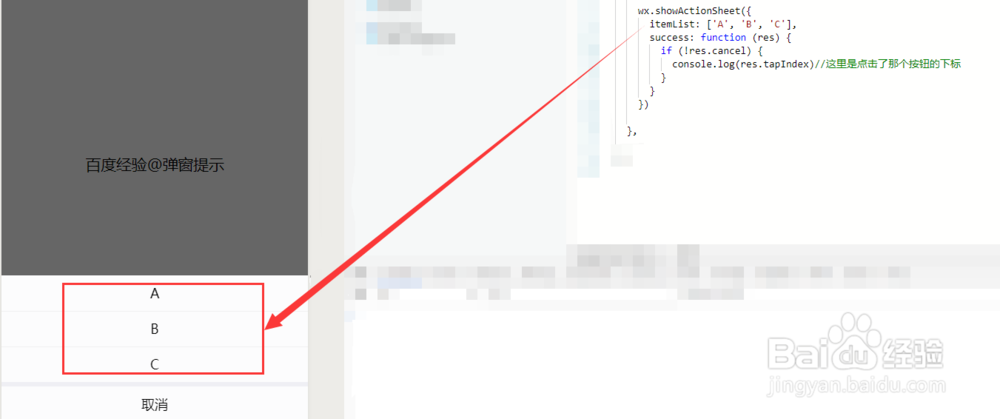
5/6第五种:弹窗提示选择,例如选择ABCD那种
代码:
wx.showActionSheet({
itemList: ,
success: function (res) {
if (!res.cancel) {
console.log(res.tapIndex)//这里是点击了那个按钮的下标
}
}
})
 6/6
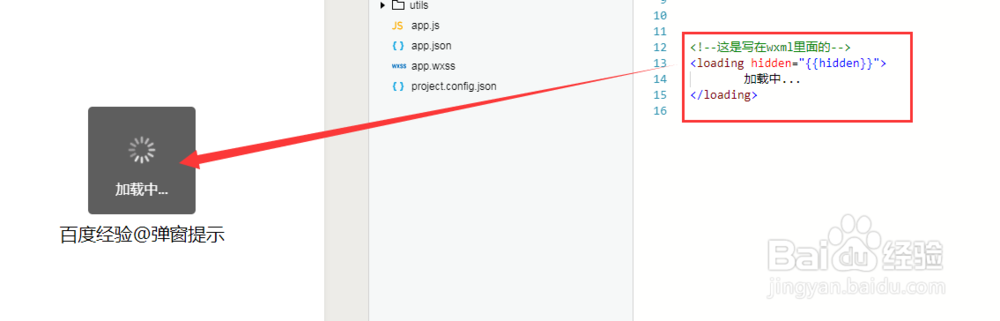
6/6第六种:多用于页面提示加载中
代码:
loading hidden={{hidden}}
加载中...
/loading
hidden有两个值:false和true
 注意事项
注意事项都是固定的写法,很简单,自己多多测试。
如果感觉不错,请支持我一个赞。
微信小程序弹窗微信小程序提示小程序弹窗小程序提示版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1202760.html
 订阅
订阅