AnimateCC如何使用声音文件(2)
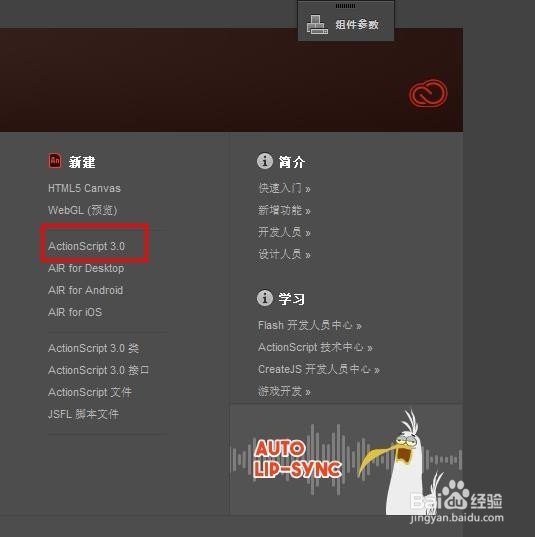
来源:网络收集 点击: 时间:2024-09-09打开制作软件,新建AS3文档。
 2/8
2/8同样的,找一个声音文件,一般是mp3格式,或者wav格式,注意,有时mp3格式也不能正常导入,使用格式转换工具转换一下,码流低一些应该就没有问题了。
3/8依次点击--文件--导入--导入到库,找到使用的声音文件,然后导入到库里面。
 4/8
4/8成功导入后,能看到波形图,因为有些文件即使导入了也会有问题,不会有波形图。
 5/8
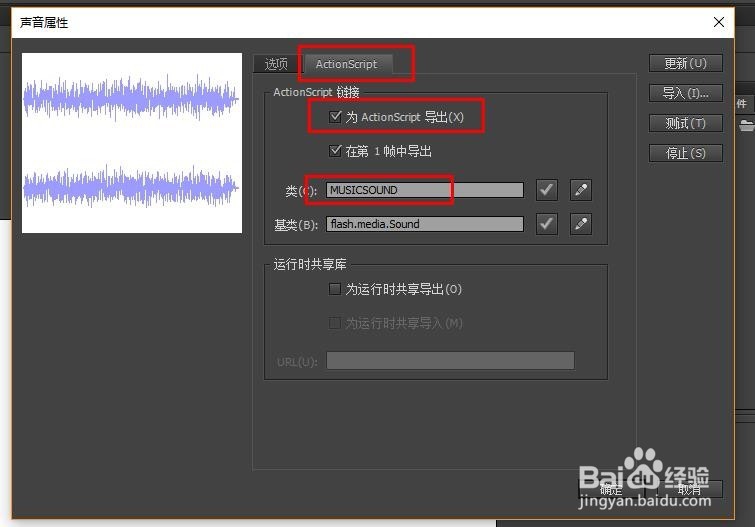
5/8上面几个步骤基本没有变化,接下来,给库里的声音文件设置链接名。打开库,右键选择声音文件---属性。将类名改成MUSICSOUND。

 6/8
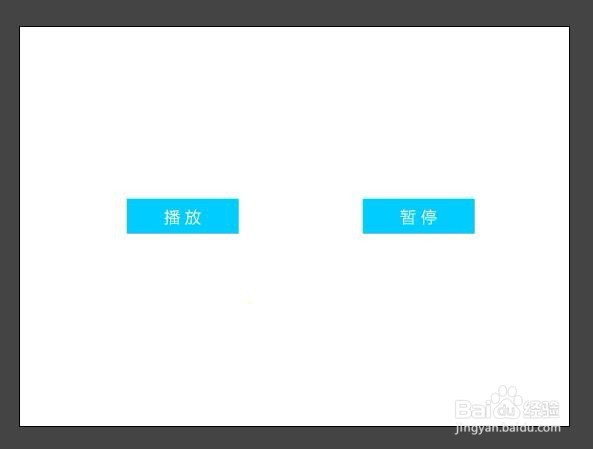
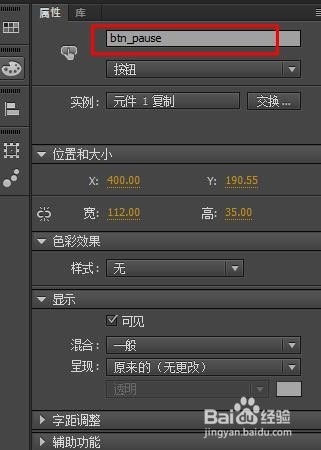
6/8加到舞台主场景,在舞台上自行制作两个按钮,一个是播放按钮,一个是暂停按钮,分别置两个按钮的实例为btn_play和btn_pause。


 7/8
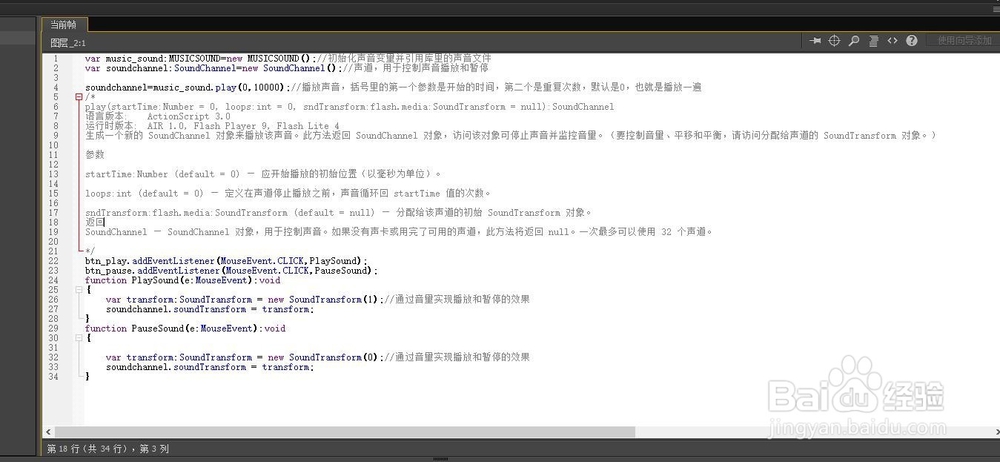
7/8在主时间轴上加如下代码:
var music_sound:MUSICSOUND=new MUSICSOUND();//初始化声音变量并引用库里的声音文件
var soundchannel:SoundChannel=new SoundChannel();//声道,用于控制声音播放和暂停
soundchannel=music_sound.play(0,10000);//播放声音,括号里的第一个参数是开始的时间,第二个是重复次数,默认是0,也就是播放一遍
/*
play(startTime:Number = 0, loops:int = 0, sndTransform:flash.media:SoundTransform = null):SoundChannel
语言版本: ActionScript 3.0
运行时版本: AIR 1.0, Flash Player 9, Flash Lite 4
生成一个新的 SoundChannel 对象来播放该声音。此方法返回 SoundChannel 对象,访问该对象可停止声音并监控音量。(要控制音量、平移和平衡,请访问分配给声道的 SoundTransform 对象。)
参数
startTime:Number (default = 0) — 应开始播放的初始位置(以毫秒为单位)。
loops:int (default = 0) — 定义在声道停止播放之前,声音循环回 startTime 值的次数。
sndTransform:flash.media:SoundTransform (default = null) — 分配给该声道的初始 SoundTransform 对象。
返回
SoundChannel — SoundChannel 对象,用于控制声音。如果没有声卡或用完了可用的声道,此方法将返回 null。一次最多可以使用 32 个声道。
*/
btn_play.addEventListener(MouseEvent.CLICK,PlaySound);
btn_pause.addEventListener(MouseEvent.CLICK,PauseSound);
function PlaySound(e:MouseEvent):void
{
var transform:SoundTransform = new SoundTransform(1);//通过音量实现播放和暂停的效果
soundchannel.soundTransform = transform;
}
function PauseSound(e:MouseEvent):void
{
var transform:SoundTransform = new SoundTransform(0);//通过音量实现播放和暂停的效果
soundchannel.soundTransform = transform;
}
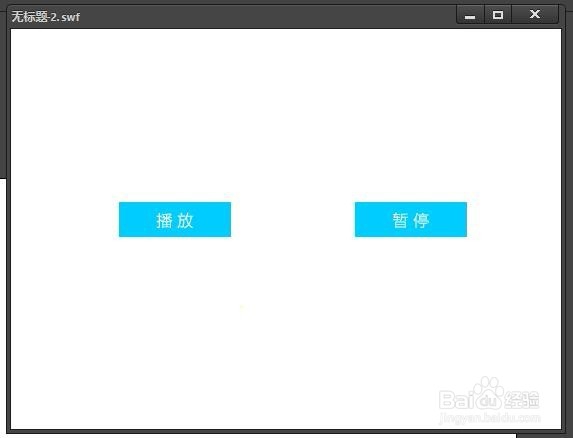
 8/8
8/8运行效果如下,在这里我们使用音量控制,下一篇我们会实现播放进度的显示及音量控制。
 注意事项
注意事项理解该教程需要一定的软件操作基础。
什么不明白的或者其它FLASH代码方面的问题可以私信。
FLASHANIMATEAS3声音版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1205942.html
 订阅
订阅