js如何获得同一类名元素的内容
来源:网络收集 点击: 时间:2024-09-11【导读】:
在js中,可以使用getElementsByClassName获得同一类名的元素对象,再使用for循环遍历获得内容。下面小编举例讲解js如何获得同一类名元素的内容。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何获得同一类名元素的内容。
 2/6
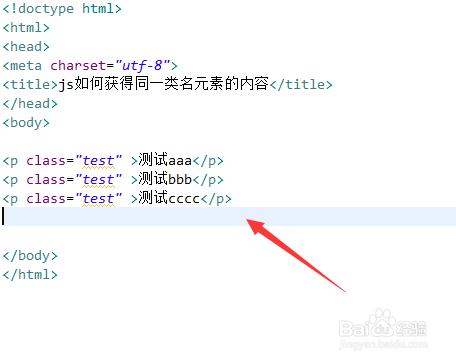
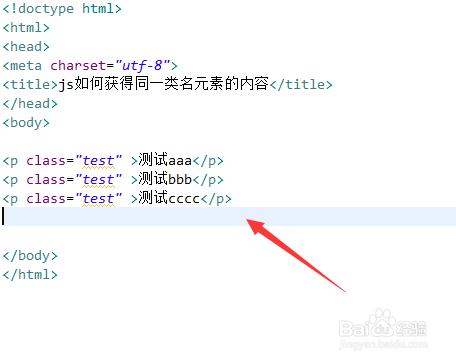
2/6在test.html文件中,使用p标签创建多行文字,并设置它们的class属性为test。
 3/6
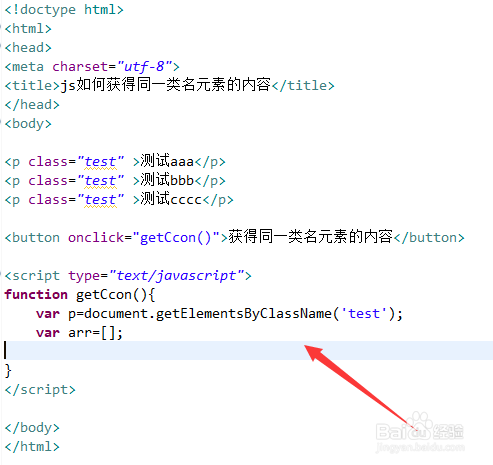
3/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getCcon()函数。
 4/6
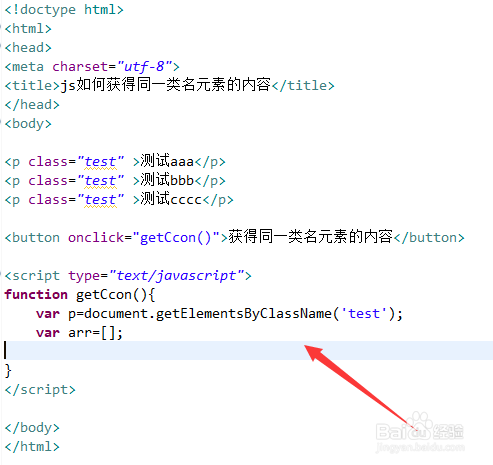
4/6在js标签内,创建getCcon()函数,在函数内,通过getElementsByClassName()方法获得同一类名的元素对象,并创建一个空数组arr。
 5/6
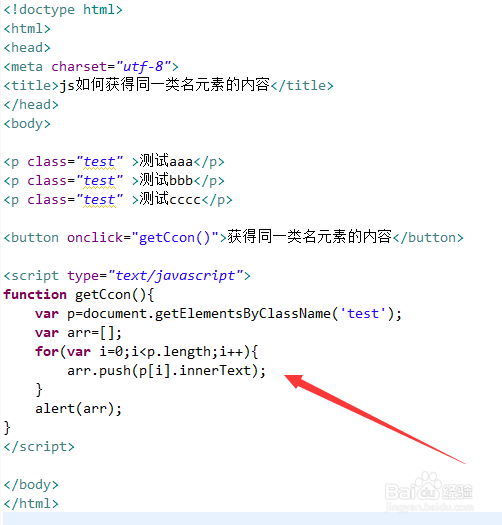
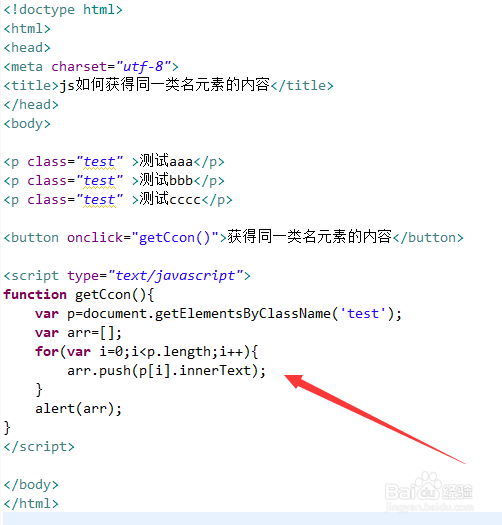
5/6在函数内,再使用for循环遍历元素对象,通过innerText属性获得当前元素的内容,再使用push()方法将内容存进数组arr中。最后,使用alert()方法输出获得的内容。
 6/6
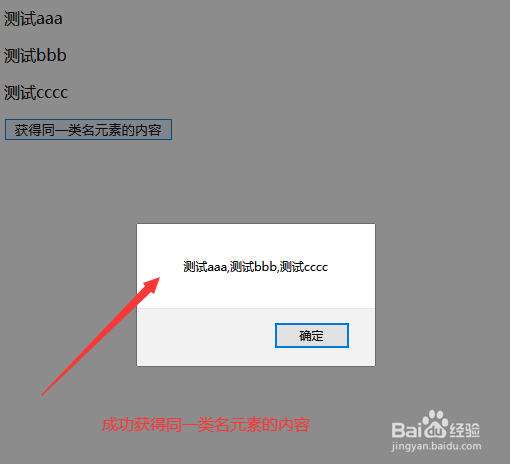
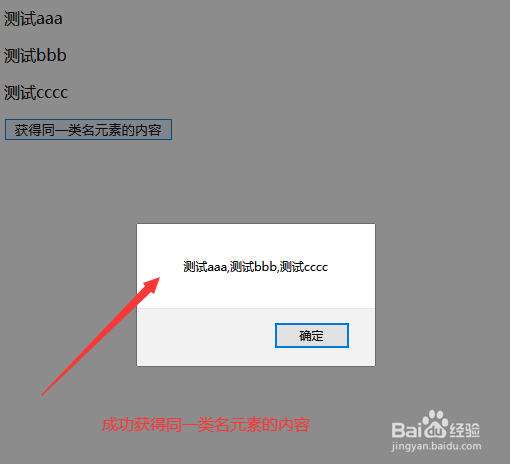
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、使用p标签创建多行文字,并设置它们的class属性为test。2、在js中,通过getElementsByClassName()方法获得同一类名的元素对象,并创建一个空数组arr。再使用for循环遍历元素对象,通过innerText属性获得当前元素的内容,再使用push()方法将内容存进数组arr中。最后,使用alert()方法输出获得的内容。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1210095.html
上一篇:赛博朋克2077守望怎么获得
下一篇:冬瓜焖鸭的做法
 订阅
订阅