网页动态背景——随鼠标变换的动态线条怎么弄
来源:网络收集 点击: 时间:2024-09-11【导读】:
网页动态背景——随鼠标变换的动态线条怎么弄?工具/原料moreAdobe Dreamweaver一、本地js调用1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 二、在页面源代码中直接引用1/1
二、在页面源代码中直接引用1/1
 三、远程调用效果js文件1/1
三、远程调用效果js文件1/1 四、改变透明度和线条颜色1/4
四、改变透明度和线条颜色1/4 2/4
2/4 3/4
3/4 4/4
4/4 网页动态背景鼠标动态线条鼠标变换动态线
网页动态背景鼠标动态线条鼠标变换动态线
打开Dreamweaver,新建一个文档。
 2/7
2/7在新建文档窗口中页面类型选择“JavaScript”。
 3/7
3/7复制js代码到新建的文档中。
 4/7
4/7保存js文档。最好是在页面根目录下新建一个js文件夹,再把这个js文件保存在其下面。
 5/7
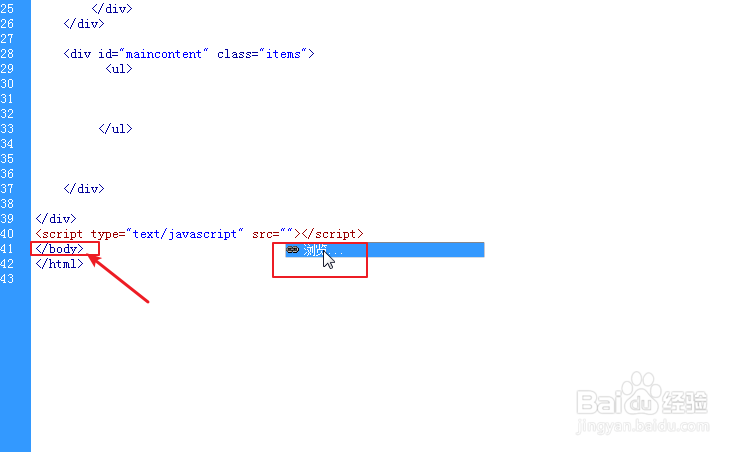
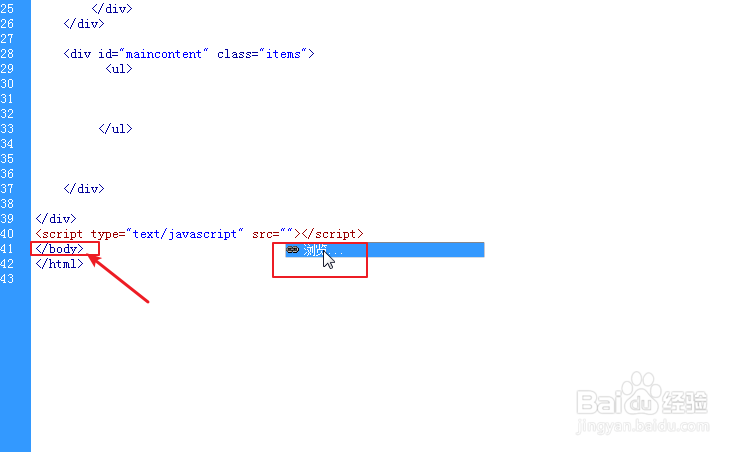
5/7在页面的源代码body/body之间引用js,最好是在/body前引用,如图。然后点击“浏览”定位js文件。
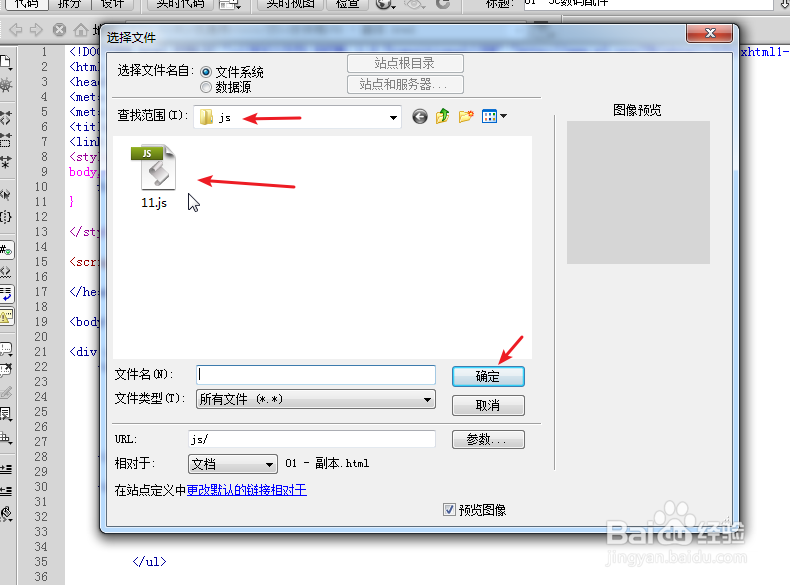
 6/7
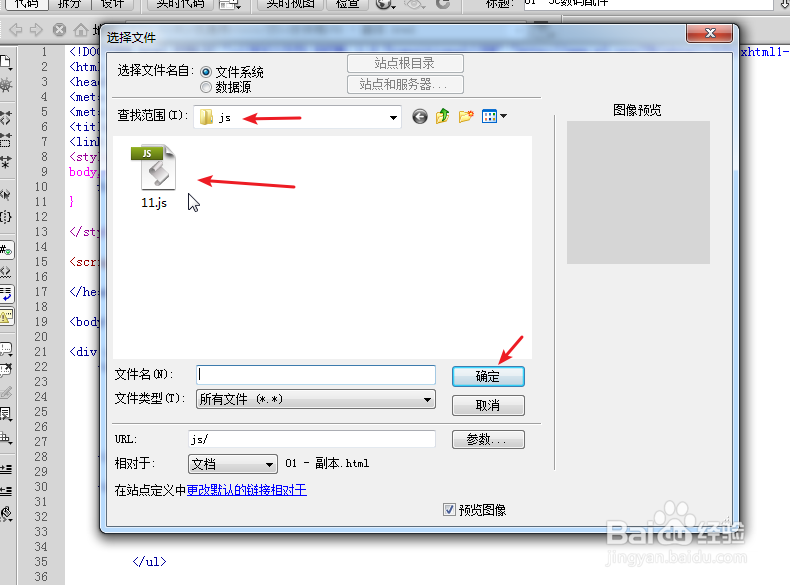
6/7找到刚才新建的js,按确定。
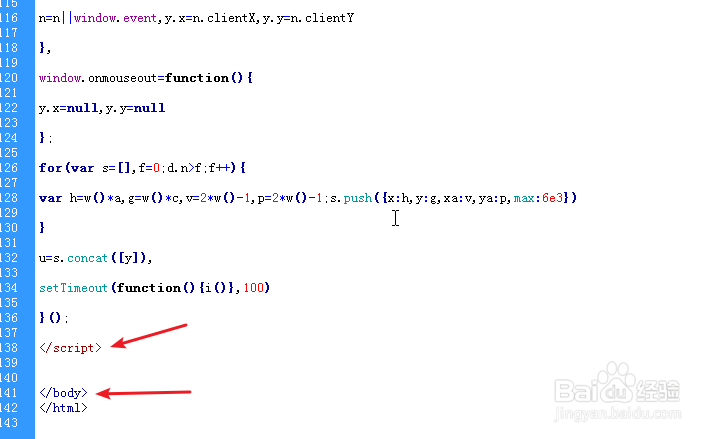
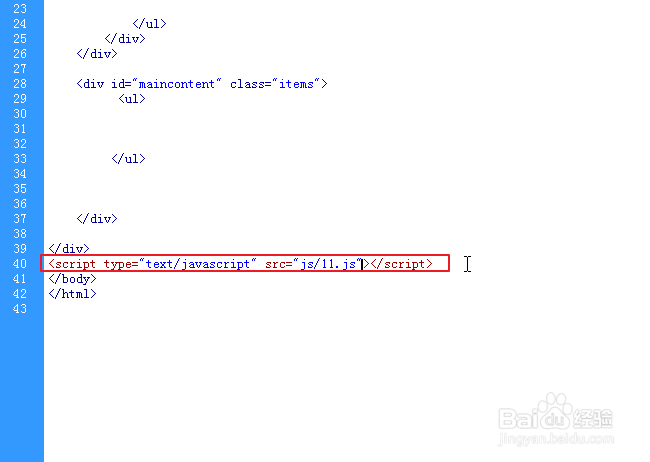
 7/7
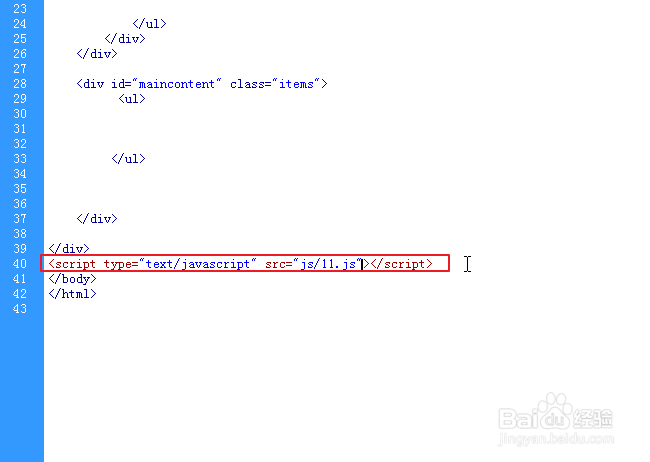
7/7正确引用js的代码。
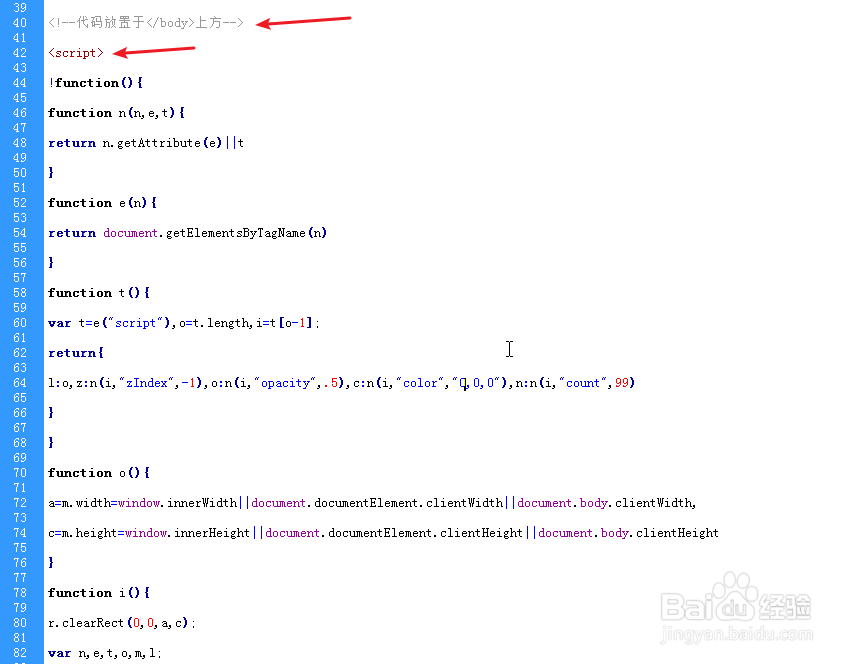
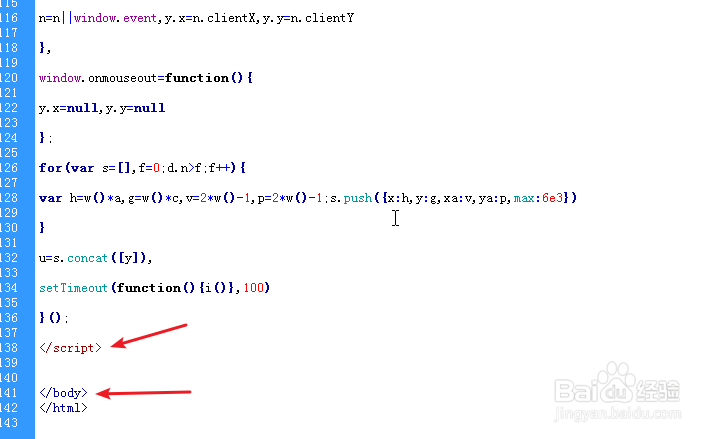
 二、在页面源代码中直接引用1/1
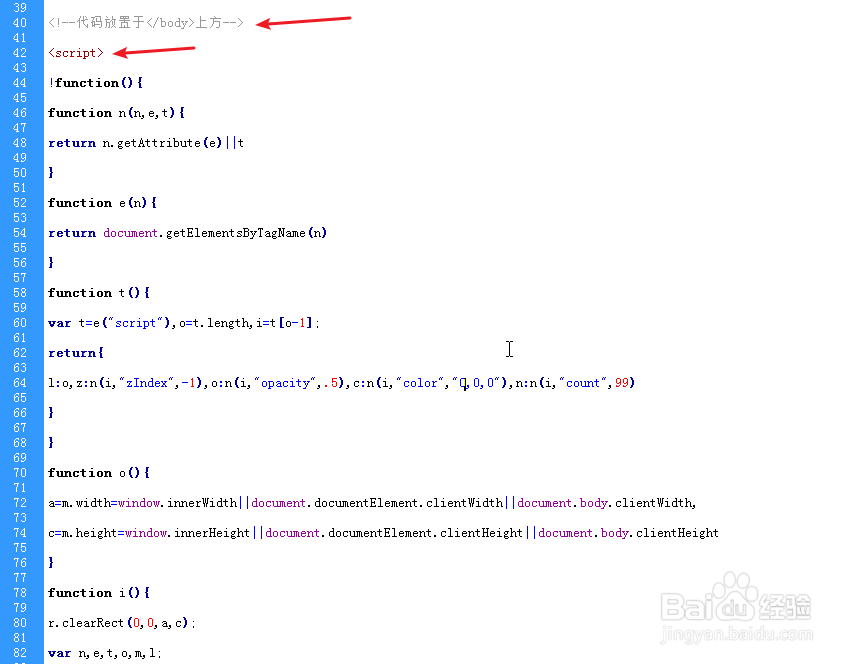
二、在页面源代码中直接引用1/1/body标签前加一个script/scriptjs标签,再在js标签中复制代码。

 三、远程调用效果js文件1/1
三、远程调用效果js文件1/1/body标签前加直接引用互联网上的js代码。
 四、改变透明度和线条颜色1/4
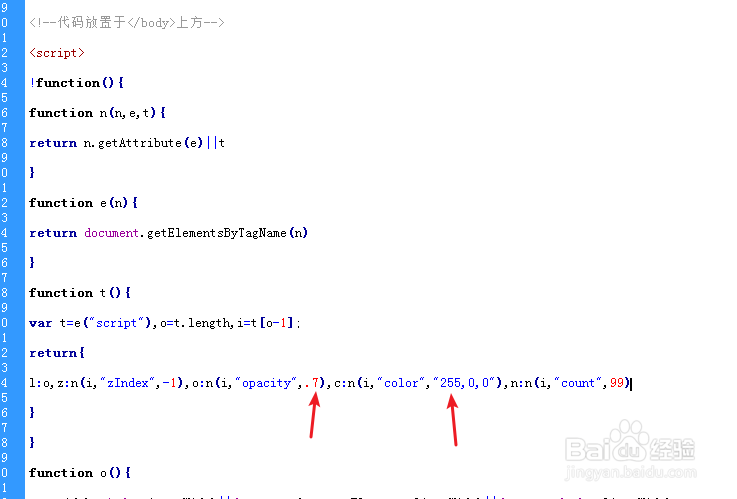
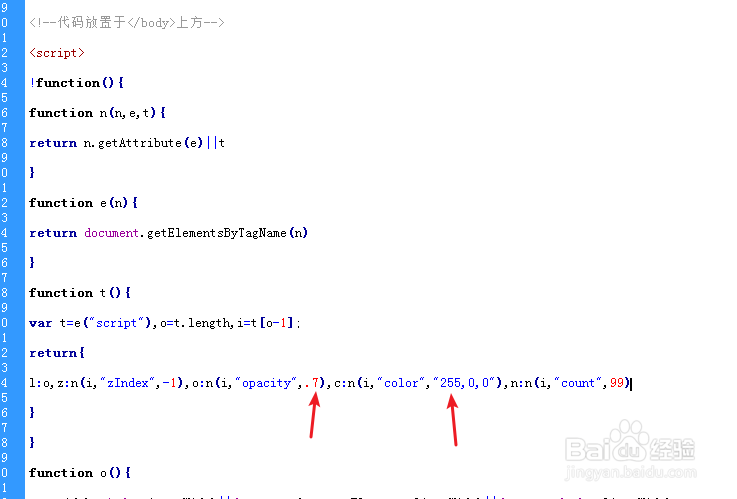
四、改变透明度和线条颜色1/4在本引用的js或直接引用的js代码中找到图中代码。
 2/4
2/4把透明度改为0.7,颜色改为红色。如图。
 3/4
3/4远程调用改变透明度和线条颜色代码
script type=text/javascript color=255,0,0 opacity=0.7 zIndex=-2 count=99 src=https://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js/script
 4/4
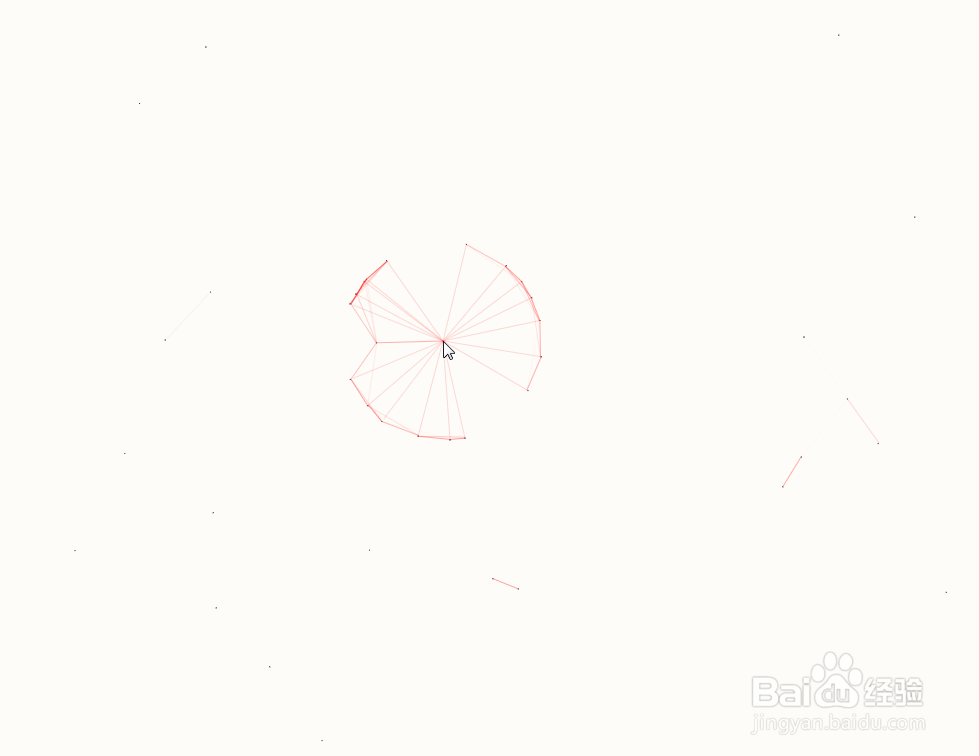
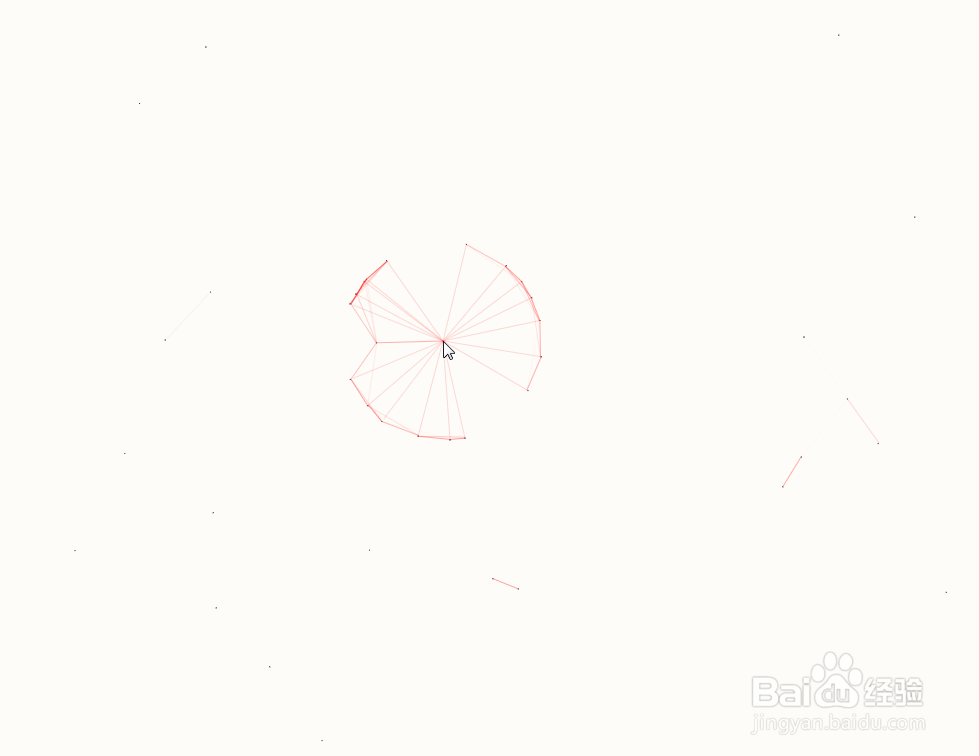
4/4红色效果。
 网页动态背景鼠标动态线条鼠标变换动态线
网页动态背景鼠标动态线条鼠标变换动态线 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1210397.html
上一篇:百度输入法如何开启语音速记功能
下一篇:怎样剖析电风扇电子调速器
 订阅
订阅