jquery怎么得到table表格tr下所有td
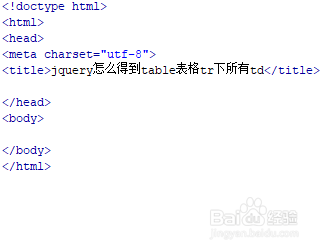
来源:网络收集 点击: 时间:2024-09-09新建一个html文件,命名为test.html,用于讲解jquery怎么得到table表格tr下所有td。
 2/7
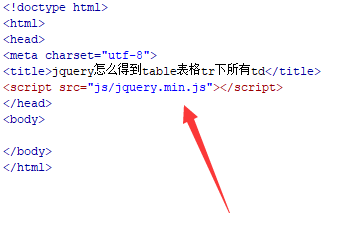
2/7在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
 3/7
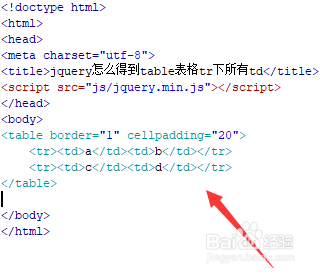
3/7在test.html文件中,使用table、td、tr标签创建一个两行两列的表格,为了展示效果,这里设置表格边框为1px。
 4/7
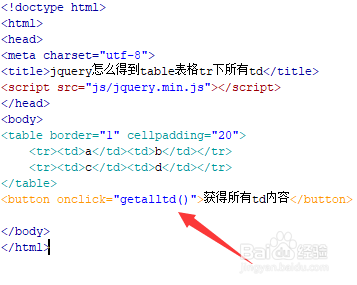
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得所有td内容”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getalltd()函数。
 6/7
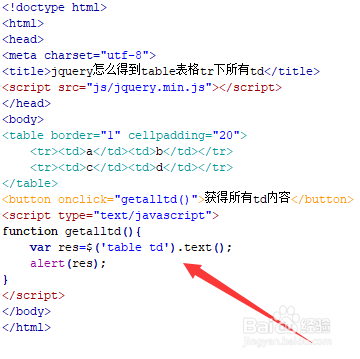
6/7在js标签中,创建getalltd()函数,在函数内,通过元素名称(td)获得td对象,即获得了表格中所有的td对象,然后再使用text()方法获得td的内容。最后,使用alert()方法输出所有td的内容。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用table、td、tr标签创建一个两行两列的表格,同时使用button标签创建一个按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,通过元素名称获得td对象,再使用text()方法获得td的内容。
注意事项若需要获得部分的td元素,可以给td元素设置class属性来实现。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1204266.html
 订阅
订阅