textarea对象如何使用placeholder属性?
来源:网络收集 点击: 时间:2024-09-10【导读】:
textarea对象placeholder属性是设置或获取文本区域的简短的提示语,提示该文本区域想要添加内容方向工具/原料more 1.编辑器:notepad++ v.7.7.1 2.浏览器:百度浏览器8.7.5000.4983方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
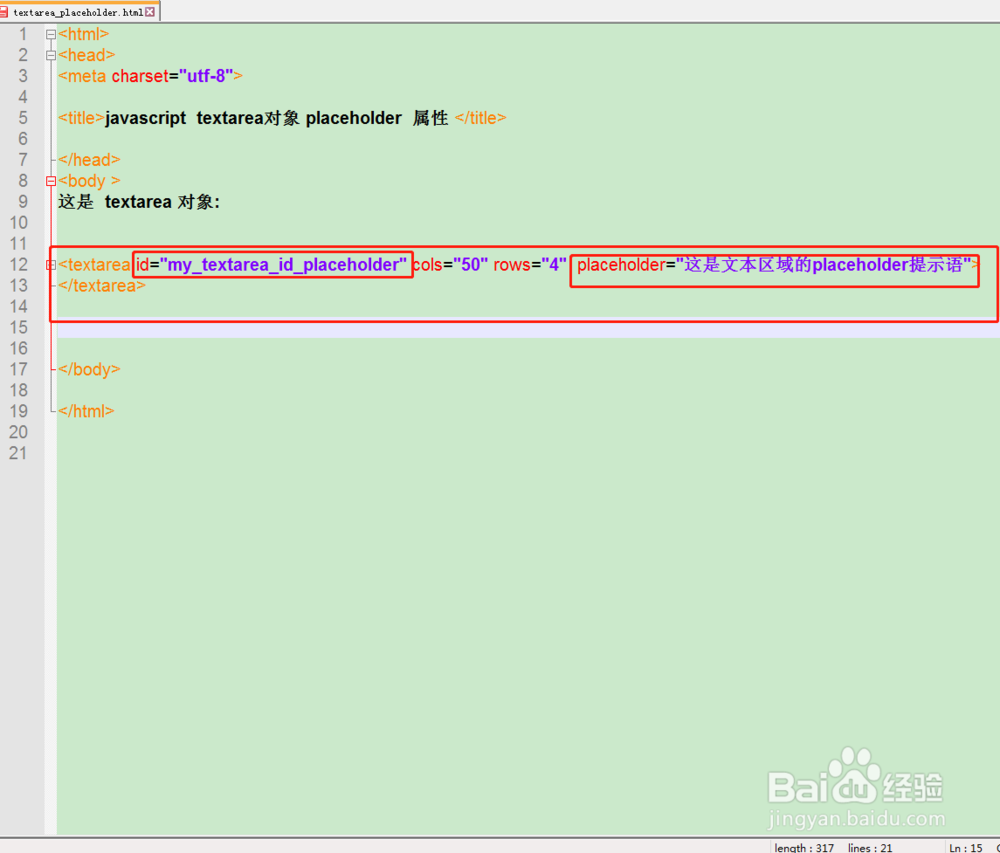
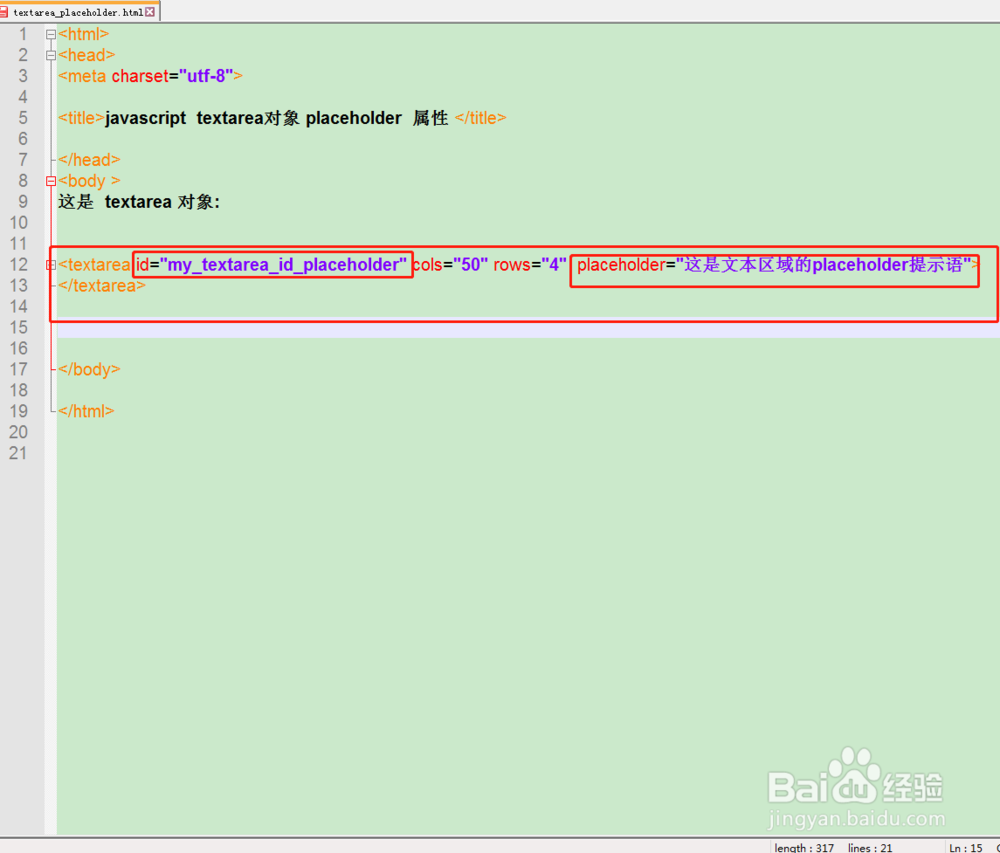
创建一个名称为 textarea_placeholder 的html文件
 2/6
2/6添加一个 textarea文本区域对象 设置id为 my_textarea_id_placeholder,添加placeholder属性设置值为“这是文本区域的placeholder提示语”
 3/6
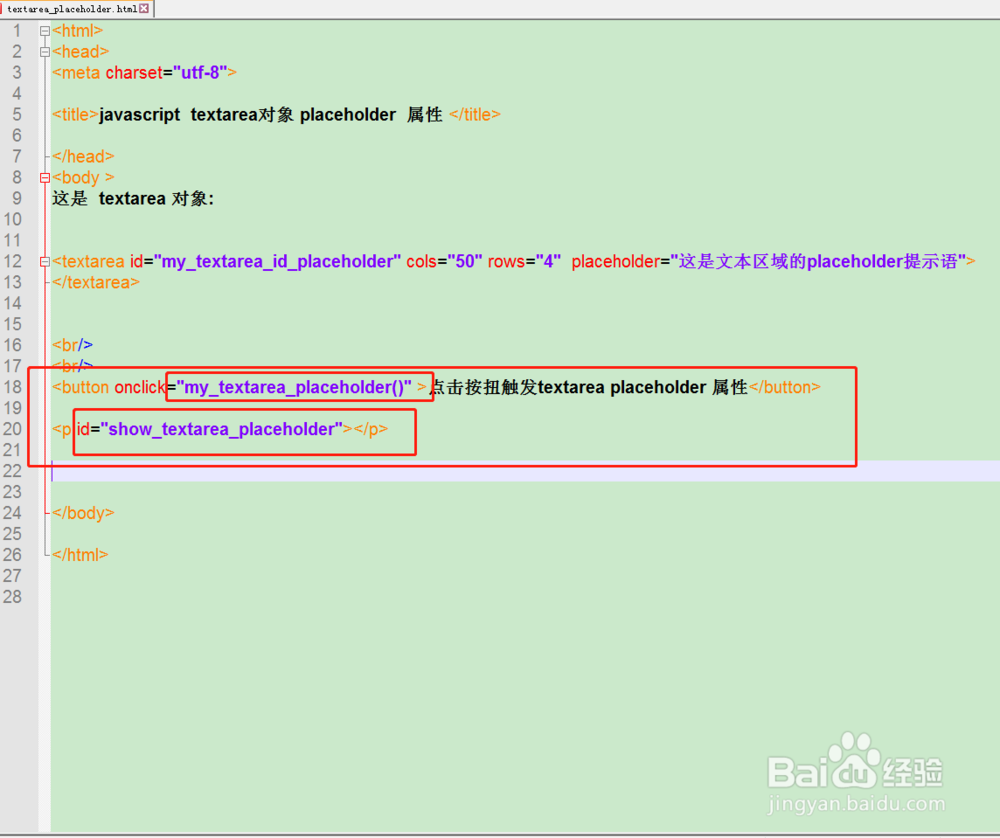
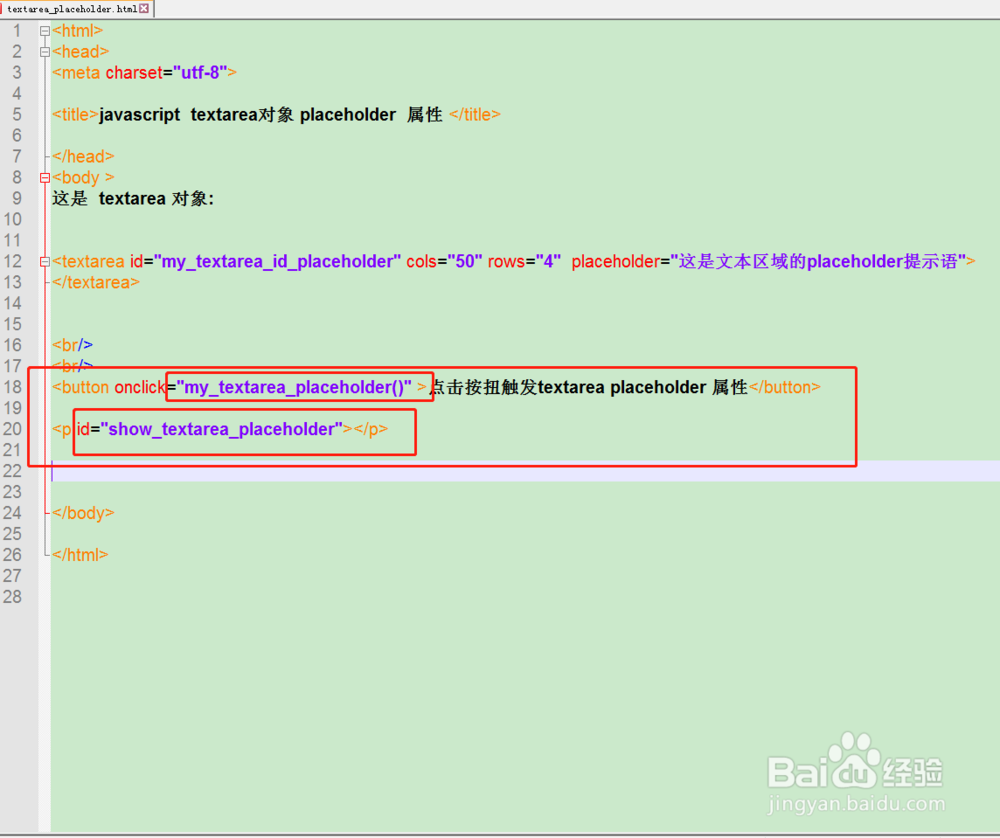
3/6添加一个button按钮,在button的click点击事件中加入自定义函数名称为my_textarea_placeholder
,添加一个p标签,设置p标签id 为 show_textarea_placeholder
 4/6
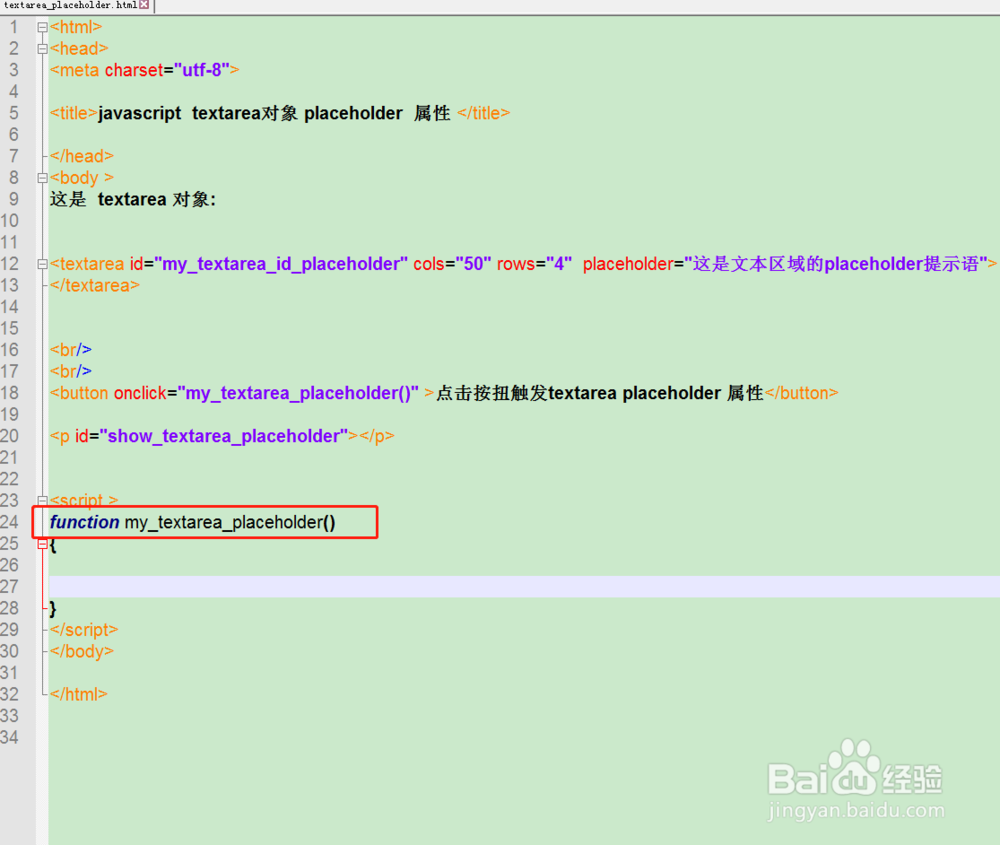
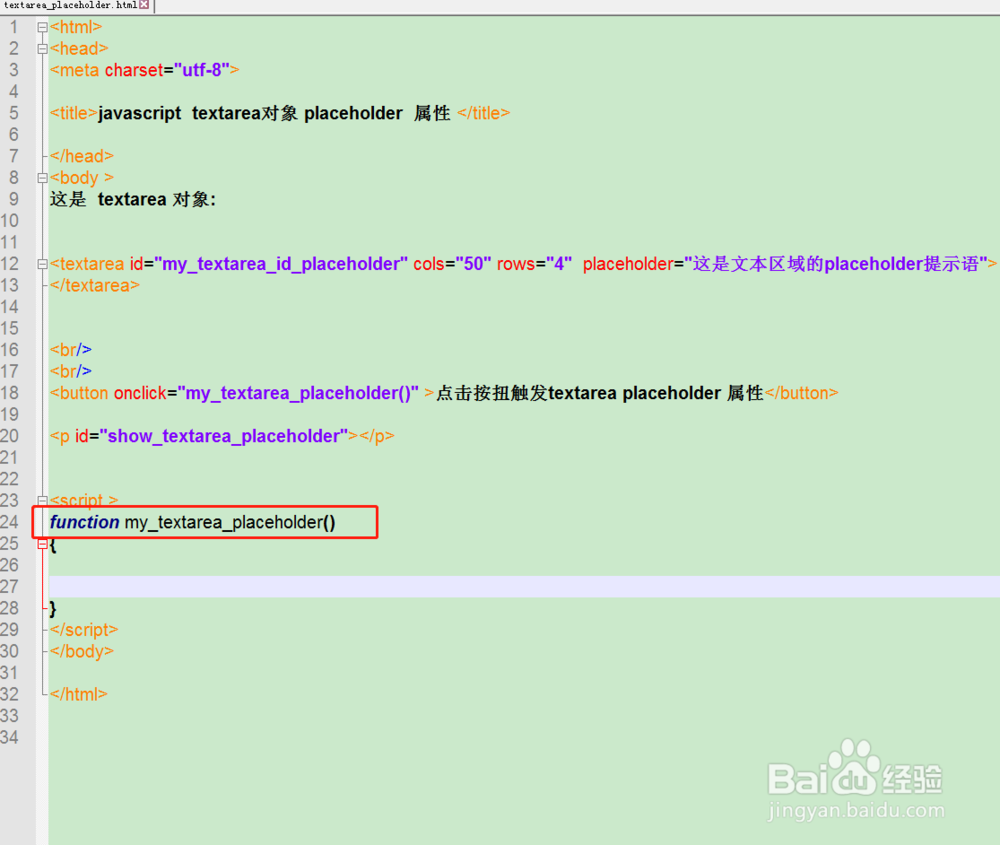
4/6在javascript中创建一个自定义函数,函数名称为 my_textarea_placeholder
 5/6
5/6在自定义函数中数通过文本区域id(my_textarea_id_placeholder)获取 textarea文本区域对象。用 placeholder 属性获取 文本区域的默认提示语,将获取的返回值添加到p标签中显示。
 6/6
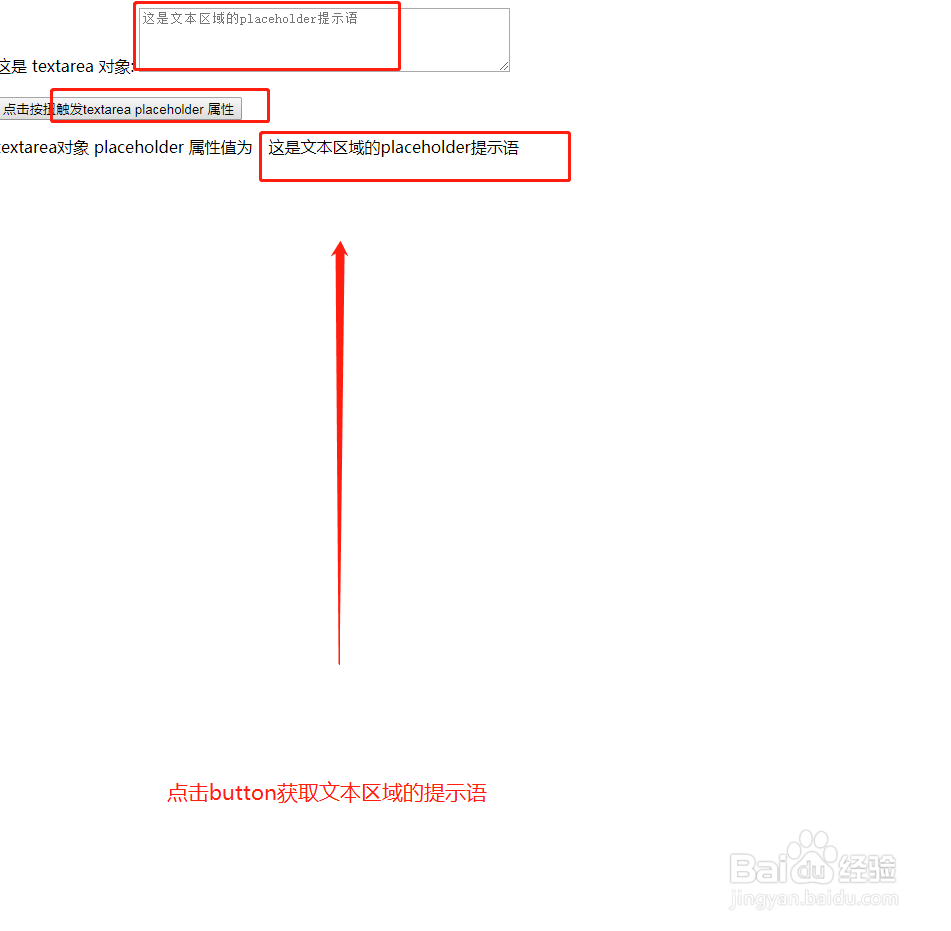
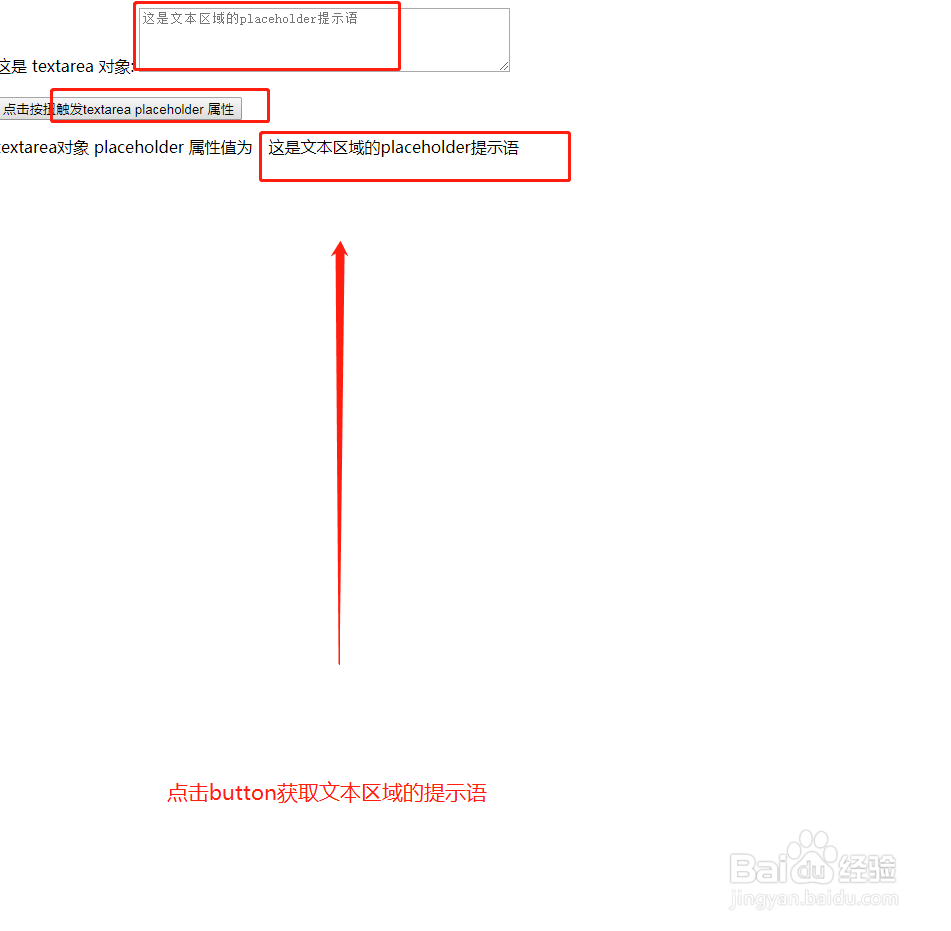
6/6在浏览器中打开文件 textarea_placeholder ,点击button查看文本区域没有内容的时候默认的提示语效果
 注意事项
注意事项文本区域标签之间不可有空格否则提示语不会显示
AREATEXTPLACEHOLDER提示语属性版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1209174.html
上一篇:WORD中脚注怎么增加
下一篇:pdf里的表格怎么提取到word
 订阅
订阅